
Shopifyのチェックアウトプロセスは、顧客体験の良し悪しを左右する重要な局面です。購入直前のこの段階で、スムーズな体験を提供できれば、コンバージョン率を大幅に向上させることができます。逆に、煩雑でわかりにくいプロセスは顧客を遠ざけ、売上の損失を招く可能性があります。
本記事では、Shopifyが提供するチェックアウト機能を最大限に活用する方法について、公式ガイドラインや実践的なカスタマイズ手法を交えて解説します。
チェックアウトとは何か?その役割とUXの重要性
チェックアウトとは?
チェックアウトは、オンラインショッピングにおいて顧客が商品を購入する最終ステップであり、売上に直結する重要なプロセスです。実店舗のレジに相当しますが、オンラインでは特有の課題や機能が求められます。顧客はこの段階で購入意思を確定し、配送先や支払い情報を入力して取引を完了します。
このプロセスは単なる手続きではなく、顧客体験の重要な一部として設計されるべきです。スムーズで直感的なチェックアウトは、購入を促進し、顧客の満足度を向上させる鍵となります。
Shopifyのチェックアウト機能は、こうした課題を解決するために効率的で安全なフローを提供しています。標準設定ではモバイルフレンドリーなデザインと高度なセキュリティが実現されていますが、カスタマイズによってさらに効果的なUXを構築することが可能です。例えば、ブランドロゴの追加や配色の調整、適切なテキスト変更など、細かな改良が顧客体験を大きく向上させます。
チェックアウトプロセスでUXが重要な理由
チェックアウトはオンラインショッピングの最後のステップでありながら、顧客体験全体に深く影響を与える重要な場面です。この段階での満足度が、購入完了だけでなく、ブランドの印象や再購入意欲に直結します。スムーズでわかりやすいフローは、顧客のストレスを軽減し、購買行動を促進します。逆に、複雑な操作や分かりにくい手続きがあると、購入を諦めてしまう可能性が高まります。
さらに、顧客がチェックアウトに至るまでには、商品を探し、カートに追加し、購入を検討する過程を経ています。その努力を無駄にしないためにも、チェックアウトのUXを最適化することは欠かせません。スムーズで安心感のあるチェックアウト体験を提供することが、売上の向上だけでなく、顧客ロイヤルティの向上にもつながります。
ShopifyにおけるチェックアウトのUXガイドライン
Shopifyでは、チェックアウトプロセスを通じて顧客にスムーズで満足度の高い体験を提供するために、以下のUXガイドラインが推奨されています。
信頼を確保する

顧客が個人情報を入力する際、その必要性と各アクションの結果を明確に伝えることが重要です。これにより、顧客と販売者の間に信頼関係が築かれます。例えば、追加料金が発生するオプションについては、その費用を他のコンテンツに埋もれさせず、はっきりと表示する必要があります。また、顧客に生年月日などの個人情報を求める場合、その理由を明示することで、顧客の安心感を高めることができます。
顧客の負担を軽減する

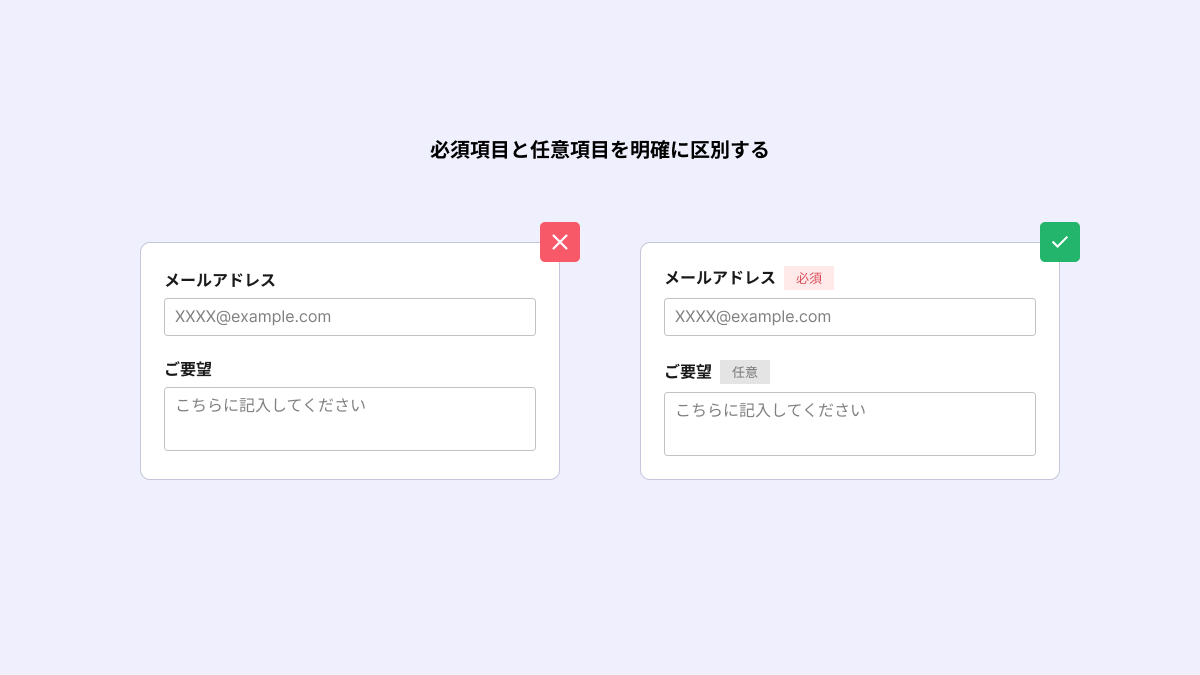
チェックアウト時に顧客が感じる手間やわずらわしさを最小限にすることが重要です。これを実現するには、必要な項目だけを明確に表示し、簡潔でわかりやすい操作フローを提供します。たとえば、必須項目と任意項目を明確に区別し、無駄な入力作業を減らすことで、顧客がスムーズに購入を完了できるようになります。また、地域ごとに適切な情報や選択肢を提示するローカライズも効果的です。これにより、顧客が感じる「手続きが煩雑」という印象を軽減できます。
多様なシナリオでのテスト
チェックアウトプロセスがさまざまな状況でスムーズに機能することを確認するため、テストは欠かせません。多くの顧客がモバイルデバイスを利用することを考慮し、モバイルとデスクトップの両方で動作を確認します。また、ゲストチェックアウトやShop Payといった異なる方法を用いたチェックアウトでも、UIが問題なく機能するかを検証します。さらに、物理的商品、デジタル商品、割引商品、配送や店舗受け取りなど、多様な購入シナリオでも問題が発生しないかテストすることで、顧客がどのような状況でもストレスを感じないようにします。
これらのガイドラインに従うことで、顧客にとって信頼性が高く、効率的で配慮の行き届いたチェックアウト体験を提供することができます。
Shopifyチェックアウトのおすすめカスタマイズ
ビジネスロゴの追加
チェックアウトページにストア名がテキスト表示されるデフォルトの設定を、カスタムロゴに変更することで、ブランドの一貫性を保ち、顧客の信頼感を高めることができます。 これにより、ブランドの一貫性が保たれ、顧客の信頼感を高めることができます。ロゴの推奨サイズは、モバイルデバイスで高さ30ピクセル、デスクトップデバイスで40ピクセルです。
ロゴ追加の方法
- Shopify管理画面にログインします。
- 「オンラインストア」>「テーマ」>「カスタマイズ」に進みます。
- テーマエディタで「チェックアウトページ」を選択します。
- 「ロゴをアップロード」のオプションを選び、ロゴ画像をアップロードします。
- 保存して変更を反映させます。
チェックアウトの色とフォントのカスタマイズ
チェックアウトページのデザインをブランドカラーやフォントに合わせることで、サイト全体の統一感を強化できます。例えば、ボタンやリンクの色をブランドカラーにするだけで、チェックアウトプロセスがストア全体のデザインと調和し、顧客にシームレスな体験を提供します。また、フォントのカスタマイズにより、ブランドの個性を反映させることも可能です。
色とフォントのカスタマイズ方法
- Shopify管理画面で「オンラインストア」>「テーマ」>「カスタマイズ」に進みます。
- テーマエディタで「チェックアウト」を選択します。
- 「色」のセクションでボタンや背景、リンクの色をブランドカラーに設定します。
- 「タイポグラフィ」のセクションでフォントを選択し、ストア全体のデザインに合わせます。
- 設定を保存して、変更を適用します。
チェックアウトのテキストの変更
チェックアウトページの文言を編集することで、顧客に親しみやすさや安心感を与え、購入を後押しすることが可能です。例えば、「今すぐ支払う」という表現を「注文を確定する」や「お支払いを完了する」に変更することで、顧客に「購入プロセスが安全で明確である」という印象を与えられます。Shopify Plusを利用していなくても、テーマ設定から簡単にテキストを編集できるため、すぐに実践できる改善策です。
テキスト変更の方法
- Shopify管理画面で「オンラインストア」>「テーマ」>「アクション」>「言語を編集」を選択します。
- 表示される翻訳項目から「チェックアウト」セクションを見つけます。
- トップナビゲーションで、「チェックアウト&システム」を選択し、ボタン、リンク、フッター、ナビゲーションなどを含むすべてのテキストを編集することができます。
- 保存して変更を適用します。
これらのカスタマイズを通じて、チェックアウトプロセス全体をブランドに合わせて最適化することができます。顧客にとって直感的で魅力的な体験を提供することで、信頼感が高まり、コンバージョン率の向上にも寄与します。
結論
Shopifyのチェックアウトプロセスは、顧客体験とビジネスの成功をつなぐ重要な要素です。本記事で紹介したUXガイドラインの遵守や具体的なカスタマイズを実践することで、顧客にとってスムーズで信頼感のある購入体験を提供できるようになります。自社のチェックアウトプロセスを改善し、顧客にとってシームレスで魅力的な体験を提供することで、ビジネス全体の成功を後押しできるでしょう。