
Product Recommendations APIは、指定された商品の関連商品をおすすめするために使用することができます。このAPIを利用することで、その商品に関連するおすすめ商品を取得することができます。このAPIは、Liquid以外、例えばJavaScriptなどで利用してテーマカスタマイズを行う際に便利です。
Ajax プロダクトレコメンデーションAPIを利用する
Ajax プロダクトレコメンデーションAPIは、Shopifyのテーマ内で利用できる軽量のRESTエンドポイントを通じて、指定された商品の関連商品を取得できます。
プロダクトレコメンデーション情報の取得
プロダクト情報を取得するには、/{locale}/recommendations/products.jsonエンドポイントを利用します。localeは、ストアのマーケット設定をしていればターゲットの言語でデータが返ってきます。
こちらのAPIは、以下のようなパラメータを指定してリクエストを送信します。
product_id: 必須 レコメンデーションを取得したい商品のIDlimit: オプション 取得するレコメンデーションの数。値は1から10の範囲で、デフォルトは10。intent: オプション 商品のレコメンデーションを生成するために使用されるレコメンデーションインテント。 レコメンドインテントを使用すると、オンラインストア全体のさまざまなページで、さまざまな戦略に従って商品のレコメンドを生成できます。 レコメンデーションインテントの詳細については、こちらをご覧ください。 受け入れ可能な値はrelatedとcomplementaryです。 デフォルト値は related です。
以下は、fetchメソッドを使いproduct_idが1234567890123の商品に対して、関連商品を4件取得するリクエストを送信する例です。
fetch(window.Shopify.routes.root + "recommendations/products.json?product_id=1234567890123&limit=4&intent=related")
.then(response => response.json())
.then(({ products }) => {
if (products.length > 0) {
const firstRecommendedProduct = products[0];
alert(
`The title of the first recommended product is: ${firstRecommendedProduct.title}`
);
}
}
);
リクエストに成功すると、以下のようなJSON形式でレコメンデーション商品一覧が返ってきます。
レスポンスデータ
{
"intent": "related",
"products": [
{
"id": 35,
"title": "Gorgeous Silk Coat",
"handle": "gorgeous-silk-coat",
"description": null,
"published_at": "2019-02-26T11:34:58-05:00",
"created_at": "2019-02-26T11:34:58-05:00",
"vendor": "Marge Group",
"type": "Outdoors",
"tags": [],
"price": 380000,
"price_min": 380000,
"price_max": 790000,
"available": true,
"price_varies": true,
"compare_at_price": null,
"compare_at_price_min": 0,
"compare_at_price_max": 0,
"compare_at_price_varies": false,
"variants": [
{
"id": 69,
"title": "Small Aluminum Knife",
"option1": "Small Aluminum Knife",
"option2": null,
"option3": null,
"sku": "",
"requires_shipping": true,
"taxable": true,
"featured_image": null,
"available": true,
"name": "Gorgeous Silk Coat - Small Aluminum Knife",
"public_title": "Small Aluminum Knife",
"options": [
"Small Aluminum Knife"
],
"price": 790000,
"weight": 9500,
"compare_at_price": null,
"inventory_management": "shopify",
"barcode": null
},
{
"id": 70,
"title": "Heavy Duty Bronze Shoes",
"option1": "Heavy Duty Bronze Shoes",
"option2": null,
"option3": null,
"sku": "",
"requires_shipping": true,
"taxable": true,
"featured_image": null,
"available": true,
"name": "Gorgeous Silk Coat - Heavy Duty Bronze Shoes",
"public_title": "Heavy Duty Bronze Shoes",
"options": [
"Heavy Duty Bronze Shoes"
],
"price": 380000,
"weight": 2200,
"compare_at_price": null,
"inventory_management": "shopify",
"barcode": null
}
],
"images": [],
"featured_image": null,
"options": [
{
"name": "Color or something",
"position": 1,
"values": [
"Small Aluminum Knife",
"Heavy Duty Bronze Shoes"
]
}
],
"url": "/products/gorgeous-silk-coat?pr_choice=default&pr_prod_strat=copurchase&pr_rec_pid=35&pr_ref_pid=17&pr_seq=alternating"
},
{
"id": 13,
"title": "Gorgeous Wooden Computer",
"handle": "gorgeous-wooden-computer",
"description": null,
"published_at": "2019-02-26T11:34:15-05:00",
"created_at": "2019-02-26T11:34:15-05:00",
"vendor": "Purdy Inc",
"type": "Garden",
"tags": [],
"price": 930000,
"price_min": 930000,
"price_max": 1730000,
"available": true,
"price_varies": true,
"compare_at_price": null,
"compare_at_price_min": 0,
"compare_at_price_max": 0,
"compare_at_price_varies": false,
"variants": [
{
"id": 25,
"title": "Mediocre Silk Bottle",
"option1": "Mediocre Silk Bottle",
"option2": null,
"option3": null,
"sku": "",
"requires_shipping": true,
"taxable": true,
"featured_image": null,
"available": true,
"name": "Gorgeous Wooden Computer - Mediocre Silk Bottle",
"public_title": "Mediocre Silk Bottle",
"options": [
"Mediocre Silk Bottle"
],
"price": 1730000,
"weight": 5700,
"compare_at_price": null,
"inventory_management": "shopify",
"barcode": null
},
{
"id": 26,
"title": "Lightweight Paper Shirt",
"option1": "Lightweight Paper Shirt",
"option2": null,
"option3": null,
"sku": "",
"requires_shipping": true,
"taxable": true,
"featured_image": null,
"available": true,
"name": "Gorgeous Wooden Computer - Lightweight Paper Shirt",
"public_title": "Lightweight Paper Shirt",
"options": [
"Lightweight Paper Shirt"
],
"price": 930000,
"weight": 6600,
"compare_at_price": null,
"inventory_management": "shopify",
"barcode": null
}
],
"images": [],
"featured_image": null,
"options": [
{
"name": "Color or something",
"position": 1,
"values": [
"Mediocre Silk Bottle",
"Lightweight Paper Shirt"
]
}
],
"url": "/products/gorgeous-wooden-computer?pr_choice=default&pr_prod_strat=description&pr_rec_pid=13&pr_ref_pid=17&pr_seq=alternating"
}
]
}
おすすめ商品の設定
おすすめ商品の設定はShopifyが商品カテゴリ、販売元、お客様の行動履歴をもとに自動的に行います。また、おすすめ商品は**Search & Discoveryアプリ**を使ってカスタマイズすることができます。
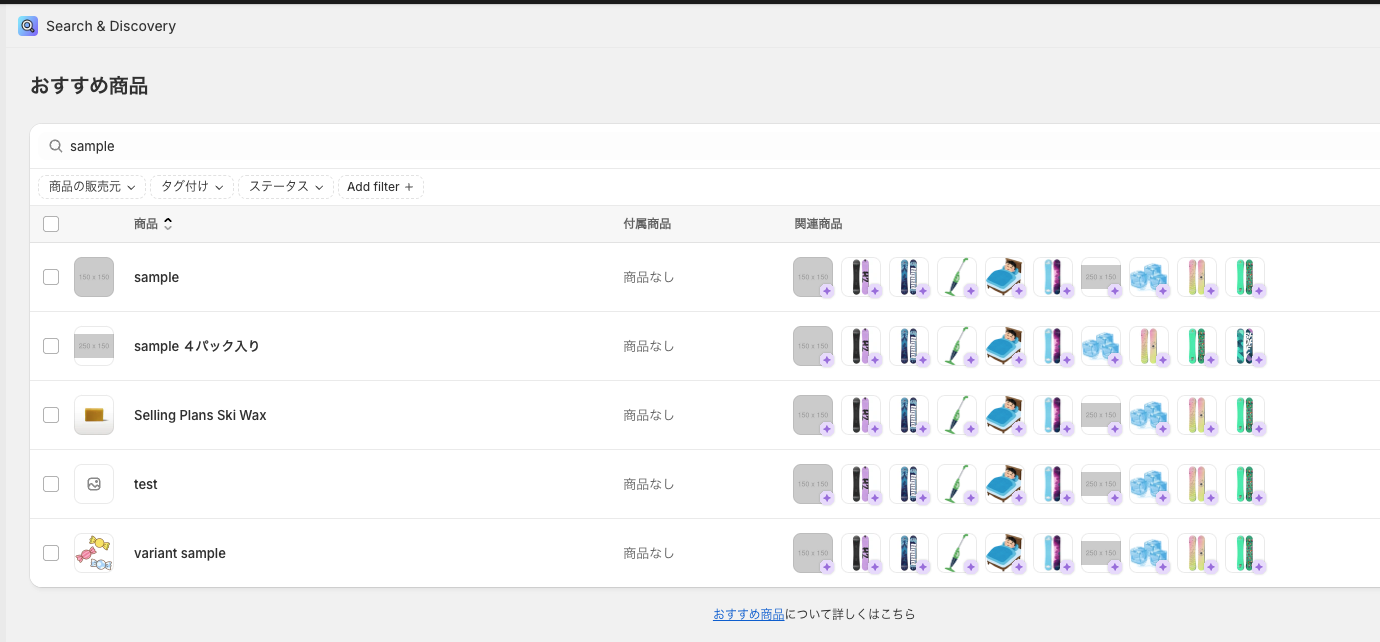
Search & Discoveryを開き、おすすめページを選択します。
一覧ページではどのようなおすすめが設定されているのか商品サムネイルで確認できます。

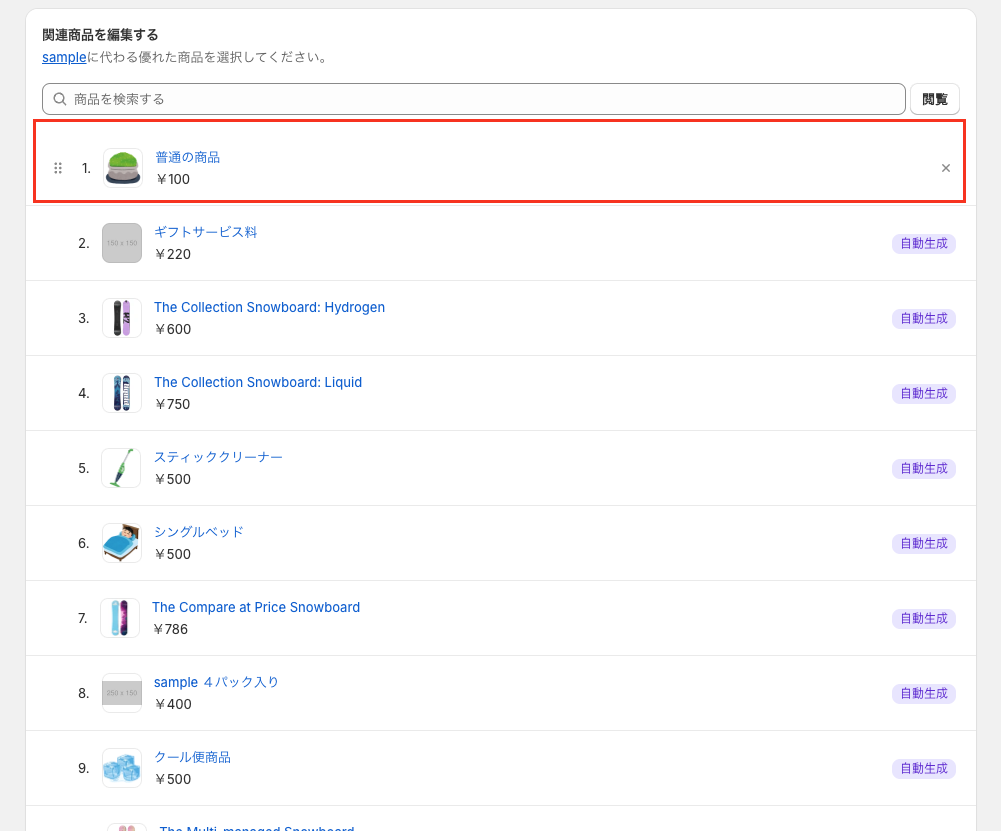
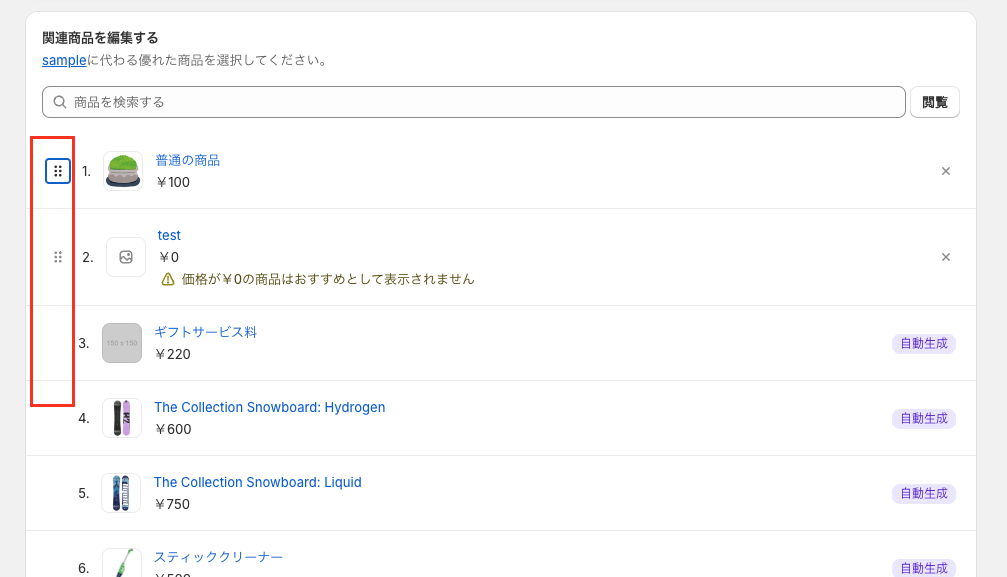
商品をクリックすると、おすすめ商品の詳細が表示されます。Shopifyのアルゴリズムによって自動生成されたおすすめは「自動生成」タグがついています。
ここで関連商品を手動で追加することができ、手動商品同士については表示順を変更することもできます。なお、自動生成商品は順番変更することができず、手動追加商品よりも下に表示されます。
詳細はヘルプページにてご確認ください。


付加的な商品の表示
例えば、自転車本体を購入したあと、ライトやヘルメットなど「ついで買い」するような商品を付加的な商品として表示することができます。付加的な商品のアイデアとしては、以下のようなものがあります。
- 靴に合わせる靴クリーム
- バッグに合わせる防水スプレー
- キッチン洗剤に合わせるスポンジ
Shopifyでは「ついで買い」を促進する付加的な商品を設定して、ユーザーにとってより良いショッピング体験を提供することができます。
付加的な商品の設定
付加的な商品の設定はおすすめ商品と違い、手動で設定する必要があります。
先ほど利用したSearch & Discoveryアプリを開き、商品ページを選択します。「付属商品を編集する」セクションで付加的な商品を追加することができます。ここでは自転車に空気入れを追加してみました。

一覧ページでも確認可能です。

この状態でAPIでintent=complementaryを指定してリクエストを送信すると、付加的な商品が返ってきます。
fetch(window.Shopify.routes.root + "recommendations/products.json?product_id=1234567890123&intent=complementary")
.then(response => response.json())
.then(({ products }) => {
if (products.length > 0) {
const firstRecommendedProduct = products[0];
alert(
`The title of the first complementary product is: ${firstRecommendedProduct.title}`
);
}
}
);
レスポンスデータは以下のようになります。自転車の空気入れが返ってきたことを確認できます。
レスポンスデータ
{
"products": [
{
"id": 8003519512676,
"title": "自転車の空気入れ",
"handle": "自転車の空気入れ",
"description": "\u003Cp\u003E自転車の空気入れ\u003C/p\u003E",
"published_at": "2025-02-10T13:29:49+09:00",
"created_at": "2025-02-10T13:29:49+09:00",
"vendor": "sample",
"type": "",
"tags": [],
"price": 200000,
"price_min": 200000,
"price_max": 200000,
"available": true,
"price_varies": false,
"compare_at_price": null,
"compare_at_price_min": 0,
"compare_at_price_max": 0,
"compare_at_price_varies": false,
"variants": [
{
"id": 45244457615460,
"title": "Default Title",
"option1": "Default Title",
"option2": null,
"option3": null,
"sku": "5678uihgkijgergsd",
"requires_shipping": true,
"taxable": true,
"featured_image": null,
"available": true,
"name": "自転車の空気入れ",
"public_title": null,
"options": [
"Default Title"
],
"price": 200000,
"weight": 0,
"compare_at_price": null,
"inventory_management": "shopify",
"barcode": "5678uihgkijgergsd",
"quantity_rule": {
"min": 1,
"max": null,
"increment": 1
},
"quantity_price_breaks": [],
"requires_selling_plan": false,
"selling_plan_allocations": []
}
],
"images": [
"//cdn.shopify.com/s/files/1/0633/7681/8276/files/kuukiire_jitensya.png?v=1739161782"
],
"featured_image": "//cdn.shopify.com/s/files/1/0633/7681/8276/files/kuukiire_jitensya.png?v=1739161782",
"options": [
{
"name": "Title",
"position": 1,
"values": [
"Default Title"
]
}
],
"url": "/products/%E8%87%AA%E8%BB%A2%E8%BB%8A%E3%81%AE%E7%A9%BA%E6%B0%97%E5%85%A5%E3%82%8C?pr_prod_strat=pinned&pr_rec_id=16aa8f215&pr_rec_pid=8003519512676&pr_ref_pid=8003519381604&pr_seq=uniform",
"media": [
{
"alt": null,
"id": 27639898669156,
"position": 1,
"preview_image": {
"aspect_ratio": 1,
"height": 400,
"width": 400,
"src": "https://cdn.shopify.com/s/files/1/0633/7681/8276/files/kuukiire_jitensya.png?v=1739161782"
},
"aspect_ratio": 1,
"height": 400,
"media_type": "image",
"src": "https://cdn.shopify.com/s/files/1/0633/7681/8276/files/kuukiire_jitensya.png?v=1739161782",
"width": 400
}
],
"requires_selling_plan": false,
"selling_plan_groups": []
}
],
"intent": "complementary"
}
レコメンデーションをデータをセクションに表示する
次の例のリクエストは、特定の商品に関するおすすめ商品をレンダリングしたセクションからHTMLを取得します。つまりセクション内のrecommendationsオブジェクトには、おすすめ商品のデータが含まれています。
こちらは/{locale}/recommendations/products エンドポイントを利用します。section_idを指定することで、セクション内のrecommendationsオブジェクトをインジェクトすることができます。
以下は、指定された商品に関連するおすすめ商品を取得し、指定されたセクションに表示する例です。
const productRecommendationsSection = document.querySelector('.product-recommendations');
fetch(window.Shopify.routes.root + "recommendations/products?product_id=12345690123&limit=4§ion_id=product-recommendations&intent=related")
.then(response => response.text())
.then((text) => {
const html = document.createElement('div');
html.innerHTML = text;
const recommendations = html.querySelector('.product-recommendations');
if (recommendations && recommendations.innerHTML.trim().length) {
productRecommendationsSection.innerHTML = recommendations.innerHTML;
}
});
このリクエストにより、以下のようなHTMLが返ってきます。レンダリング前のLiquidコードと共に記載します。
- product-recommendations.liquid
{%- if recommendations.performed? -%}
<div id="product-recommendations">
{%- if recommendations.products_count > 0 -%}
{% if recommendations.intent == 'related' %}
<h2>You may also like</h2>
{% elsif recommendations.intent == 'complementary' %}
<h2>Pair it with</h2>
{% endif %}
<ul>
{%- for product in recommendations.products -%}
<li class="grid__item small--one-half medium-up--one-quarter">
<a href="{{ product.url }}">
<span>{{ product.title }}</span>
<span>{{ product.price | money }}</span>
</a>
</li>
{%- endfor -%}
</ul>
{%- endif -%}
</div>
{%- endif -%}
- レスポンスデータ(HTML)
{%- if recommendations.performed? -%}
<div id="product-recommendations">
{%- if recommendations.products_count > 0 -%}
{% if recommendations.intent == 'related' %}
<h2>You may also like</h2>
{% elsif recommendations.intent == 'complementary' %}
<h2>Pair it with</h2>
{% endif %}
<ul>
{%- for product in recommendations.products -%}
<li class="grid__item small--one-half medium-up--one-quarter">
<a href="{{ product.url }}">
<span>{{ product.title }}</span>
<span>{{ product.price | money }}</span>
</a>
</li>
{%- endfor -%}
</ul>
{%- endif -%}
</div>
{%- endif -%}
テーマにおすすめや付加的な商品を表示する
OS2.0テーマであればおすすめ商品はセクション、付加的な商品はブロックとして用意されており、テーマカスタマイズですぐに利用できます。
無料のDawnテーマでも使えることを確認しました。
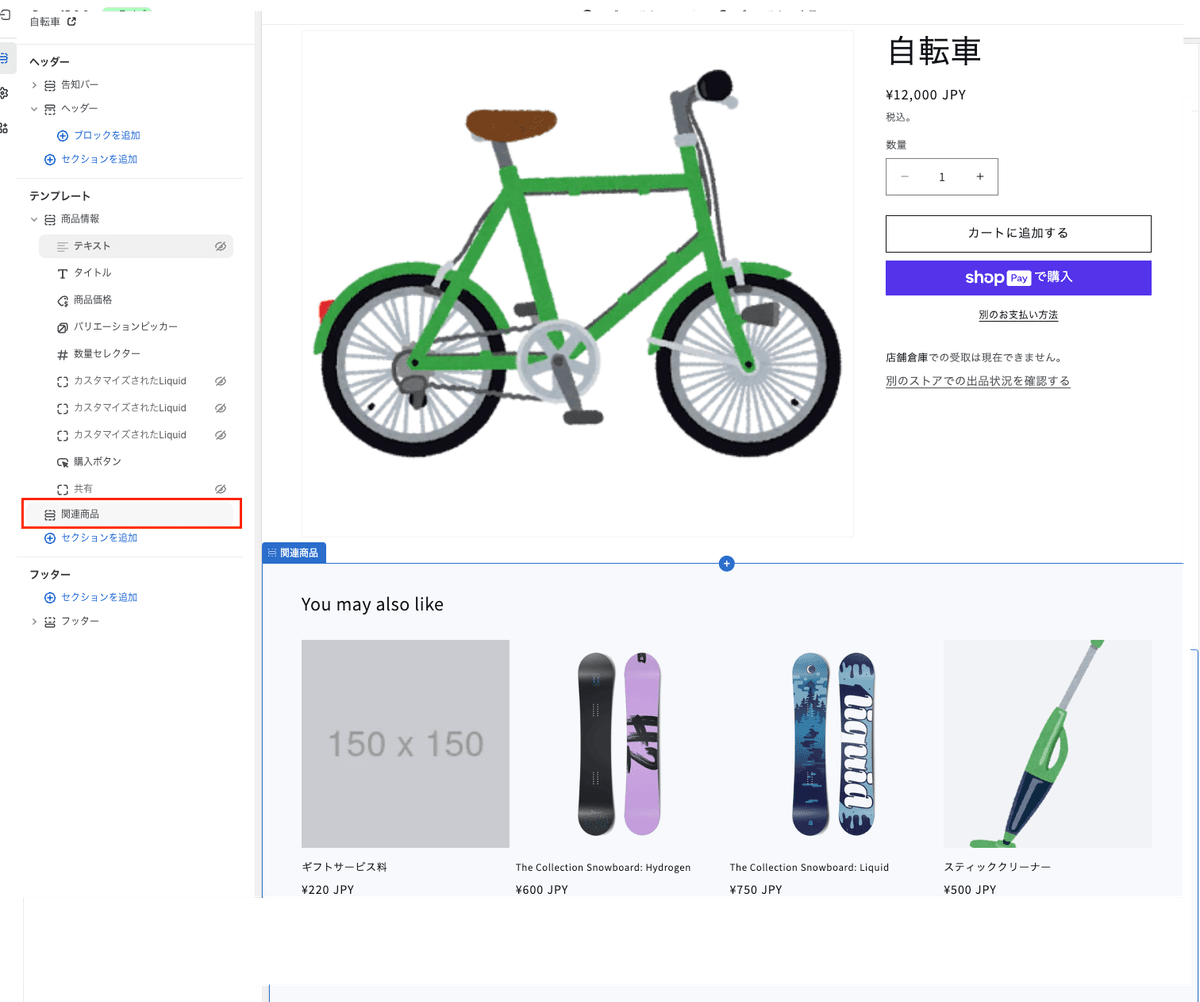
おすすめ商品は「関連商品」セクションを追加することで表示できます。

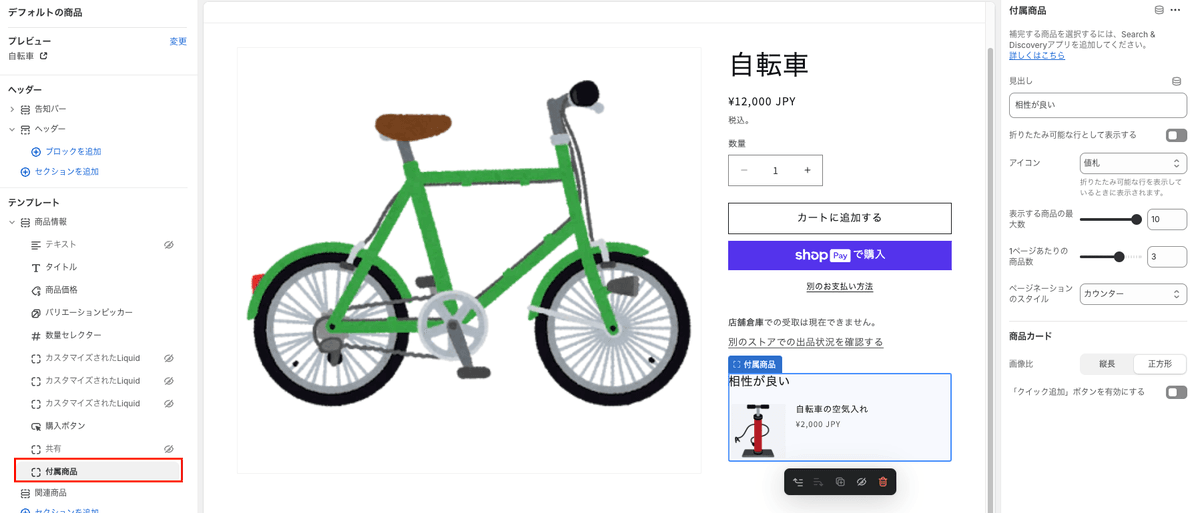
付加的な商品は「付属商品」ブロックを追加することで表示できます。

以前の古いバージョンテーマやカスタムで構築したテーマなどでは、おすすめ商品や付加的な商品を表示するためのセクションやブロックが用意されていない場合があります。その場合は、Shopifyの開発ドキュメントを参考に自分でセクションやブロックを作成する必要があります。
まとめ
Ajax プロダクトレコメンデーションAPIを利用することで、指定された商品の関連商品を取得することができます。Liquid以外のカスタマイズで利用することができるので、JavaScriptなどでカスタマイズを行う際に便利です。また、商品自体に付属するような付加的な商品を表示することもできます。 Liquidではテーマカスタマイズでおすすめ商品や付加的な商品を表示することができます。 おすすめ商品を適切に設定して、ユーザーにとってより良いショッピング体験を提供しましょう。