
「Shopify Order Printer」は注文書や請求書を作成するためのShopifyアプリです。Shopifyが開発しており、無料であることから、非常に人気のアプリです。
Order Printerはテンプレートを自由に作成・編集することができますが、すでに用意されている請求先をベースに、少しカスタマイズしたいケースは多いかと思います。
この記事では一例として、請求書テンプレートの請求先情報を細かく調整する方法を紹介します。
Print custom packing slips, invoices, shipping labels | Shopify App Store
テンプレートカスタマイズの準備
テンプレートはHTMLとCSS、そしてLiquid言語で構成されています。
もちろん、それらの知識があるに越したことはありませんが、十分な知識がなくとも、少し手を加える分には問題ありません。
なお、編集する前には、テンプレートのコードをメモ帳にコピペして保存しておくなど、必ずテンプレートのバックアップをとっておきましょう。
請求先情報をカスタマイズする具体的な手順
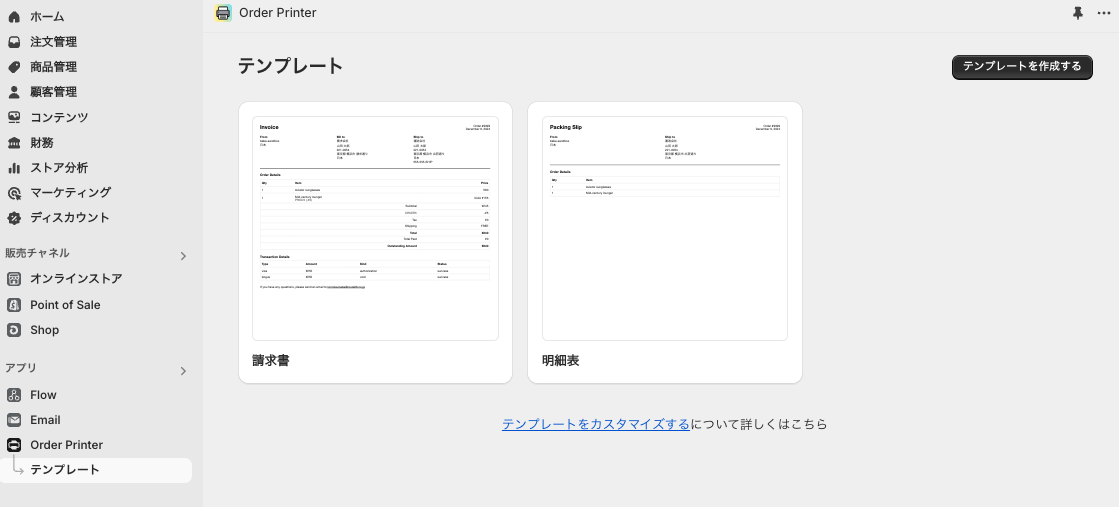
まずはOrder Printerのテンプレート管理画面にアクセスしましょう。

カスタマイズしたいテンプレート(今回は請求書です)を選び、コード編集画面を開きます。
請求先の情報は以下のようなコードになっています。
...
<!-- before -->
<div class="address">
<strong>Bill to</strong>
{{ order.billing_address | format_address }}
</div>
...
この {{ order.billing_address | format_address }} というコードで、請求会社や氏名、住所などの情報がすべて表示されています。
ただ、これだと要素ごとに細かい調整ができません。
要素ごとの調整したい場合は、以下のようにすることで、細かな情報にアクセスすることが可能です。
<!-- after -->
<div class="address">
<strong>Bill to</strong><br>
{{ order.billing_address.last_name }} {{ order.billing_address.first_name }} 様<br>
{{ order.billing_address.zip }}<br>
{{ order.billing_address.city }}<br>
{{ order.billing_address.address1 }}<br>
{{ order.billing_address.country }}<br>
</div>
これによって、表示内容の微調整が実現できるようになります。
コードを保存する前にプレビューで必ず表示確認することを忘れないようにしましょう。
まとめ
今回はShopify Order Printerのテンプレートカスタマイズの一例をご紹介しました。本記事を参考に、ほかのカスタマイズにも挑戦してみてください。