
Shopifyでアプリ開発を始めたいけれど、何から手をつければ良いのか分からず困ったことはありませんか?この記事では、最初の一歩となる開発環境の構築方法を紹介します。初心者の方でもスムーズに進められるよう、ステップバイステップで解説していきますので、ぜひ参考にしてみてください。
Shopifyアプリ開発の準備
開発ストアとは?
Shopifyのアプリ開発を始めるには、まず開発ストアの概念を理解することが重要です。開発ストアは、開発者がShopifyの機能をテストし、実際の動作を確認するための特別な環境です。Shopifyストアについては以下の記事でも解説していますので、合わせて読んでみてください。
【Shopify】まずはお試し!無料の開発ストアでShopifyを気軽に学ぼう - ROUTE06 Professional Services
開発ストアの作成方法
開発ストアは、Shopifyパートナーダッシュボードから簡単に作成できます。大まかな手順としては以下の通りです。
- Shopifyパートナーダッシュボードにログインします。
- 「ストア管理」セクションで「ストアを追加」をクリックします。
- 「開発ストア」を選択し、必要な情報(ストア名、パスワードなど)を入力します。
- 入力が完了したら、「保存」をクリックして開発ストアを作成します。
これで、アプリの開発やテストを行うための開発ストアが準備できました。
開発環境の構築
必要なツールのインストール
Shopifyアプリを開発するためには、以下のツールをインストールする必要があります。
Node.js
JavaScriptのランタイム環境で、アプリ開発に必須です。公式サイトからダウンロードしてインストールしてください。
Git
バージョン管理システムで、コードの管理に使用します。公式サイトからダウンロードしてインストールしてください。
Shopify CLI
Shopifyアプリの開発、デプロイ、管理を容易にするツールです。以下のコマンドでインストールできます。
npm install -g @shopify/cli@latest
Shopify CLIについてはこちらの記事でも解説しています。
【Shopify】テーマ開発の第一歩!Shopify CLI導入ガイド - ROUTE06 Professional Services
アプリ開発の最初のステップ
新しいアプリを作成
Shopify CLIを使用してアプリの雛形を作成します。
1.ターミナル(コマンドプロンプト)を開き、アプリを作成したいディレクトリに移動します。
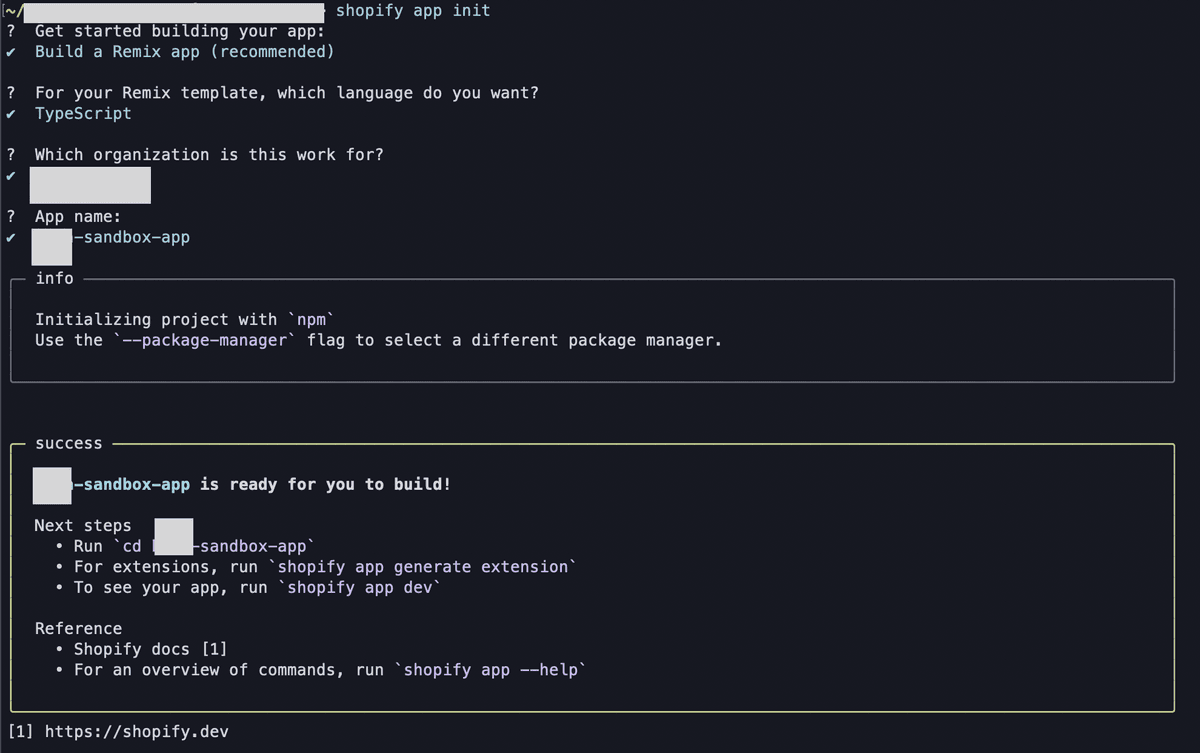
2.次のコマンドを実行後、画面の指示に従って、新しいアプリを作成します。
shopify app init

ローカル開発サーバーの起動
アプリを作成したら、ローカル開発サーバーを起動して開発を進めます。手順は以下の通りです。
1.作成したアプリのディレクトリに移動します。
2.次のコマンドを実行してローカルサーバーを起動します。
shopify app dev
3.Shopify CLIが開発ストアにトンネルを作成し、アプリをプレビューするURLが表示されます。
アプリの開発ストアへのインストール
ローカルサーバーが起動したら、開発ストアにアプリをインストールしてテストします。手順は以下の通りです。
1.サーバーが実行中の状態で、ターミナルで p キーを押してアプリのプレビューURLをブラウザで開きます。
2.開いたページで、開発ストアにアプリをインストールするよう求められるので、「アプリをインストール」をクリックします。
これで、開発ストアにアプリがインストールされ、開発可能な準備が整いました。
まとめ
この記事では、Shopifyでのアプリ開発を始めるための基本的な準備と具体的な手順について解説しました。これらの手順を踏むことで、初心者の方でもスムーズにShopifyアプリ開発を始めることができます。ぜひ、このガイドを参考に、Shopifyアプリ開発の第一歩を踏み出してください。