
Shopifyでは、Line Item Propertiesを用いて商品単位でカスタム情報を付与できる一方で、Cart attributes(カート属性)を使うことで、カート全体に対して特定の情報を保持することも可能です。たとえば、顧客がチェックアウトへ進む前に入力してほしい共通のメッセージや、全体としてのギフト梱包指示、特別なキャンペーンコード入力欄など、カート全体に作用する情報を付与する際に有効です。
本記事では、Cart attributesの基礎的な考え方から実装例、運用上のヒントまで、Line Item Propertiesと並べて理解できるようわかりやすく解説します。
Cart attributesとは?
Cart attributesは、カートページやチェックアウト手前のプロセスで、顧客から追加情報を取得し、カート全体に紐づける機能です。これらは商品個別の情報ではなく、カート全体を対象とするため、次のような用途が考えられます。
- カート全体に適用されるギフトラッピング有無の指示
- 注文全体に関する顧客からの要望(例:「配送時は不在時に宅配BOXに入れてください」)
- 全体割引コードや特別キャンペーンの適用状況
- 特定の配送日時指定(可能な範囲で)
- 法的要件や利用規約への同意チェックなど、共通の確認事項取得
Line Item Propertiesが「商品別のカスタム情報」を扱うのに対して、Cart attributesは「カート全体」に関する指示や情報を扱う点が大きな違いです。
ユースケース
全体ギフト梱包の指示
顧客が複数商品をまとめてギフトとして贈る場合、各商品に個別指定するのは煩雑です。ここでCart attributesを利用すれば、「カート内の商品すべてをギフト用ラッピングで包む」といった一括指定が可能となります。
配送指示・メッセージ
顧客がストアに対して特定の配送指示を伝えたい場合や、受取人に対する共通メッセージを付与したい場合、Cart attributesを通じてその要望をまとめて受け取れます。これにより、顧客満足度向上や後処理の効率化が期待できます。
全体的なカスタムオプション
期間限定のキャンペーンやセール時に、顧客が該当コードを入力することで全体的な割引や特典付与を自動化でき、内部ロジックでの判定を容易にします。こうした共通オプションをCart attributesで扱うことで、ストア運営者は特別な条件下の受注処理をスムーズに行えます。
Cart attributesの設定方法
Cart attributesは、カートページ(cart.liquidなど)で追加することが多いです。基本的にはformタグ内にname="attributes[...]"形式でinputを追加することで、カート全体に紐づく情報を格納できます。
基本的な実装例
Line Item Propertiesがproperties[...]だったのに対し、Cart attributesはattributes[...]を使います。
例として、顧客がカート全体に対するギフトメッセージを入力できる欄を設けるには、テーマファイルからカートテンプレートのformタグを探し、タグ内に以下のようなコードを追加します。
<input type="text" name="attributes[ギフトメッセージ]" placeholder="ギフトメッセージ入力してください" value="{{ cart.attributes['ギフトメッセージ'] }}">
もしくはform="cart"を指定して、カート画面の任意の場所に配置することも可能です。
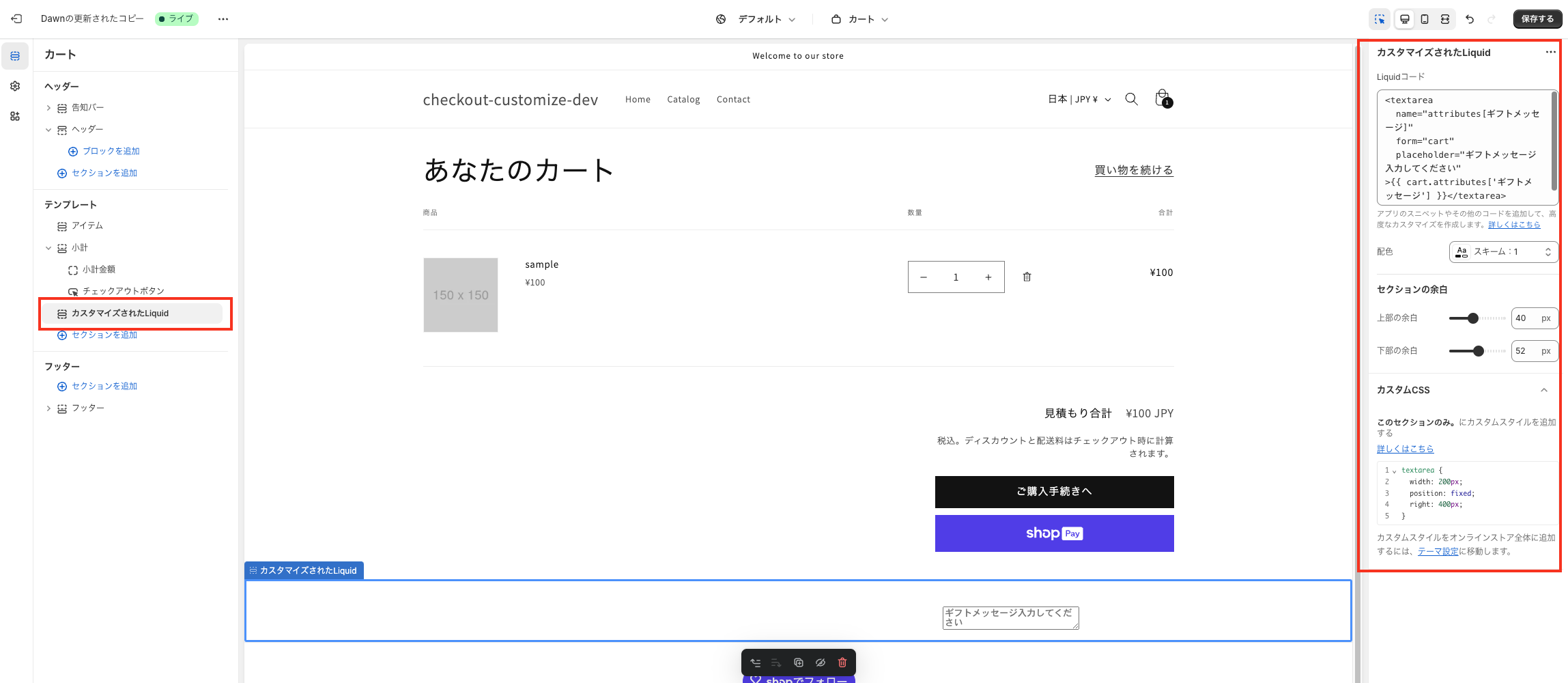
<textarea form="cart" name="attributes[ギフトメッセージ]" placeholder="ギフトメッセージ入力してください">{{ cart.attributes['ギフトメッセージ'] }}</textarea>
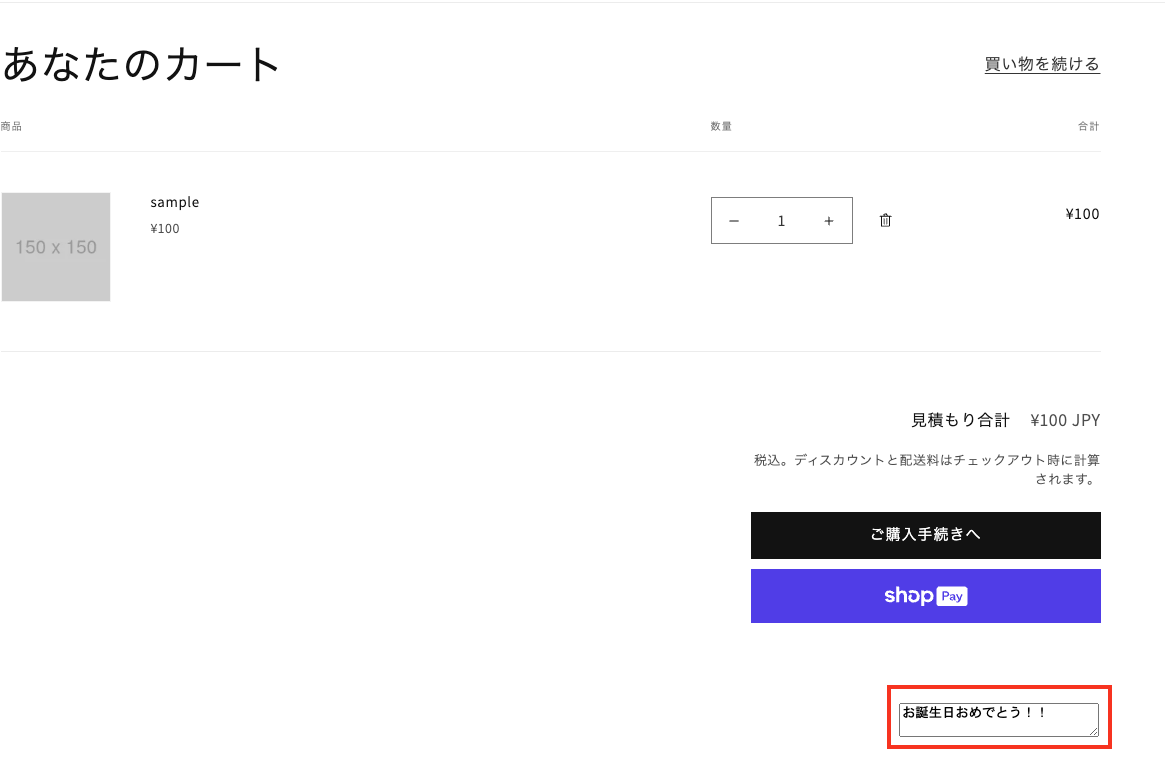
このattributes[ギフトメッセージ]に顧客が入力した情報は、チェックアウト以降でも参照可能となります。
実際にテーマのカスタマイズでカスタムLiquidを使い埋め込んでみます。


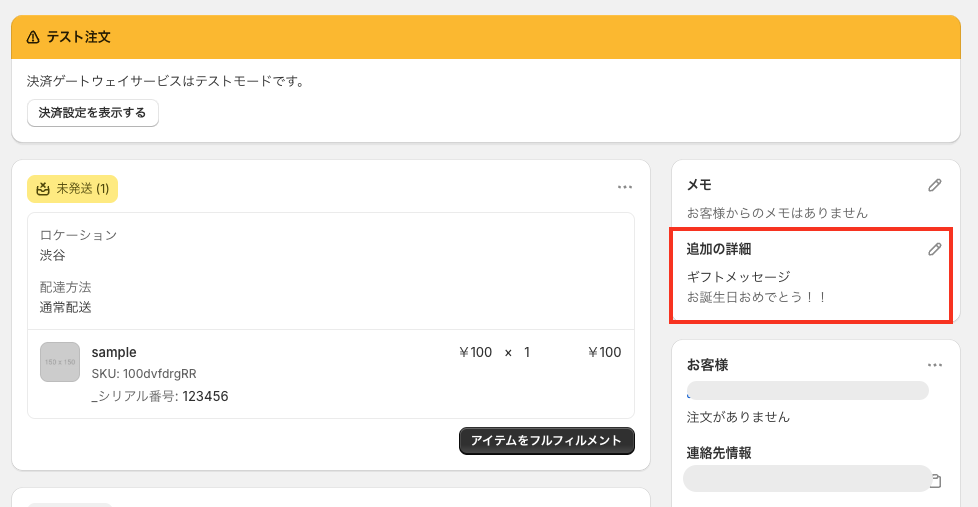
メッセージが注文詳細画面で確認できました。

複数のCart attributes
複数の属性を付与する場合は、attributes[...]を複数個用意します。たとえば、配送希望日時とギフト希望の2つの属性を追加する場合は以下のようになります。
<input type="text" name="attributes[配送希望日時]" placeholder="例:12月25日午前中">
<input type="checkbox" name="attributes[ギフト希望]" value="はい"> ギフト用ラッピングを希望する
顧客がこれらを入力すれば、チェックアウトや注文管理画面で確認し、それに合わせた対応ができます。
[補足]:内部向けプロパティを設定したいとき
Line Item Propertiesと違い、こちらはアンダースコア2つで始まるキーを使うと、顧客画面には表示されない内部用情報を保持できます。たとえば、ギフト注文IDを裏側で記録したい場合は以下のような差分で設定できます。
<input form="cart" type="hidden" name="attributes[__gift_order_id]" value="123456">

これにより顧客には不要な情報をカート全体へ付与し、出荷管理や後追い分析に活用することが可能です。
[補足]:単なる注文メモを追加したいとき
特定の属性を持たない単なるメモを追加したい場合は、noteを使うこともできます。これは注文メモとして扱われ、注文詳細画面のメモ欄に表示されます。
<textarea name="note" form="cart" placeholder="注文メモ"></textarea>

運用のヒント
- 顧客体験向上:不在時の対応や共通メッセージを顧客自身が指定することで、受取時の満足度やトラブル回避が期待できます。
- 業務効率化:顧客全体共通のキャンペーンや梱包指示をまとめて取得することで、受注処理がスムーズになり、オペレーションコストを削減できます。
- データ分析:内部向けのCart attributesを活用すれば、顧客には見えない形でキャンペーンコードや内部管理情報を記録でき、後日集計や改善に繋げられます。
まとめ
Cart attributesを理解すれば、カート全体に関わる情報管理が容易になり、顧客と店舗側双方にメリットをもたらすことができます。Line Item Propertiesとの組み合わせによって、商品単位の詳細なカスタマイズと、カート全体における総合的な設定を同時に実現可能です。これにより、より多様なEC体験を提供するための土台が整います。