
「CRAP」とは、Contrast(コントラスト)、Repetition(繰り返し)、Alignment(整列)、Proximity(近接)の頭文字から成る言葉で、UIデザインにおける基本的なルールを指します。この考え方は、ロビン・ウィリアムズ(Robin Williams)がその著書『The Non-Designer’s Design Book』で提唱したもので、初心者でも直感的に魅力的なデザインを作れるよう工夫されています。
CRAPは、情報を整理し、視覚的な秩序を生むことで、使いやすさとデザインの魅力を高めるための基盤となります。本記事では、このCRAPの4つの要素を簡潔に解説し、それぞれがUIデザインをどのように向上させるのかを探ります。デザインの基本を学び、より優れたユーザー体験を作り出すための第一歩を踏み出しましょう。
コントラスト(Contrast):視覚的インパクトの創出

コントラストは、UIデザインにおいて視覚的な階層を作り出し、情報の優先順位を明確にするための重要なルールです。人間の目は違いに敏感に反応するため、異なる色や形、大きさを効果的に利用することで、ユーザーの注意を引きつけることができます。 たとえば、CTA(Call to Action)ボタンのデザインを考えてみましょう。背景が白色の場合、ボタンを目立たせるには明るい青や赤などの高コントラストな色を使用するのが効果的です。このように視覚的なコントラストを意識することで、重要な要素が自然に目に留まりやすくなります。
コントラストは色だけに限定されるわけではありません。フォントの太さやサイズの違い、形状の対比なども有効な方法です。たとえば、見出しを大きく太字にする一方で、本文を小さく細字にすることで、視覚的な階層を強調することができます。また、ユーザーがボタンと背景を明確に区別できるよう、シャドウやアウトラインを加えることもコントラストを高めるテクニックの一つです。
さらに、アクセシビリティの観点からもコントラストは重要です。視覚障害を持つユーザーや、暗い環境でアプリケーションを使用するユーザーにとって、コントラストが不十分なデザインは非常に使いづらくなります。そのため、Web Content Accessibility Guidelines(WCAG)で推奨されるコントラスト比を満たすことも考慮すべきポイントです。
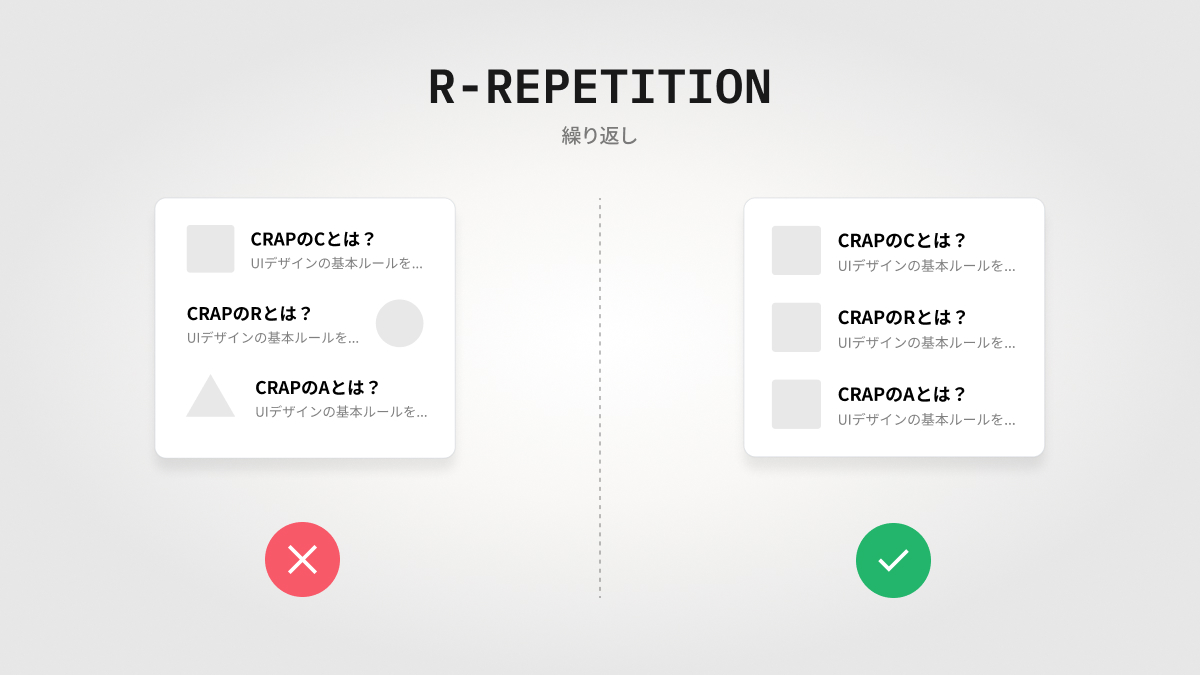
繰り返し(Repetition):一貫性を持たせるデザインの力

繰り返しは、デザインに統一感をもたらし、視覚的な一貫性を提供する重要な要素です。繰り返しがもたらす効果は、視覚的なまとまりを作り出すだけでなく、ユーザーが操作の流れを直感的に理解する助けにもなります。これにより、デザイン全体が整理され、使いやすさが向上します。
たとえば、ナビゲーションバーのデザインを統一することを考えてみましょう。各ページで異なるデザインや配置を使用すると、ユーザーは混乱し、操作がスムーズに進まなくなります。一方で、すべてのページで同じ位置に同じスタイルのナビゲーションバーを配置すれば、ユーザーは迷うことなく次のステップに進めます。
繰り返しは、ボタンのデザインやフォントの選定、色の使い方など、あらゆる要素に適用することができます。例えば、ブランドサイトにおいて、特定のフォントやカラーを繰り返し使用することで、ブランドのアイデンティティを強調することができます。ロゴと一致するカラーパレットをヘッダーやボタンに適用し、さらにフォントのスタイルを統一することで、サイト全体に一貫性が生まれます。このようなデザインは、ユーザーに「まとまっている」という安心感を与え、ブランドに対する信頼感を向上させます。
さらに、繰り返しは視覚的なリズムを生み出し、デザイン全体を心地よく感じさせる効果があります。例えば、同じ間隔で配置されたカード型デザインのアイテムリストは、見た目に整然としており、ユーザーに安心感を与えます。このように、繰り返しの要素は単なる装飾ではなく、UXを向上させる実用的な手法なのです。
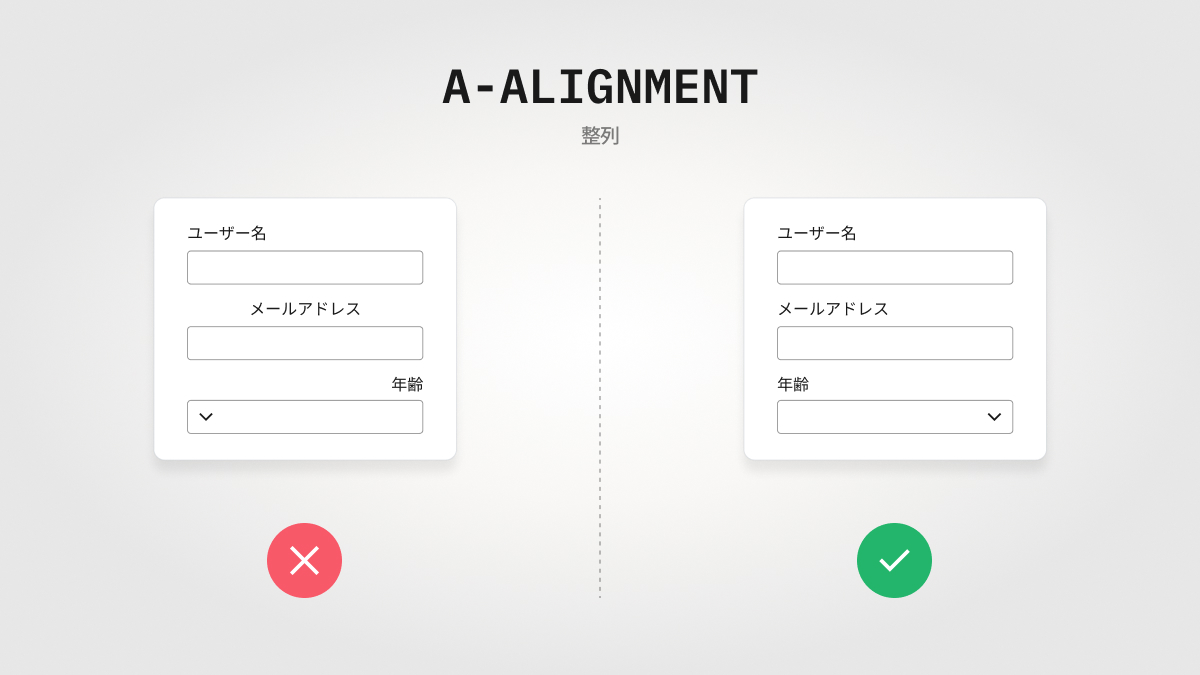
整列(Alignment):秩序と調和を生む設計

整列は、デザインの秩序を保ち、要素同士の関係性を明確にするための基本ルールです。視覚的に整ったデザインは、ユーザーに安心感を与え、情報のスムーズな受け渡しを可能にします。整列の原則は特に、複雑な情報を扱う場面でその真価を発揮します。
たとえば、フォームデザインにおいて、すべての入力フィールドを左揃えにすることで、ユーザーが一貫した流れで入力作業を進めやすくなります。一方、フィールドがランダムに配置されていると、視線が無駄に動き、ユーザーは混乱してしまいます。
整列を適切に行うには、グリッドシステムを活用するのが効果的です。グリッドを基準にすることで、要素間の間隔や位置を統一でき、見た目の美しさと使いやすさを同時に実現できます。また、整列は余白の扱いとも密接に関連しています。余白を均等に配置することで、画面全体にバランスが生まれ、プロフェッショナルな印象を与えることができます。
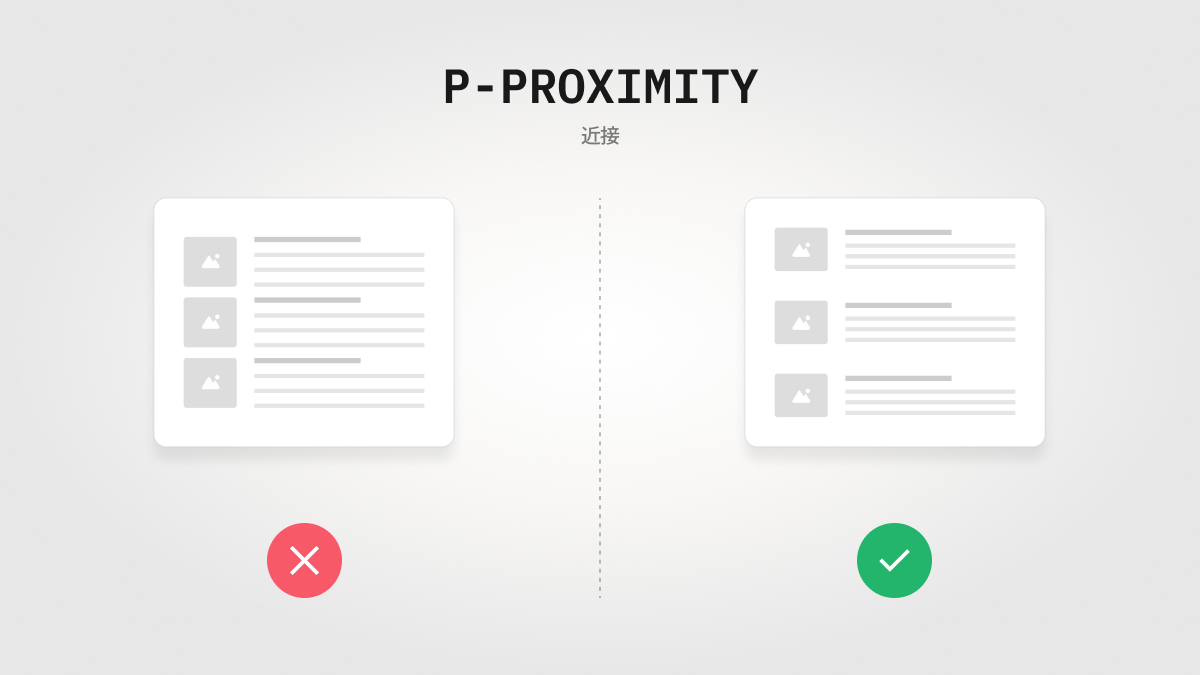
近接(Proximity):関連性を視覚化するテクニック

近接は、関連する要素をまとめて配置し、情報の関連性を視覚的に示す方法です。この原則を用いることで、ユーザーは画面内の情報を直感的にグループとして認識でき、情報の解釈が容易になります。
たとえば、イベントの詳細ページを考えてみましょう。開催日時や会場情報が近接して配置されている場合、ユーザーはそれらが一つのまとまりとして認識できます。しかし、情報が画面全体に散らばっていると、必要な情報を探すのに時間がかかり、ユーザー体験が損なわれます。
近接は、テキストや画像など、すべての要素に適用できます。ECサイトでは、商品名、価格、購入ボタンが近接して配置されていることが一般的です。これにより、ユーザーは商品の購入に必要な情報を一目で把握でき、購入プロセスがスムーズになります。
さらに、近接は情報の階層を強調するのにも役立ちます。たとえば、見出しとその下に続く説明文を近接させることで、それらが一つのまとまりであることを視覚的に示すことができます。このように、近接は単なる配置のテクニックではなく、情報を効率的に伝えるための強力な手段なのです。
CRAPの相互作用:全体をつなぐデザインの原則
CRAPの4つの要素は、それぞれが独立して機能するだけでなく、相互に補完し合うことでデザイン全体を強化します。これらをバランスよく組み合わせることで、視覚的に洗練され、かつ直感的に使いやすいUIを作り上げることが可能です。
あるウェブサイトのランディングページのデザインを例に挙げてみます。コントラストを用いて重要なメッセージを目立たせ、繰り返しを使って全体に統一感を持たせたとします。さらに、整列で秩序を生み出し、近接によって関連する情報をまとめることで、ユーザーは自然にページの内容を理解できます。このような組み合わせにより、情報の伝達力が飛躍的に高まるのです。
CRAPをデザインプロセスに取り入れることは、単なる美的向上にとどまらず、ユーザーにとって直感的でストレスの少ない体験を提供するための鍵となります。
結論
CRAPは、視覚的な秩序、使いやすさ、そして直感的なデザインを生み出すための基盤として、UIデザインにおいて非常に重要な役割を果たします。この4つの基本ルールを理解し、効果的に活用することで、ユーザーにとって魅力的で機能的な体験を提供できるでしょう。
本記事で紹介した各要素を、自身のプロジェクトにどう取り入れるかを考えてみてください。CRAPをマスターすることは、デザイナーとしての成長だけでなく、より良いデザインを通じてユーザーに価値を提供する第一歩となるはずです。