
ECサイト運営において、税率の管理は重要な課題の一つです。特に日本のように軽減税率が存在する場合、特定の商品だけ異なる税率を設定する必要があります。本記事では、Shopifyを使って特定の商品に軽減税率を設定する方法について、初心者向けの解説とエンジニア向けのカスタマイズ方法を紹介します。正確な税率設定により、運営の効率化と顧客信頼の向上が期待できます。
ユースケース
- 軽減税率(例:8%)を特定の商品に適用し、正確な税計算を実現したい。
- 商品ページやカートページで、軽減税率の適用を明示したい。
- Shopify標準機能では対応しきれない税率設定を補うため、外部サービスとの連携を検討したい。
利用API・関数
- [Liquidリファレンス](https://shopify.dev/docs/themes/liquid/reference)
- [Shopify Tax設定ガイド](https://help.shopify.com/ja/manual/taxes)
実現方法
Shopify管理画面で設定する
Shopifyで特定の商品に軽減税率を適用するには、以下の手順で設定を行います。
-
軽減税率対象商品のコレクションを作成する
- Shopify管理画面で「商品管理」>「コレクション」を選択し、「コレクションを作成する」をクリックします。
- 「コレクションの種類」は「手動」を選択し、軽減税率を適用したい商品を追加します。
-
税の優先適用を設定する
- 管理画面の「設定」>「関税と税金」を開き、「物品税の徴収を管理する」で「日本」を選択します。
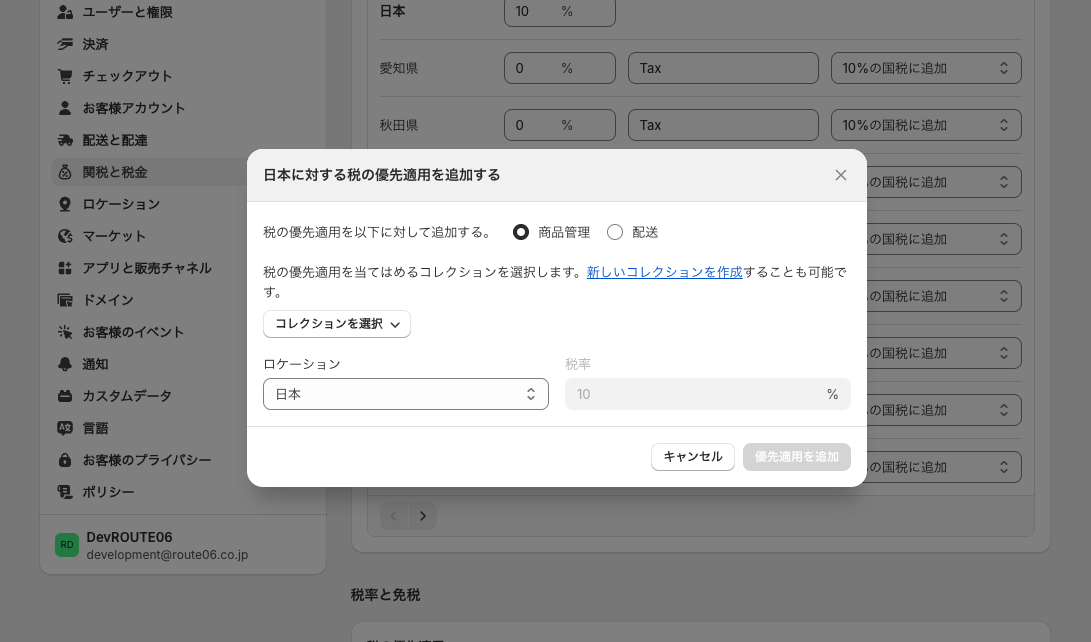
- ページ下部の「税の優先適用」セクションで「税の優先適用を追加する」をクリックします。
- ポップアップで以下を設定します:
- 税の優先適用を追加する:「商品」を選択
- コレクション:先ほど作成した「軽減税率対象商品」を選択
- ロケーション:「Japan」を選択
- 税率:8%と入力
- 「優先適用を追加する」をクリックして設定を保存します。

- 設定の確認
- ストアのプレビュー画面で、対象商品の価格表示や決済ページでの税金計算が正しく行われているか確認します。
これらの設定により、特定の商品に軽減税率を適用することが可能です。詳細はShopify公式ブログをご参照ください。
Liquidを使った税率ラベルの表示
-
テーマの編集
Shopify管理画面の「オンラインストア」>「テーマ」>「コードを編集」を選択します。 -
Liquidコードを追加
{% if product.collections contains '軽減税率対象商品' %} <p>この商品には軽減税率が適用されています(8%)</p> {% else %} <p>通常税率が適用されています(10%)</p> {% endif %}特定のタグ(例:
reduced-tax)を持つ商品に対して軽減税率ラベルを表示します。 -
タグの適用
対象の商品にreduced-taxタグを追加します。