
UI/UXデザインでは、視覚的な一貫性と操作性の向上が求められます。
これを実現するため、デザイナーはさまざまな手法やツールを活用していますが、特に注目され、広く標準として採用されているのが「8pxグリッドシステム」です。
このシステムは、要素の配置やサイズを8px単位で統一することで、デザインの質を高め、開発プロセスを効率化します。
本記事では、なぜ8pxグリッドシステムがUIデザインの標準となっているのか、その理由と具体的な例を解説します。
8pxグリッドシステムとは何か?
8pxグリッドシステムは、UI/UXデザインにおいて、要素のサイズ、配置、余白などを8px単位で統一するデザイン手法です。 たとえば、ボタンのパディング、アイコンのサイズ、テキスト間のスペースなど、すべてを8の倍数で設計することで、全体的に視覚的な一貫性を生み出します。 この手法を採用することで、デザインが整然とし、要素間の関係性が明確になり、ユーザーが直感的に操作しやすいインターフェースが実現されます。
8pxが選ばれる理由
視覚的な一貫性
8pxグリッドシステムは、視覚的な一貫性を保つための優れた手法です。 UIにおいて、要素の配置やサイズがバラバラだと、ユーザーは混乱し、製品の使い勝手が低下します。 8pxグリッドを導入することで、すべての要素が同じ基準で配置されるため、統一感のあるデザインを作りやすくなります。 この一貫性がユーザーに視覚的な秩序感を与え、操作しやすいUIを提供します。
汎用的なスクリーンサイズとの互換性
8pxグリッドシステムは、汎用的なスクリーンサイズに適応しやすい点でも優れています。 たとえば、1920×1080pxや1280×720pxといった、一般的に使用されるスクリーンサイズは8の倍数で割り切れます。 これにより、8px単位で設計されたデザインは、異なるデバイスでもスムーズに適応され、レスポンシブデザインにおいても統一感を保つことができます。
端数が出にくい構造とレイアウト計算の容易さ
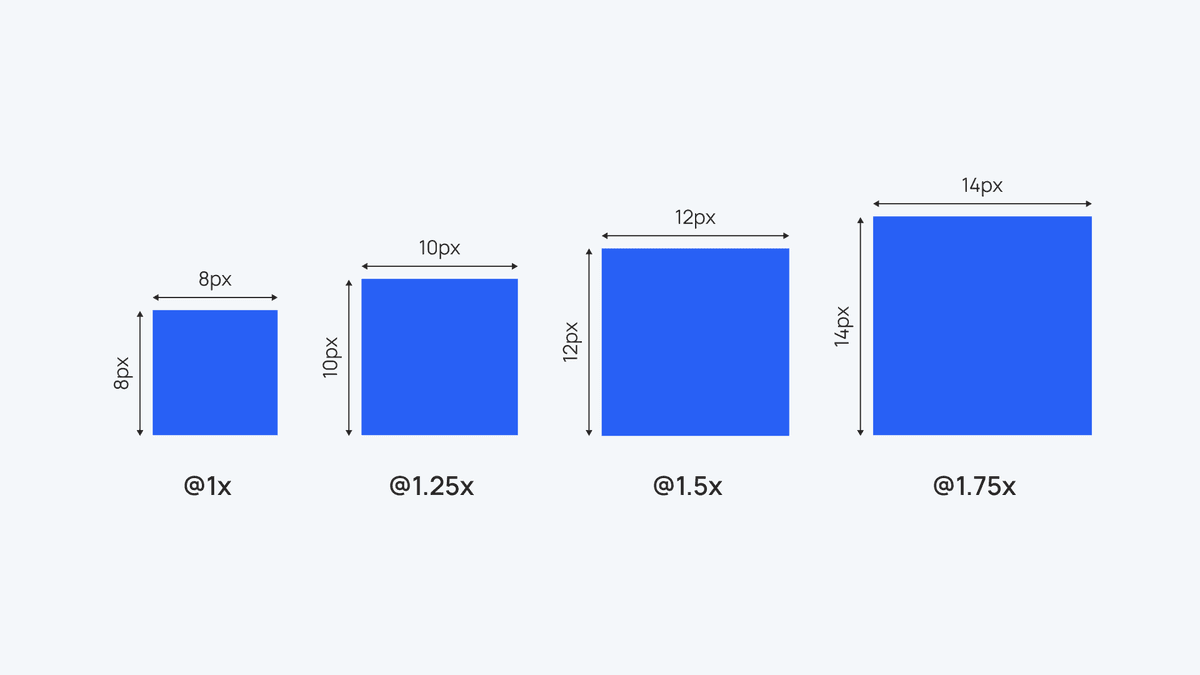
最小単位を8pxに設定することの最大の利点は、計算時に端数が出にくくなることです。 8の倍数はピクセル単位のレイアウト計算において小数点以下が発生しにくく、整数で表現できることが多いです。 具体的に、8pxと10pxの単位で比較してみましょう。

8の倍数の計算例:
8 × 1 = 8
8 × 1.25 = 10
8 × 1.5 = 12
8 × 1.75 = 14
これらはすべて整数で表現でき、計算がスムーズです。
10の倍数の計算例:
10 × 1 = 10
10 × 1.25 = 12.5
10 × 1.5 = 15
10 × 1.75 = 17.5
10pxの倍数を使った場合、小数点以下の値が発生しやすく、レイアウト調整の際に不整合が生じやすくなります。 このような端数を避けるため、8pxを基準とすることでレイアウト計算が簡潔になり、端数によるズレや不整合が防げます。
また、8は2の倍数でもあるため、要素を半分に分割する場合にも整数値を保てます。たとえば、「160 ÷ 2 = 80」、「80 ÷ 2 = 40」といったように、分割しても端数が発生せず、 均等な割り算が可能です。これにより、デザインの調整がしやすく、計算や修正作業が効率化されます。
8と4の倍数の使い分け
基本的には8pxの倍数を基準に設計しますが、場合によっては4pxの倍数も使用します。 4pxの倍数を取り入れることで、細かい余白やスペースの調整が可能になります。 ただし、4pxを多用すると管理が複雑になるため、基本は8pxを基準にし、必要に応じて4pxや12px、20pxといったサイズを使用することが推奨されます。 これにより、デザインの統一感を保ちながら細部の調整も行いやすくなります。
UIコンポーネントにおける8pxグリッドシステムの実例
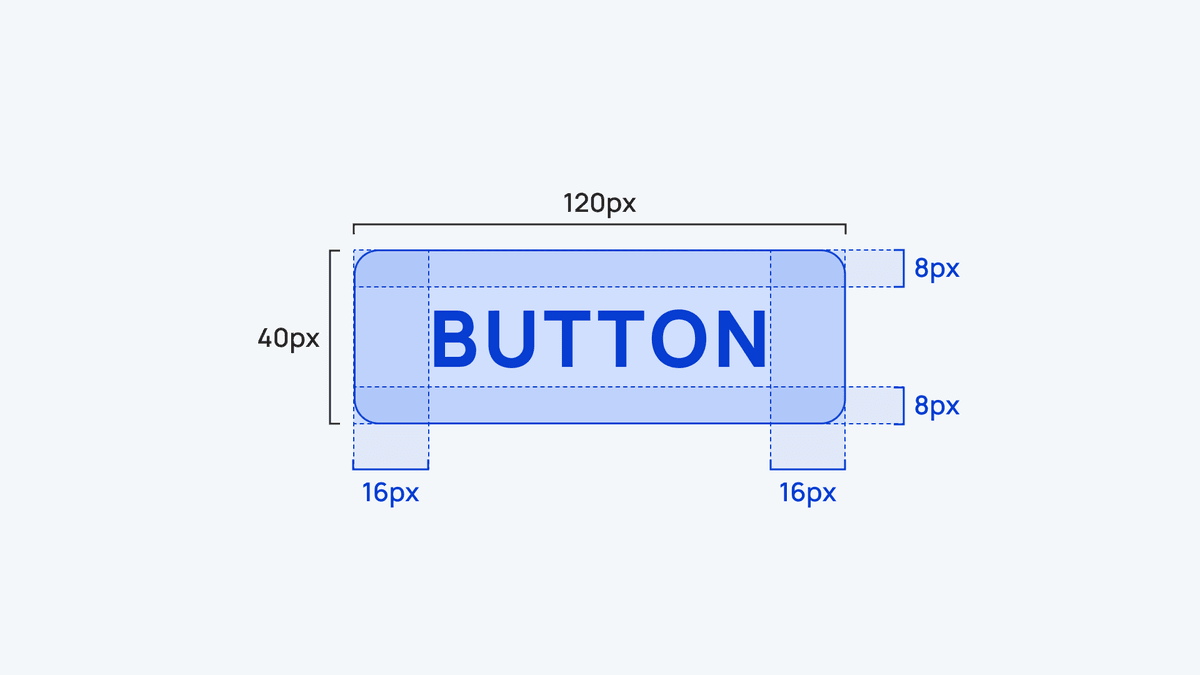
ボタン

8pxグリッドシステムを使って設計されたボタンは、均一なパディングとサイズを持ち、視覚的な一貫性を実現します。 例えば、上下のパディングを8px、左右を16pxに設定することで、デザイン全体がバランスよく見えるようになります。 これにより、複数のボタンが並んだ際も一貫性が保たれ、ユーザーにとって見やすく操作しやすいUIが提供されます。
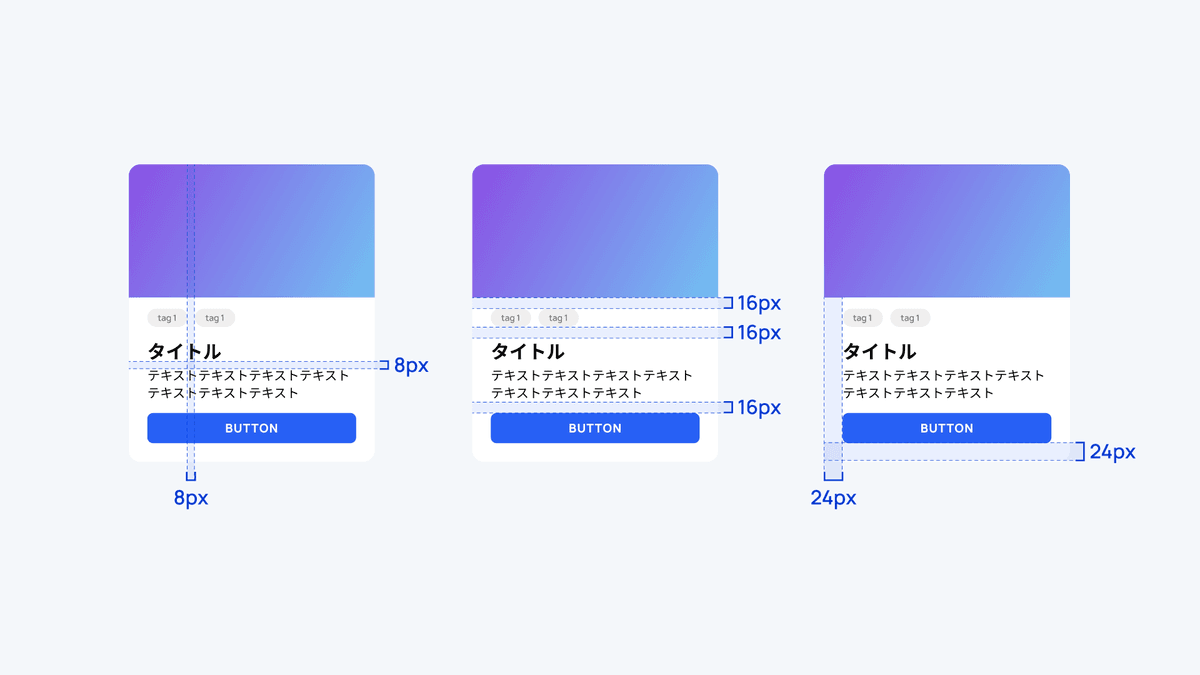
カードコンポーネント

カード型コンポーネントでは、内側の余白や外側のマージンを8の倍数で設定することで、要素の詰まりを防ぎ、情報が視覚的に整理されます。 たとえば、カード内のテキストと画像の間隔を16px、カード内の要素とカードのフレームのパディングを24pxにすると、カード全体が統一感のあるデザインとなります。
アイコン

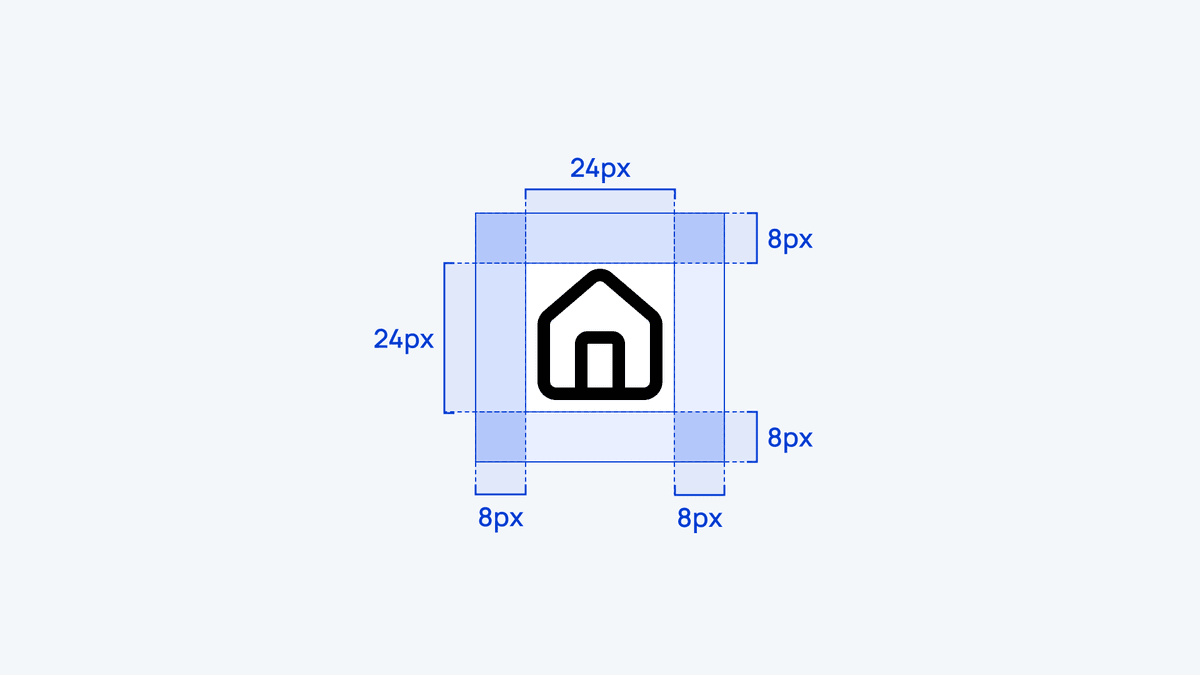
アイコンのサイズや配置も8pxグリッドに合わせて設計されることが多いです。 例えば、24pxのアイコンを使用し、上下に8pxのスペースを設けることで、画面全体のバランスを維持しながら一貫性を確保できます。 このサイズは、他の要素と調和しやすく、視覚的なバランスが取れます。
デザインプロセスと効率向上
8pxグリッドシステムは、デザインプロセス全体を効率化するツールでもあります。このシステムを導入することで、デザイナーは初期のデザイン段階で全体のバランスを考慮しやすくなり、 設計の途中での修正や調整が少なくなります。
また、開発チームとのコラボレーションがスムーズになり、コミュニケーションの時間を削減できることも大きなメリットです。 デザインガイドラインとして8pxグリッドを使用することで、開発者はデザインの基準を理解しやすくなり、コーディングの際のズレや誤解を防ぎます。 たとえば、ボタンやアイコンのサイズがあらかじめ統一されていることで、開発者がそのまま寸法を適用でき、実装のスピードが向上します。 また、コンポーネントライブラリを構築する際も、すべての要素が8pxの基準で統一されていると、新しいコンポーネントの追加や既存の変更が容易になります。
このように、8pxグリッドシステムは、デザインから開発までのプロセスを効率化し、プロジェクト全体の生産性を高めます。 デザインの修正や追加機能の実装が発生しても、グリッドに基づいてスムーズに対応できるため、結果的にコスト削減にもつながります。
ユーザー体験を向上させる視覚的バランス
視覚的なバランスは、ユーザーが情報をスムーズに理解し、自然に操作できるデザインにおいて重要です。 8pxグリッドシステムに基づいて設計されたレイアウトは、視覚的に統一されたガイドラインとして機能します。 ユーザーは要素間の均一なスペースによって、情報の流れを容易に追うことができ、視線が自然と誘導されるため、操作のしやすさが向上します。 これは、特に情報量の多い画面や複雑なUIを持つアプリケーションで効果的です。
結論
8pxグリッドシステムがUI/UXデザインの標準として広く採用されているのは、その多くの利点にあります。 視覚的一貫性を保ち、端数のない精確なレイアウトを実現できることに加え、デバイス間での適応性にも優れており、デザイン・開発プロセスを効率化します。 このシステムを活用することで、デザイナーや開発者は美しく、一貫性があり、操作しやすいUIを構築しやすくなり、結果としてユーザー体験が向上し、製品への満足度も高まります。 今後も8pxグリッドシステムは、UI/UXデザインの基盤として多くのプロジェクトで活用され続けるでしょう。