
ヤコブの法則とは何か

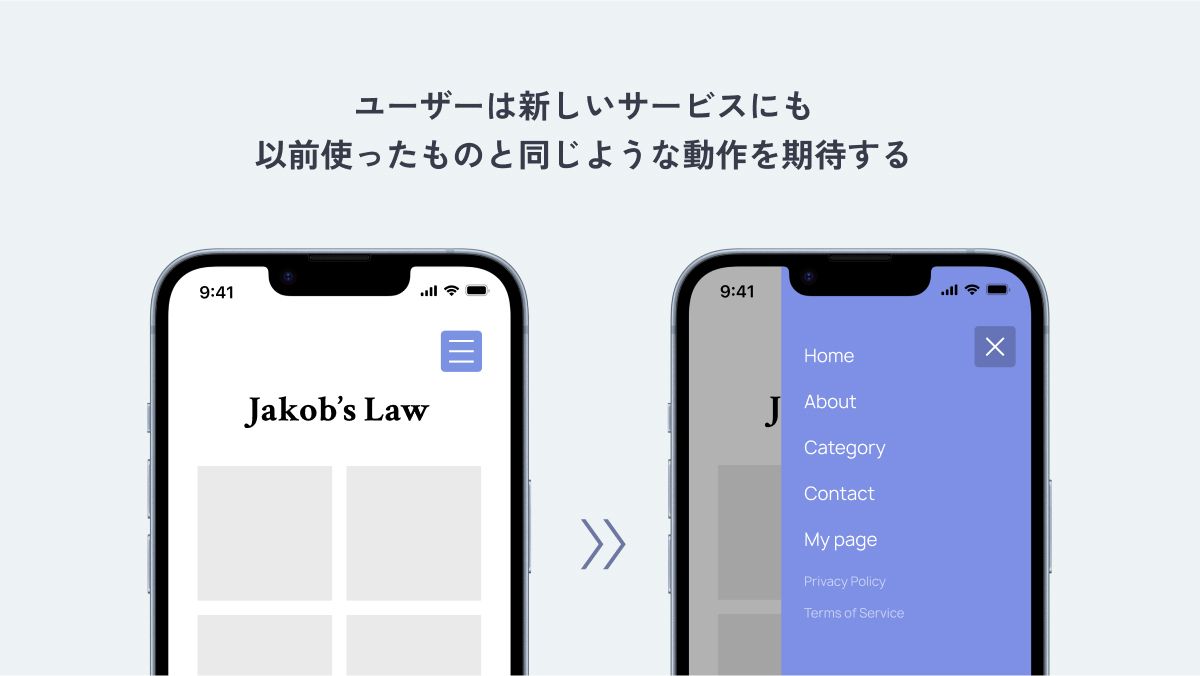
ウェブサイトやアプリを使っているとき、三本線の「ハンバーガーメニュー」アイコンを見かけたことはあるでしょうか?もしそのアイコンをクリックしたら、何が起きるか想像してみてください。ほとんどの人が、メニューが表示されると期待するのではないでしょうか。この現象は、ユーザーが他のサイトやアプリで学んだ操作感を新しいインターフェースでも期待するという「ヤコブの法則」に基づいています。
ヤコブの法則を考慮したデザインは、ユーザーにとって自然な操作を可能にし、初見でも直感的に使える体験を提供します。これにより学習の負担が軽減され、UX全体が向上するのです。
本記事では、ヤコブの法則がどのようにUI/UXデザインに影響を与えているか、そしてその具体的な実践方法について深く探っていきます。デザイナーがこの法則をどのように活用しているのか、そのヒントを一緒に考えてみましょう。
メンタルモデルとヤコブの法則
ヤコブの法則を理解するためには、ユーザーの「メンタルモデル」を考慮することが重要です。メンタルモデルは、過去の経験から形成される操作に対する期待や予測です。例えば、ECサイトで「カート」アイコンが右上に配置されるのが一般的であるため、ユーザーはカートの確認や購入手続きを右上で探そうとします。このメンタルモデルにデザインが一致していれば、ユーザーは操作に迷うことなく、違和感なく使いこなすことができます。もし配置が異なっていると、カートを見つけるまでに手間取り、ユーザー体験が悪化することもあります。
このように、デザイナーはメンタルモデルを意識してUIを設計することで、ユーザーの直感的な操作をサポートし、UXの向上につなげることができます。特に、ユーザーが期待する標準的なデザインパターンを採用することで、安心感と一貫性を提供し、ユーザーの満足度を高めることができます。
実用的な設計手法

ヤコブの法則に基づいて効果的なデザインを実現するためには、ユーザーが期待するレイアウトやUIコンポーネントを一貫して使用することが大切です。
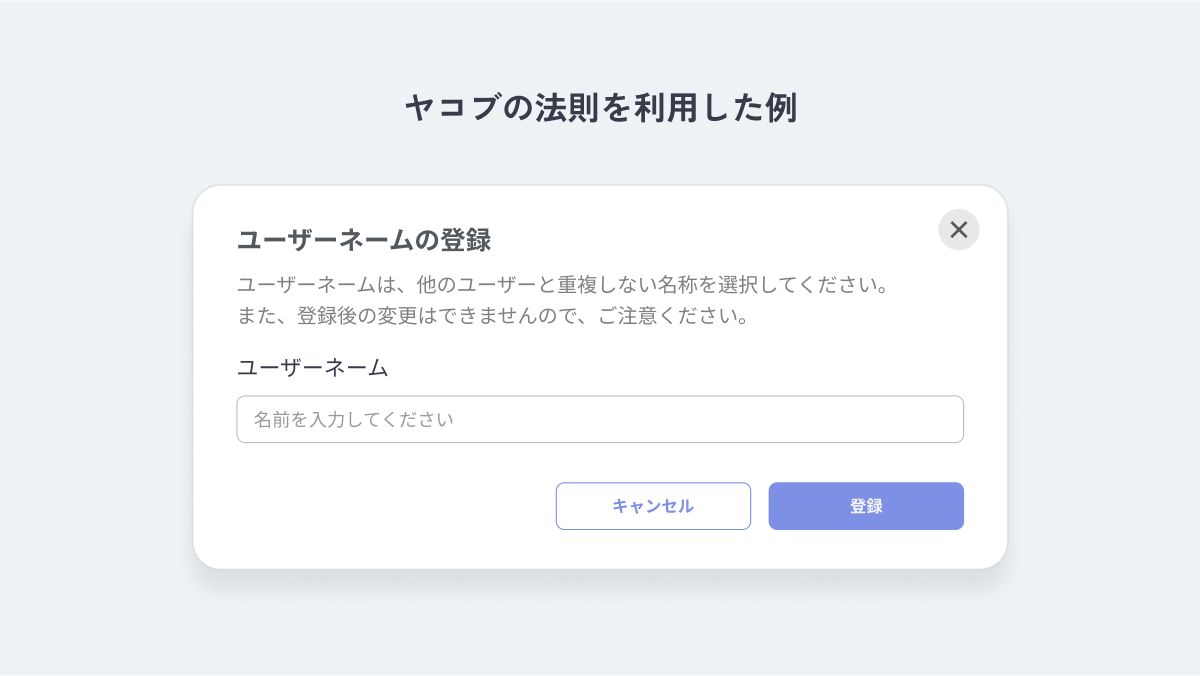
例えば、ウェブフォームやアプリケーションでのボタン配置を見てみましょう。多くのデザインでは、左側に「キャンセル」、右側に「登録」といった主要アクションを配置することで、ユーザーが自然に使い方を理解できるようになっています。
「登録」ボタンのようなプライマリーボタンは、視覚的に目立つデザインで、ユーザーが最も重要な操作と認識できるように設計されます。一方、「キャンセル」ボタンのようなセカンダリーボタンは、補助的なアクションとして控えめなデザインを用いることが一般的です。
こうしたボタンの配置とデザインは、ユーザーが期待する配置パターンと一致しており、重要な操作が一目でわかるように設計されています。
また、フォーム内のラベルや入力フィールドに表示されるヒントもユーザー体験を向上させます。
たとえば、ラベルを入力フィールドの上に配置することで、ユーザーは自然な視線の流れで操作を進めやすくなります。さらに、フィールド内に「名前を入力してください」といったプレースホルダーテキストを表示することで、何を入力すべきかが即座に理解できるようになります。
これらの工夫により、デザインはユーザーにとって分かりやすく、ストレスの少ない体験を提供します。ヤコブの法則に基づく設計は、操作の一貫性を保ちつつ、ユーザーが期待するインターフェースを提供する基盤となります。
ペルソナの設定とターゲティング
ヤコブの法則をより効果的に活かすには、ペルソナを設定し、ユーザーがどのような経験や期待を持っているかを明確にすることが重要です。ペルソナとは、ターゲットユーザーの代表像を示す架空の人物像で、デザインの方向性を決める指針となります。
例えば、子育て中の親をターゲットにしたアプリを設計する場合を考えてみましょう。彼らは限られた時間で情報を得たいと考えているため、シンプルで分かりやすいナビゲーションや直感的に理解できるアイコン配置を求めます。
こうしたペルソナを設定することで、ユーザーがどのような期待を持ち、過去の経験に基づいてどのようなインターフェースに馴染みがあるのかを理解できます。結果として、彼らにとって親しみやすい、スムーズなUXを提供するための設計が可能になります。ヤコブの法則とペルソナを組み合わせることで、期待に応えるデザインを実現し、全体の使いやすさを高めることができます。
ユーザーの適応と変化のバランス
ヤコブの法則を活用し、使い慣れた操作感を提供することはUXの向上に寄与しますが、変化を恐れていてはデザインの進化はありません。しかし、大幅な変更を一気に導入すると、ユーザーが混乱し、従来の使い心地を失うリスクが生じます。そのため、新しい要素を導入する際はユーザーの適応を考慮する必要があります。
例えば、YouTubeのリニューアルでは、変更後の新しいデザインと旧デザインを一定期間選べるようにすることで、ユーザーに徐々に慣れてもらう配慮がなされました。こうした柔軟なアプローチにより、ユーザーは時間をかけて新しいデザインに慣れ、メンタルモデルを自然に更新することができます。
段階的な変更は、ユーザーに馴染みのある操作感を保ちながら、新しい体験を少しずつ提供する方法です。これにより、ユーザーがデザインの進化に対して拒否感を抱かず、スムーズに適応できる環境が整います。デザイナーにとって、ヤコブの法則を意識しながらも、変化を恐れずに取り入れていくことは、長期的にユーザーの満足度を維持しつつ、新しいインターフェースへの移行を支える重要なステップといえるでしょう。
結論
ヤコブの法則を理解し、UI/UXデザインに取り入れることは、ユーザーが初めてのサイトやアプリでも迷うことなく自然に操作できる、直感的で一貫性のある体験を提供するために重要です。さらに、段階的に新しい要素を導入し、ユーザーのメンタルモデルに配慮することで、スムーズなデザイン移行を実現し、長期的なユーザー満足度を向上させることができます。デザイナーやプロダクトマネージャーにとって、ヤコブの法則は効果的なデザインを導く基本原則であり、UI/UXの質を高めるための強力なツールです。
参考文献
- Laws of UX - Jakob’s Law
- UX Tweak Blog - Unpacking Jacob’s Law: How to Use It to Improve Your Designs
- Helio App - Jakob’s Law: Why Familiar Design Patterns Improve Usability
- LogRocket Blog - Jakob’s Law: Creating familiar and user-centric interfaces
- Medium - Jakob’s Law: Will Users’ Love for Well-known Patterns Kill UX Innovation?
- Hatena Blog - 【翻訳】UXにおける「ヤコブの法則(Jacob's Law)」とは何か?
- AUN Design Works - 心理学でユーザーを理解し UXを最適化する ヤコブの法則