
Shopifyストアのテーマ開発を始める際に、どこから手を付ければ良いか迷ったことはありませんか?「Shopify CLI」を活用することで、テーマ開発はぐっと効率的に、そして手軽になります。このガイドでは、Shopify CLIの導入方法から初歩的な使い方までを解説し、テーマ開発をスムーズにスタートできるようサポートします。
Shopify CLIとは?
Shopify CLIは、Shopifyが提供するコマンドラインツールで、テーマ開発者が効率的に作業を進めるための強力な武器です。このツールを使うことで、テーマのカスタマイズやテスト、デプロイが簡単に行えるようになります。まずはShopify CLIの基本について見ていきましょう。
Shopify CLIの概要
Shopify CLIを使うと、ストアのテーマをローカル環境で編集し、リアルタイムでプレビューすることが可能です。また、テーマの開発に必要な一連の操作をコマンド一つで実行できるため、開発者の生産性を大幅に向上させます。
Shopify CLIの特徴
- テーマ開発のセットアップを簡素化
- コード変更のリアルタイムプレビュー
- ローカル環境からのテーマアップロードや管理が容易
Shopify CLIの導入手順
Shopify CLIを導入するためには、いくつかのステップを踏む必要があります。
必要な前提条件
Shopify CLIをインストールする前に、Node.jsとnpm、そしてGitがインストールされている必要があります。これらはCLIの動作に必要な環境ですので、あらかじめ確認しておきましょう。
それぞれ準備ができたら、次のコマンドを実行してShopify CLIをインストールします。
npm install -g @shopify/cli@latest
インストールに成功すると shopify コマンドが使えるようになります。
shopify help
Shopify CLIの基本的な使い方
CLIの導入が完了したら、次に基本的な使い方を学びましょう。Shopify CLIを使うことで、テーマのプレビューやデプロイなどが簡単に行えます。
テーマの初期化
Shopify CLIを使って新しいテーマを作成するには、以下のコマンドを使用します。
shopify theme init
2024年12月時点では、上記コマンドを実行するとShopifyテーマ「Dawn」をクローンする形で、ローカル環境にテーマテンプレートが作成されます。
開発中のテーマプレビュー
テーマの変更をプレビューするには、以下のコマンドを使用します。
{store-name} には、開発中のストア名を入れてください。なお、開発ストアの準備はこちらの記事も参考になります。
shopify theme dev --store {store-name}
初回実行時はShopifyへのログインを要求されます。
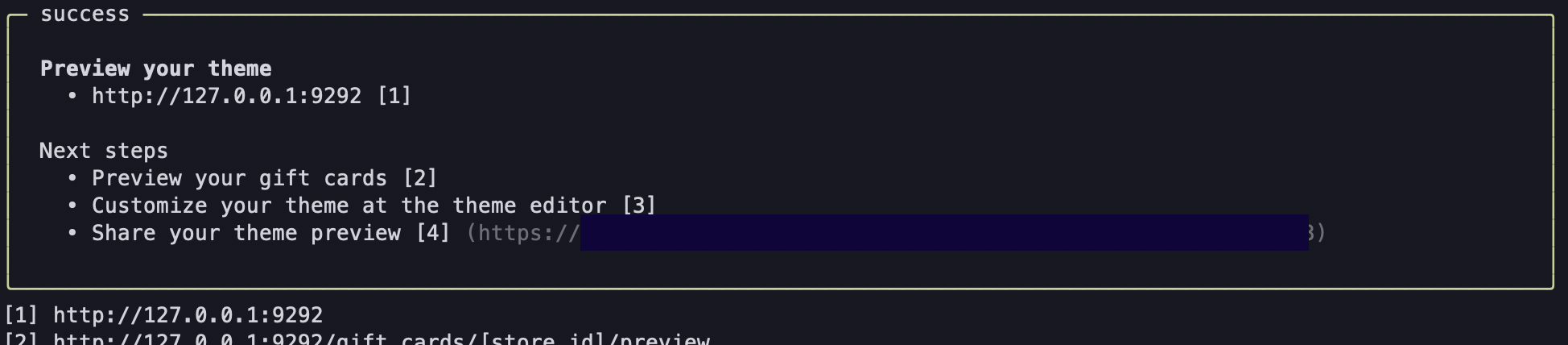
コマンド実行に成功すると、ローカル環境で確認するためのURLが発行されるため、そちらにアクセスすることで、リアルタイムにストアテーマをブラウザ上で確認することが可能です。

ローカル環境のテーマをストアにアップロード
開発したテーマをストアにアップロードするときは以下のコマンドを実行してください。
shopify theme push --unpublished
初回実行時はテーマ名の入力を要求されます。
テーマのアップロードに成功すれば、Shopifyのテーマ管理画面にアップロードしたテーマが増えているはずです。
なお、二回目以降は --unpublished オプションなしでコマンドを実行できます。
開発のベストプラクティス
Shopify CLIを使った開発をより効率的に行うためのベストプラクティスを紹介します。
Gitとの連携
テーマのバージョン管理にはGitを利用することが推奨されます。これにより、複数の開発者が安全にコラボレーションし、変更履歴を追跡することができます。
コードのテスト
Shopify CLIを使ってテーマのテストを行う際には、ローカル環境で十分に検証することが重要です。テーマのプレビュー機能を活用し、変更内容が期待通りに反映されているかを確認しましょう。
まとめ
Shopify CLIは、テーマ開発の効率化を図るための非常に有用なツールです。初期設定から使い方の基本、さらにベストプラクティスまでを押さえることで、スムーズにテーマ開発を進めることができます。ぜひShopify CLIを導入してストアのテーマ開発に挑戦してみてください。