
Shopify Flowは、Shopifyでの様々なストア運営業務を自動化できる、無料のオートメーションアプリです。商品管理、在庫更新、注文処理、顧客フォローなど、これまで手動で行っていた日々の繰り返し作業を、特別な知識不要で簡単に自動化することができます。面倒な作業はすべて任せ、売上や顧客満足度向上に集中するためにも、導入必須のアプリといえます。
非常に便利なShopify Flowですが、複雑な業務を自動化しようとすれば、それだけワークフローが複雑化します。そのようなときに 「ワークフローがうまく動かない」 「ワークフローのどこまでがうまく動いているかを確認したい」 といったように、ワークフローをデバッグしたいケースは多々あるでしょう。
本記事では、そのようなユースケースで役立つ 「ワークフローのログ出力方法」 について焦点を当て、詳細に解説します。
💡Shopify Flowについて詳しく知りたい方は、以下の記事も参考になりますので、ぜひご一読ください。
💡本サイトでは他にも役に立つ情報を随時発信していきます!ページ下部の「メールマガジン登録」フォームより、ぜひご登録ください。
Shopify Flowでログを出力する方法
Log output(ログ出力)アクションを使用する
最も一般的な方法は、Shopify Flowのアクションとして用意されている Log output(ログ出力) アクションを使用する方法です。このアクションを使うことで、ワークフローの途中経過や処理結果をログとして出力することができるため、期待通りの処理が行われているかどうかを確認することが可能です。
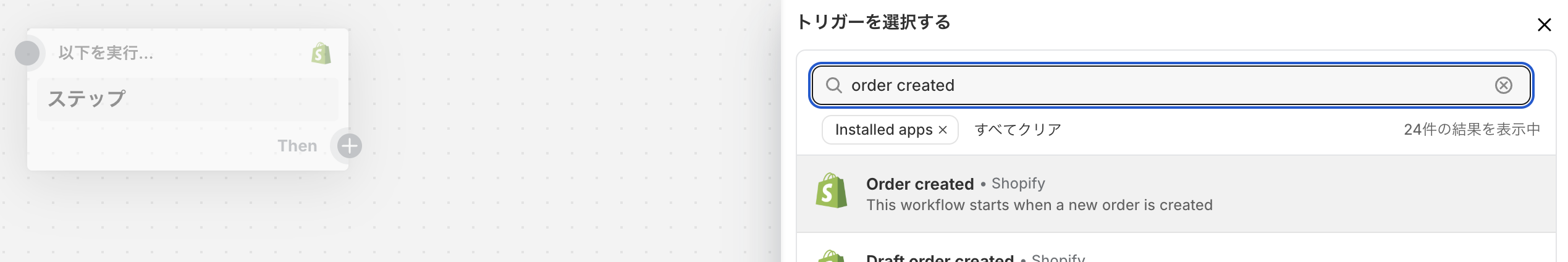
シンプルな例を作成してみましょう。トリガーにOrder createdを設定し、

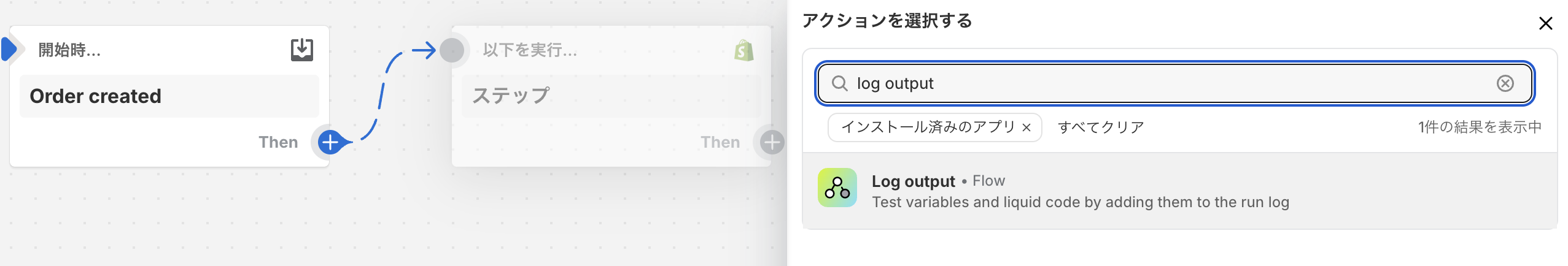
それに紐づけるアクションとしてLog outputを選択します。

これで、注文作成時にログを出力する、というシンプルなワークフローが作成できました。
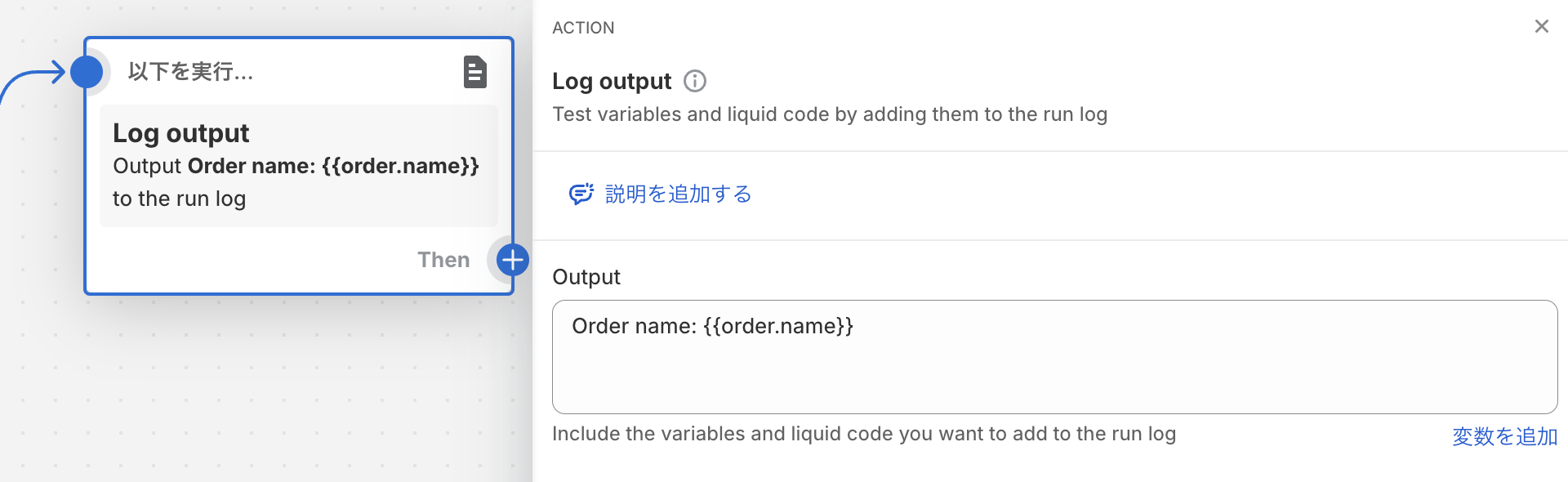
出力するログの内容はOutputに記述します。変数・Liquid構文も使用できるため、出力したい情報を柔軟に制御することができます。
例えば、以下のキャプチャ画像のように Order name: {{ order.name }} と記述すれば Order name: 注文番号 というログが出力されますし、

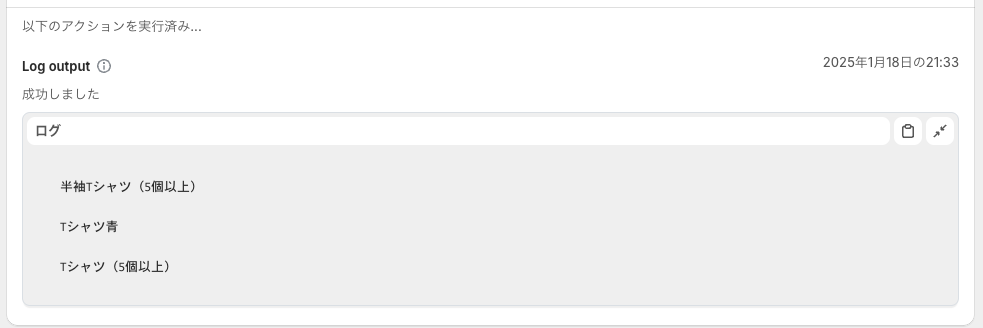
以下のようなLiquid構文を使用した記述をすれば、「注文アイテムの商品名をすべて出力して、5個以上注文のあったアイテムはわかるようにする」といった複雑なログも出力することができます。
{% for item in order.lineItems %}
{{ item.title }}{% if item.quantity >= 5 %}(5個以上){% endif %}
{% endfor %}
出力されたログを確認するには、作成したワークフローの詳細画面を開き、画面下部にある「最近の実行」から該当の実行を選択します。

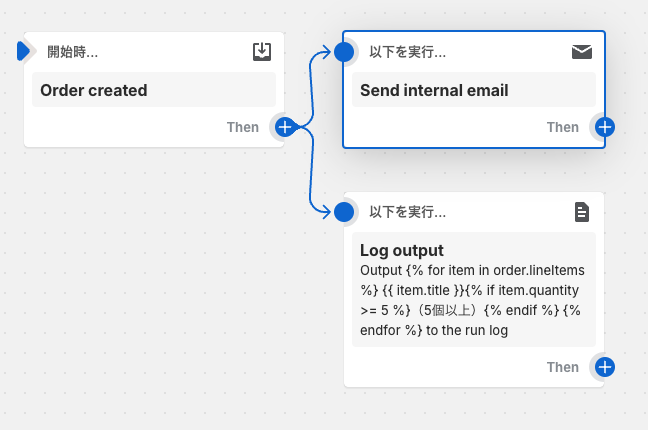
なお、アクションは並列で複数設定できるため、ほかのアクションが存在していても差し込むことが可能ですし、複数のログを出力することもできます。
以下は、注文が作成されたときにスタッフへメール通知するというアクションに、ログを出力アクションを追加しています。

Run code(コード実行)アクションでJavaScriptのconsole.logを使用する
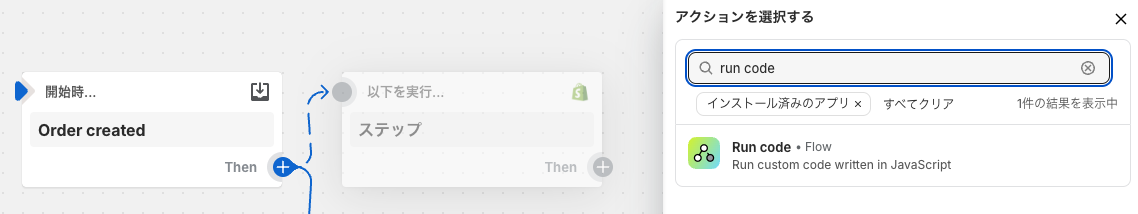
ほかにも任意のログを出力する方法として、Run code(コード実行)アクションを使用して、JavaScriptのconsole.logを実行する方法があります。
Run codeアクションは、Shopify Flowの中でJavaScriptを実行できるアクションで、Shopifyのデータを読み込み、JavaScriptで処理したあと、後続のフローにデータを渡す、といったことを可能にします。
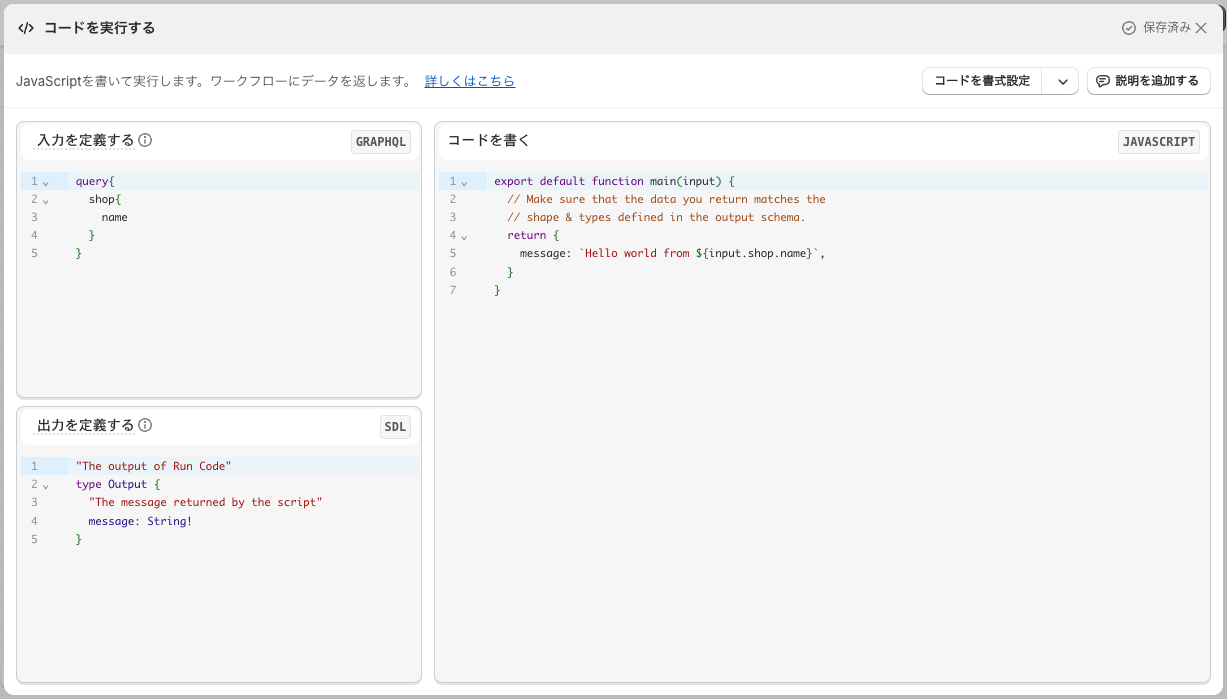
Run codeアクションを設定すると、以下のようなコードを記述する画面が表示されます。


基本的には先程紹介したLog outputアクションを使用することになりますが、複雑なワークフローを作成したいケースにおいてRun codeアクションを採用する場合に覚えておきたいログ出力方法です。
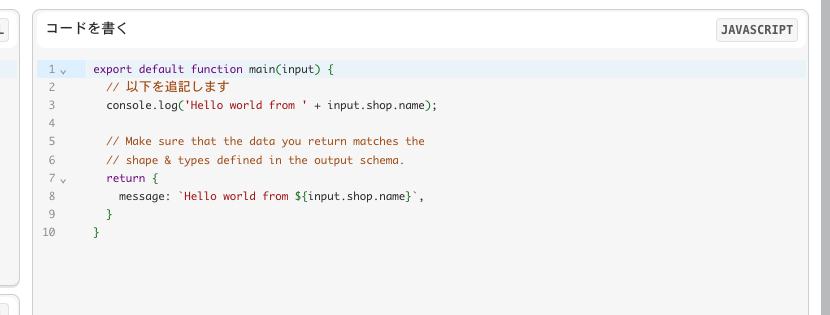
では、実際にログを出力してみます。アクションを設定した直後のコードに console.log を追記します。
export default function main(input) {
// 以下を追記します
console.log('Hello world from ' + input.shop.name);
// Make sure that the data you return matches the
// shape & types defined in the output schema.
return {
message: `Hello world from ${input.shop.name}`,
}
}
このような感じですね。

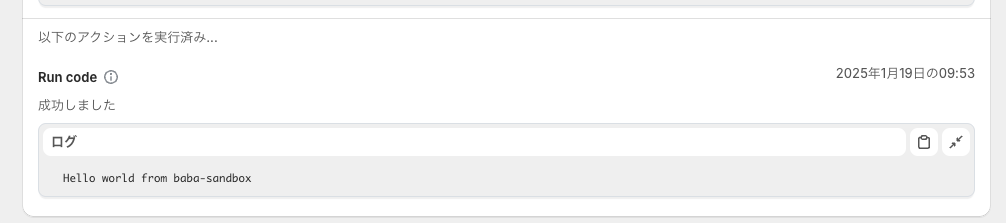
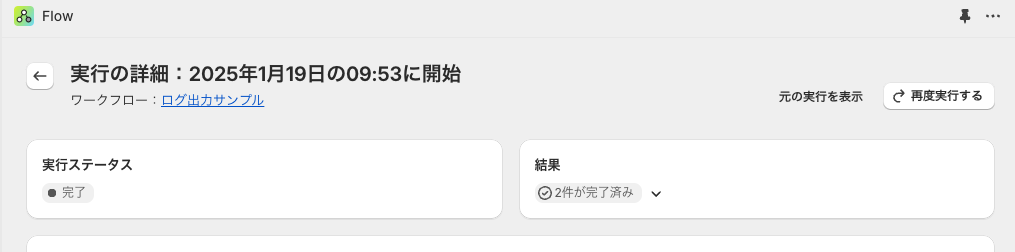
このワークフローを実行すると、Log outputアクションの時と同様、実行の詳細画面にログが出力されます。

ワークフローの再実行を使ったテクニック
ここで1つ、便利なテクニックを紹介します。それは ワークフローの再実行を使ったログ出力 です。
ワークフローは過去の実行履歴を選択して、再度実行することが可能です。

このとき、再実行されるワークフローは 最新のワークフローの状態で実行される ため、ワークフローのログ内容を書き換えて再実行すると、その内容が反映されたログ出力をすることができます。
そのため、ワークフローの内容を更新したあと、そのたびにトリガーとなるような行動を行わなくても、再実行を使って効率よく動作確認やデバッグを行うことが可能です。
ログ出力時の注意点
ログ出力のデータ量に注意する
注文データが大量(商品点数が多い、バリエーションが多い)になると、ログ出力内容が膨大になり、Flowの実行時間が長くなる可能性があります。必要な情報に絞ったログ出力が重要です。
個人情報・機密情報の出力に注意する
個人情報・機密性の高いデータは基本的にログ出力するべきではありません。
Shopifyに保持されているデータであれば出力しても問題はありませんが、スタッフ権限によってはアクセスできないデータをログ出力することは避けるのが良いでしょう。安易にログ出力せず、都度出力しても問題ないデータかどうか判断し、必要最小限のデータのみ出力するように心がけます。
出力内容はシンプルに見やすい状態を保つ
ログは後で確認しやすいように、フォーマットや改行を意識して整理しましょう。見やすい状態を保つことで、問題を特定しやすくなります。
まとめ
Shopify Flowは、ストア運営における日々の業務を効率化し、作業負担を大幅に軽減する強力なツールです。最大限に活用するためには、ワークフローが正しく動作しているかを確認し、必要に応じて調整する手段を知っておくことが不可欠です。本記事で紹介したログ出力方法を活用すれば、ワークフローの動作確認が容易になり、問題の特定や改善がスムーズに進みます。
Shopify Flowを導入することで、煩雑な作業を自動化し、本来集中すべき売上拡大や顧客満足度向上に注力できる環境を目指しましょう!
💡本サイトでは他にも役に立つ情報を随時発信していきます!ページ下部の「メールマガジン登録」フォームより、ぜひご登録ください。