
Shopifyストアを運営する上で、顧客の購買体験を最大限に引き出すことは非常に重要です。そんな中、Shopifyが提供する「Checkout Blocks」は、Shopify Plusプランのマーチャントが無料で利用できる柔軟なチェックアウトカスタマイズツールとして注目されています。ブランドの個性や業務要件に合わせたユニークなチェックアウト体験を構築することが可能です。本記事では、このCheckout Blocksの基本機能から具体的な活用事例までを詳しく解説し、ストアのコンバージョン率や効率性を向上させるためのヒントを提供します。
Shopify Checkout Blocksとは
Shopify Checkout Blocksは、Shopifyストアのチェックアウトプロセスを柔軟にカスタマイズできる画期的な機能です。
基本的には、Checkout Blocksを使用してチェックアウトや注文状況ページにブロックを追加することで、ブランドの個性を反映したページを作成できます。これにより、顧客体験を向上させ、コンバージョン率を高めることが可能です。
特に、配送ページや決済ページの高度なカスタマイズが可能で、より複雑な業務要件にも対応できます。一方、すべてのプランで利用できる機能として、サンキューページのカスタマイズや基本的なCheckout Blocksの使用が挙げられます。
Shopify Checkout Blocksのメリット
Shopify Checkout Blocksの主な利点は、柔軟性と利便性です。このツールを利用することで、次のようなメリットを享受できます。
チェックアウトプロセスに独自の要素を追加することで、顧客にとって使いやすく魅力的なページを作成できます。例えば、ブランドカラーやロゴを使用して視覚的な一貫性を保つことで、信頼性を向上させることが可能です。また、特別な割引やカスタムメッセージを表示して、購入意欲を高める工夫もできます。
さらに、Shopify Checkout Blocksを活用することで、顧客がカゴ落ちする可能性を低減し、購入を後押しできます。例えば、購入金額に応じたカスタムディスカウントや送料無料条件を簡単に設定することで、コンバージョン率の向上が期待できます。
これまでは、高度なコーディング知識が必要で、場合によってはサーバーのホスティングも必要でした。しかし、Shopify Checkout Blocksを利用すれば、これらの手間を省き、ノーコードでチェックアウトページをカスタマイズできます。
実際の活用例
アパレルブランドがCheckout Blocksを利用して、チェックアウトページにサイズ変更ガイドを追加した事例があります。この機能により、顧客は購入前にサイズを確認でき、返品率を低減することができました。また、ギフトショップがカスタムメッセージブロックを実装し、顧客が贈り物に個別メッセージを追加できるようにした成功例もあります。
くまなく調査してみた
アプリのホームページとデモサイト
こちらがアプリのホームページです。簡単にどういった機能があるのかを確認することができます。 https://www.checkoutblocks.com/


こちらがデモサイトです。実際にどのようなチェックアウト画面になるのかをカスタマイズしながら確認することができます。
https://www.checkoutblocks.com/playground


ドキュメント
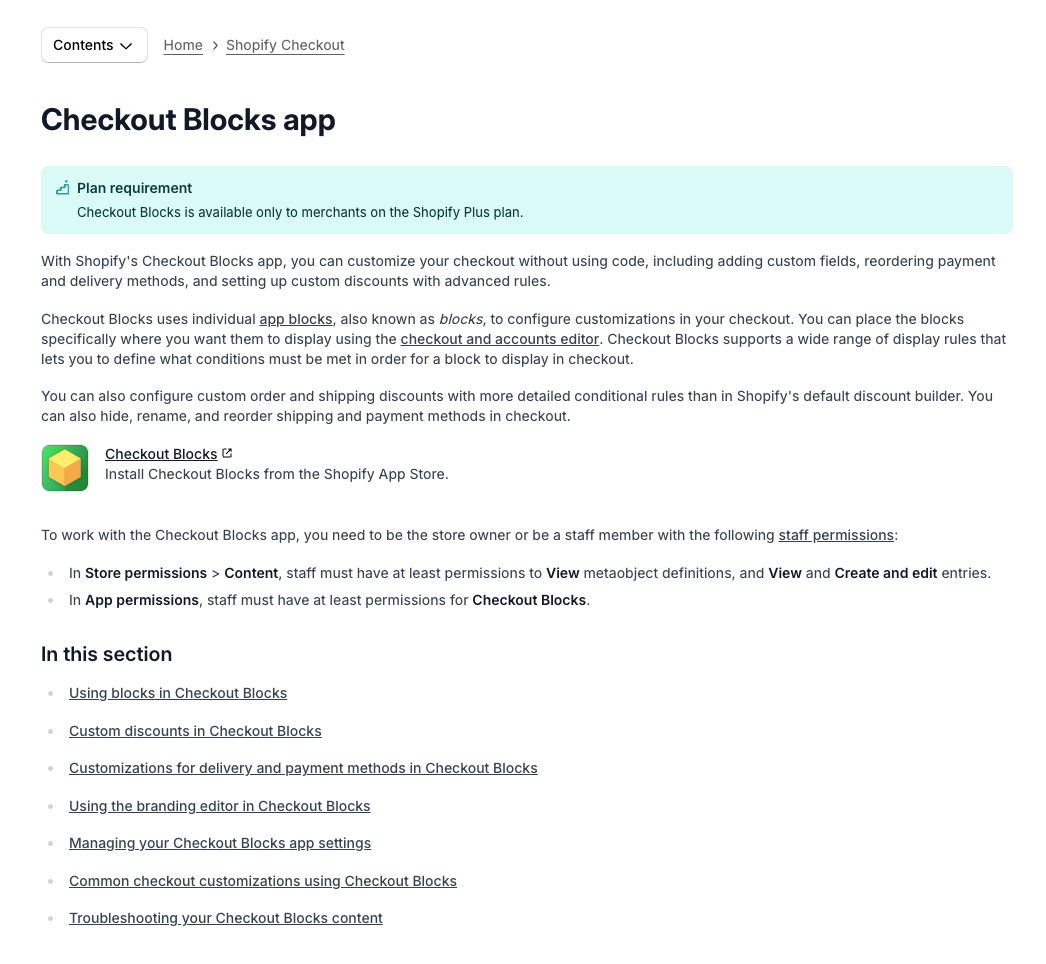
Shopify Help Centerには、Checkout Blocksの概要や設定方法に関する詳細なドキュメントが掲載されています。以下のリンクからアクセスできます。
日本語版は現時点では提供されていないようです。
https://help.shopify.com/en/manual/checkout-settings/checkout-blocks

インストール方法
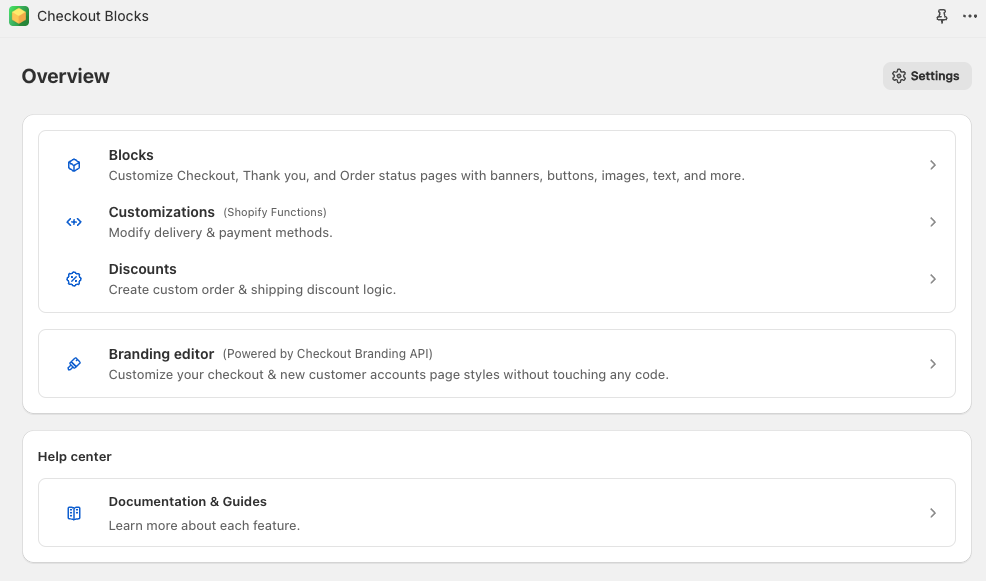
Shopify app storeからアプリをインストールすることができます。 インストール後の画面は以下のようになります。以下のような設定機能がありそうですね。
- Checkout UI Extensions(Blocks)
- Shopify Functions(Customizations, Discounts)
- Checkout Branding API(Branding editor)

Blocks
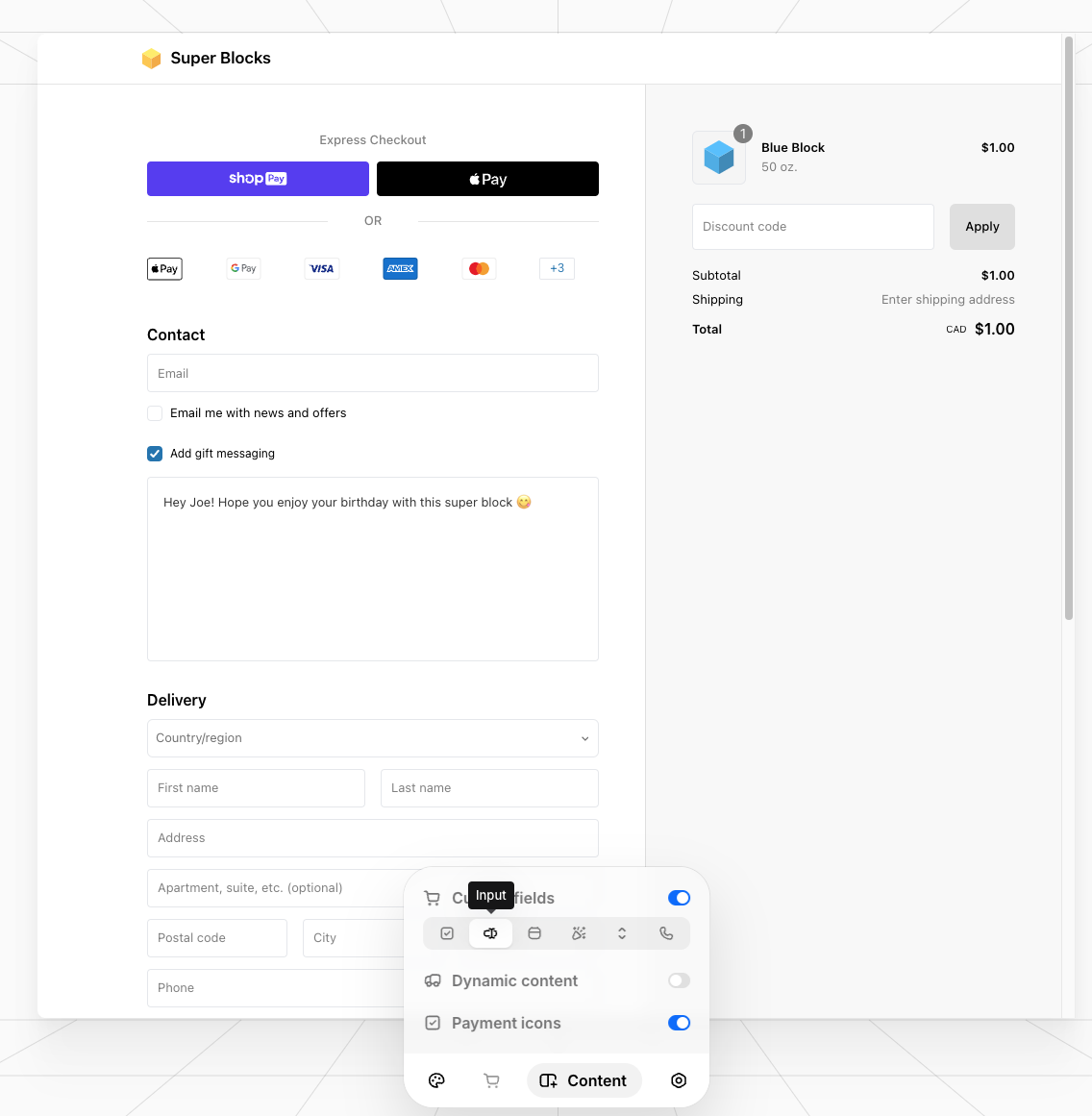
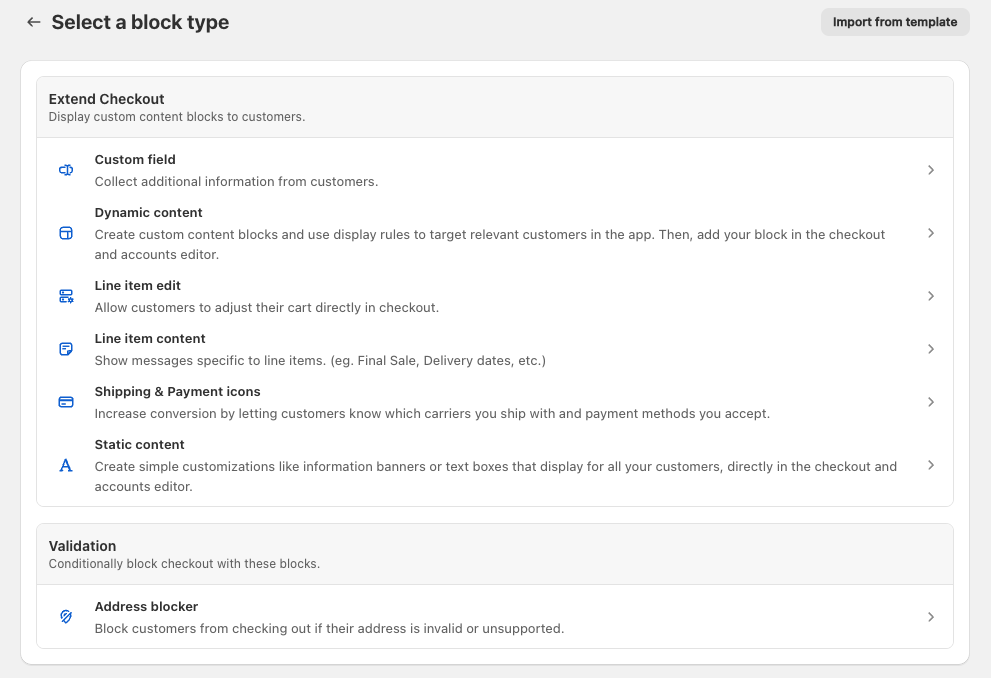
こちらは作成画面です。
よく使われるDynamic contentやStatic content以外に、カートの商品を編集できるLine item editなど購入体験を向上させる機能があります。

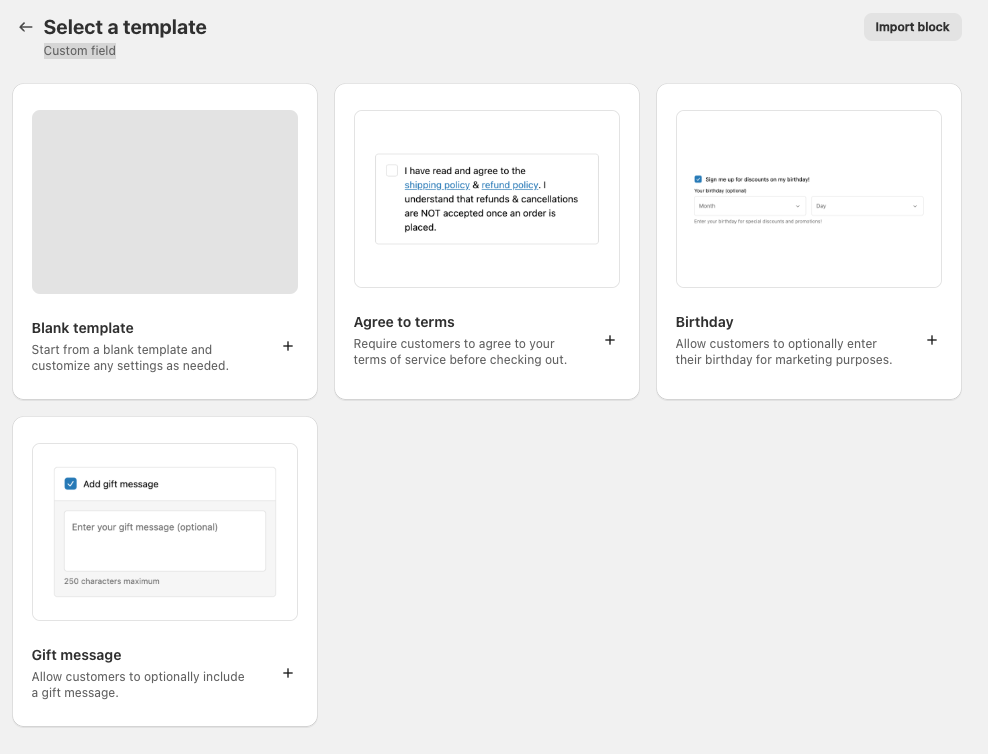
Custom fieldの作成画面では規約の同意など、ECサイトでよくあるチェックボックスといったテンプレートが用意されています。非常に便利ですね。

Blank templateを選択すると、自由にカスタマイズできる画面が表示されます。こちらを使って、自社のブランドカラーやロゴを反映させることができます。
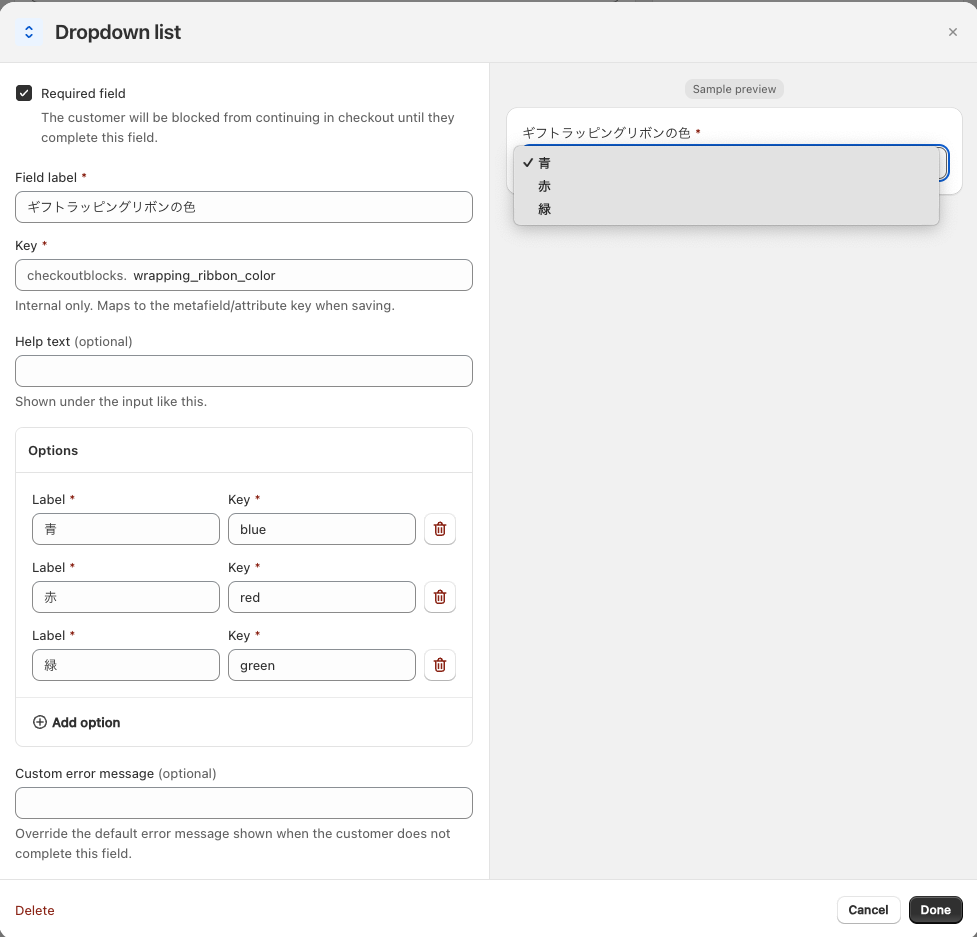
ギフトラッピングングを取り扱っているお店なら、ここにラッピングの選択肢を追加するなど、自社のサービスをアピールすることができます。


カスタマイズできるのはコンテンツだけではく、表示ルールもあります。
例えば、ギフトは総額1000円以上のお買い上げからといった条件なら以下のように設定できます。
-> Cart totalが1000円以上の場合に表示する

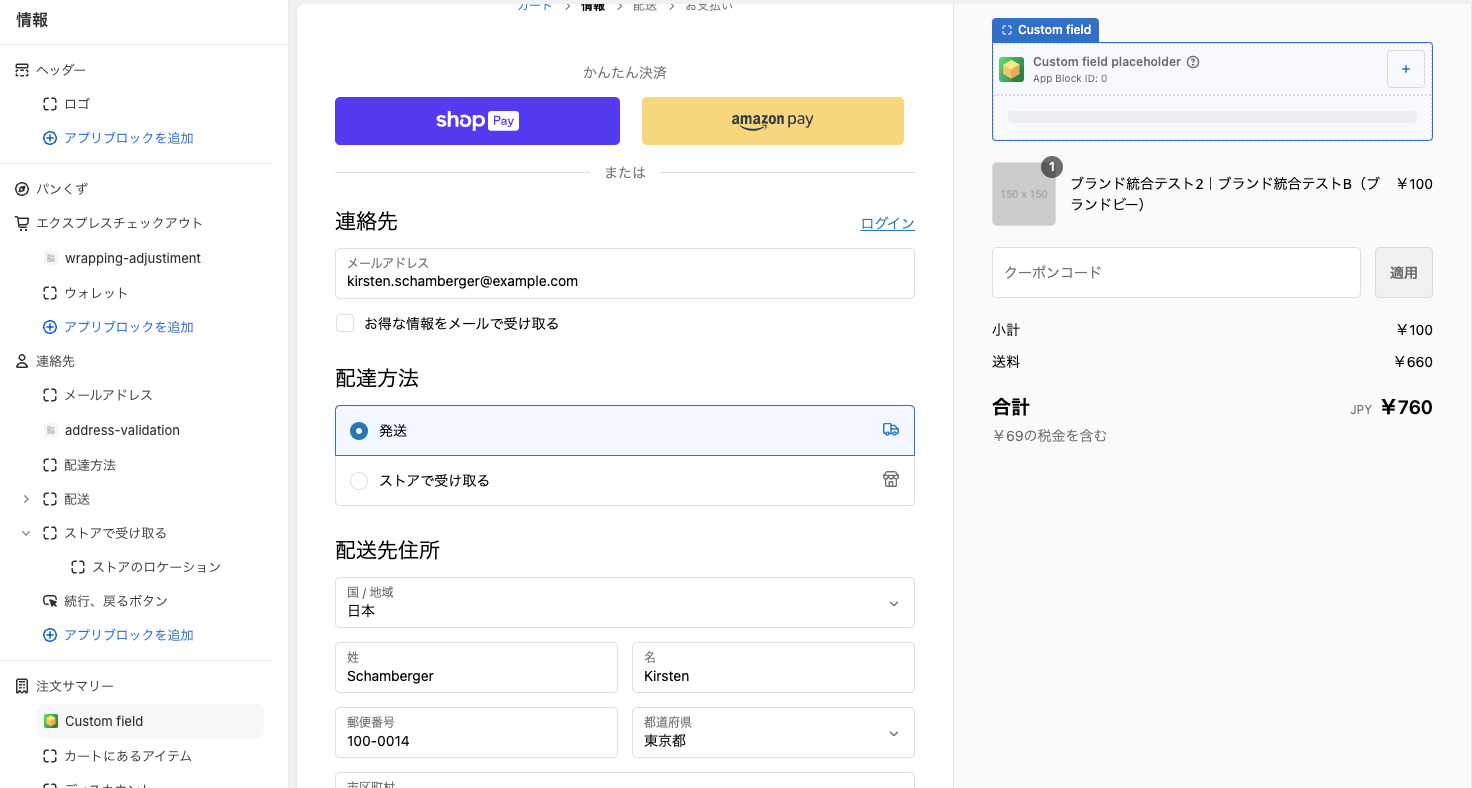
作成したブロックはチェックアウトカスタマイズ画面から任意の場所に配置することができます。

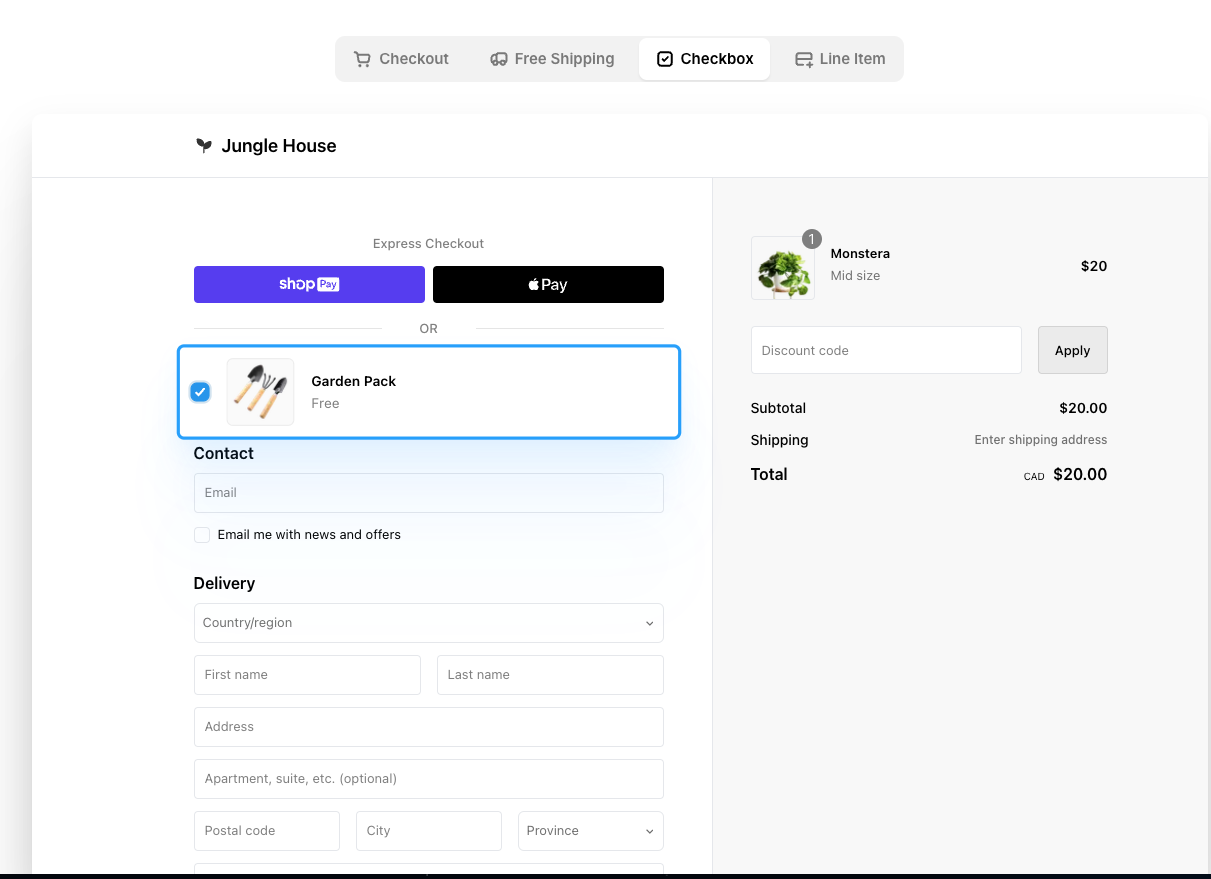
実際のチェックアウト画面での表示例です。


Dynamic contentなので自由に表示位置を移動できます。情報設計に合わせて最適な位置に配置しましょう。

他にもLine item editですとこのように商品の数量やオプション変更できるようになります。
いちいちカートに戻らなくても、チェックアウト画面で変更できるので、購入体験が向上するかもしれません。

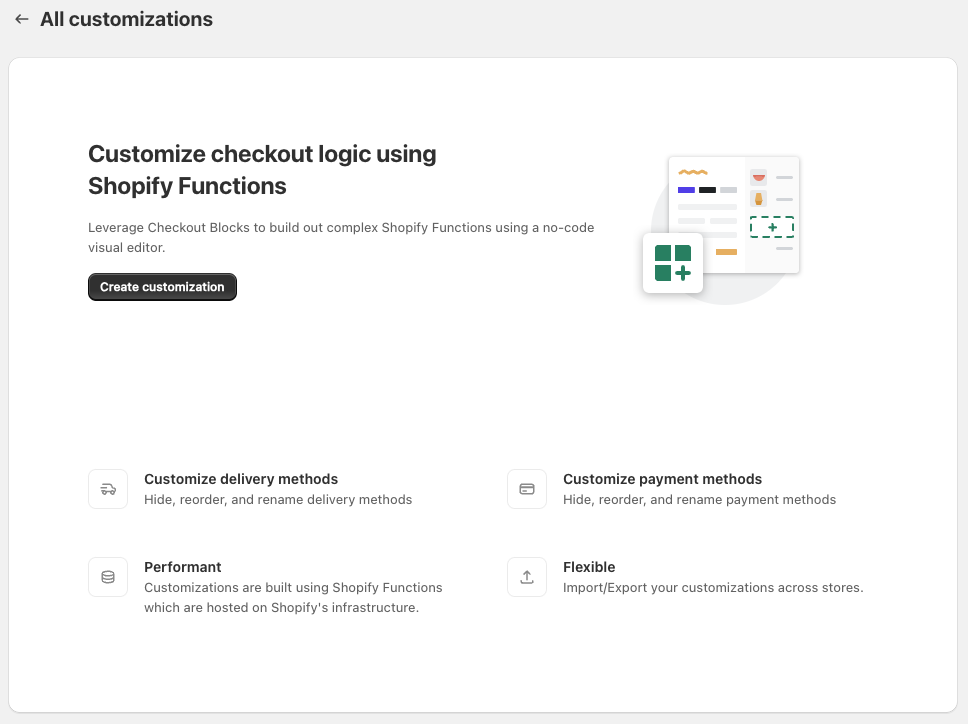
Customizations
Customizationsでは、配送や決済の設定を行うことができます。
Shopify Functionのコーディング知識ゼロでカスタマイズできるのは非常に魅力的です。


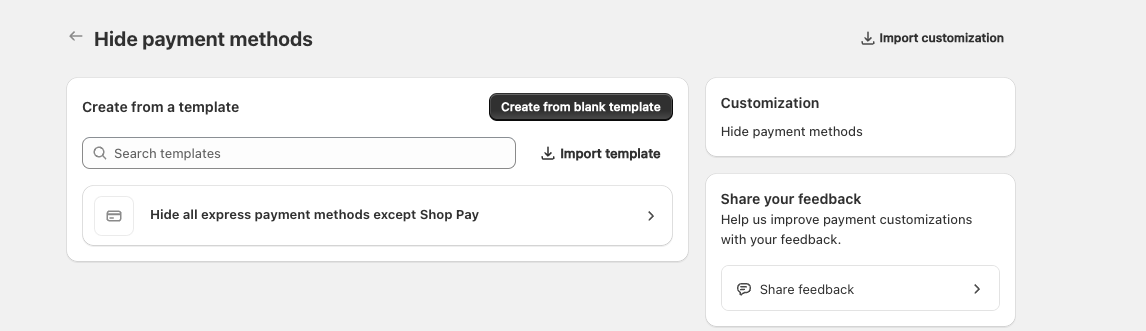
例として決済のオプションを非表示するルールを設定してみましょう。
Shop Pay以外を非表示するルールのテンプレートがあるみたいです。

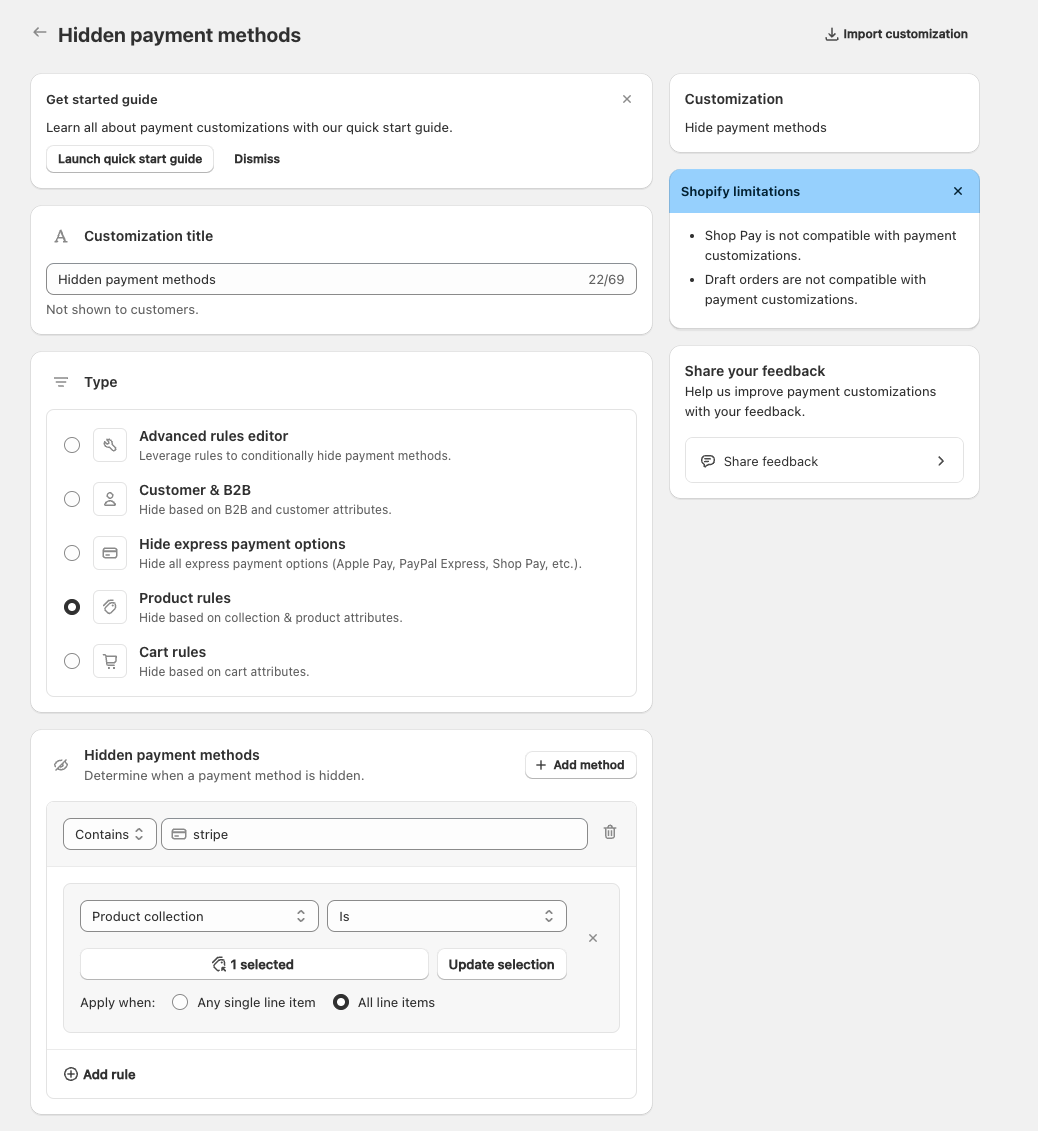
せっかくなのでBlank templateを選択して、自由にカスタマイズしてみましょう。
例えば成人向け商品の場合、Stripeの利用が制限されるので、ここでは成人向け商品のコレクションがカートにある場合にStripeを非表示にするルールを設定してみました。

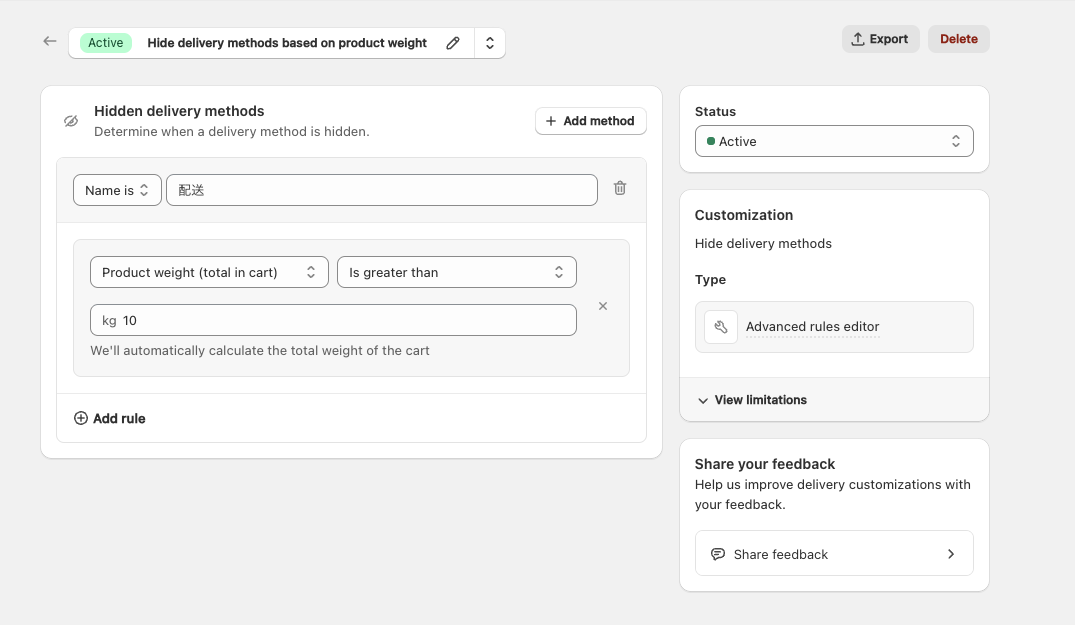
その他配送オプションのカスタマイズなら配送手数料が一律のストアの場合、重い商品ばかり配送してしまうと送料で赤字になるので店舗受け取りのみにするなどの設定ができます。

Discounts
Discountsでは、カスタムディスカウントの設定ができます。
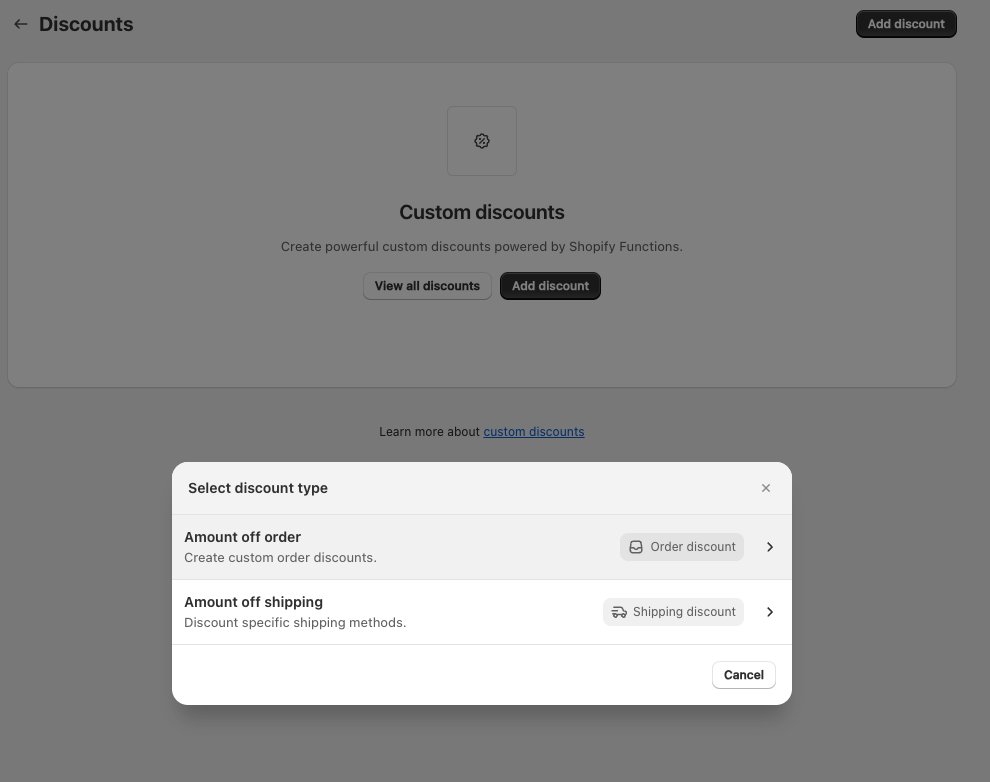
例えば、購入金額に応じた割引を自動で適用することが可能です。アプリでは作成時、Order discountとShipping discountの2つの選択肢があります。

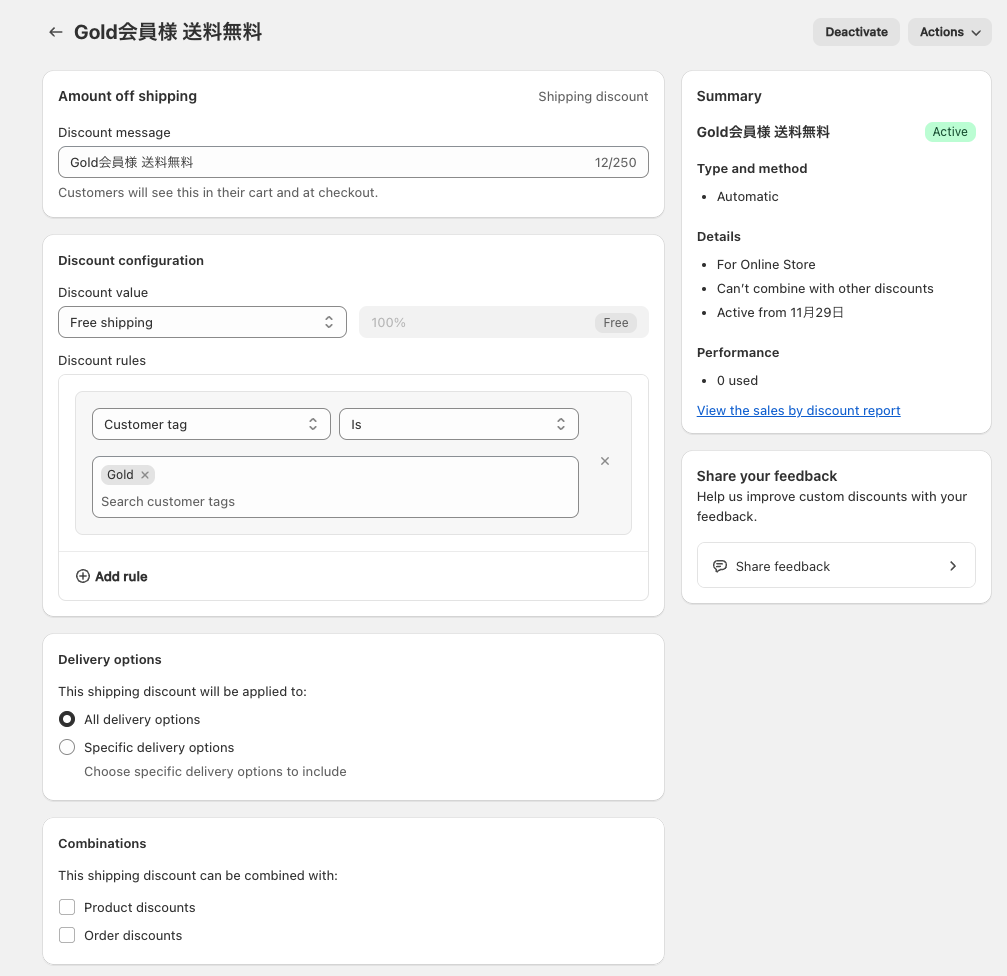
ここではShipping discountを選択して、送料無料のルールを設定してみましょう。
例えば何度もリピートしていただいているお客様に対してGoldタグをつけておき、そのお客様には送料無料にするなどの設定ができます。


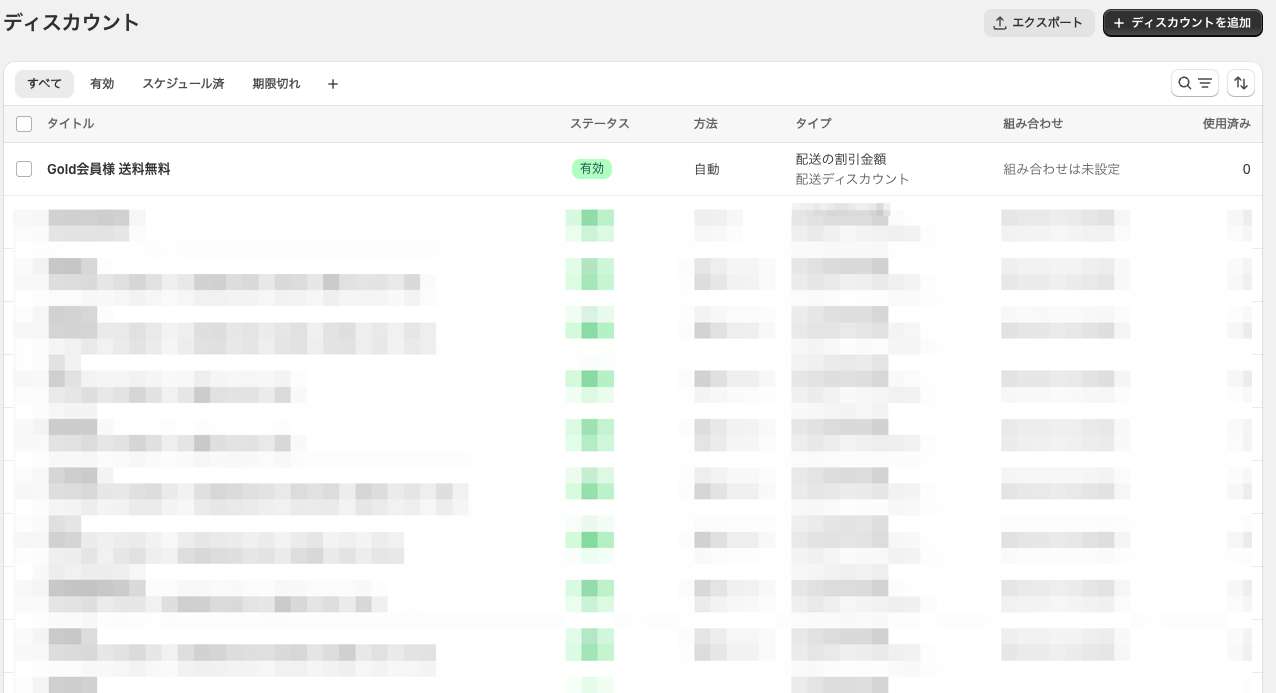
作成したディスカウントは、ディスカウント一覧画面から確認できます。

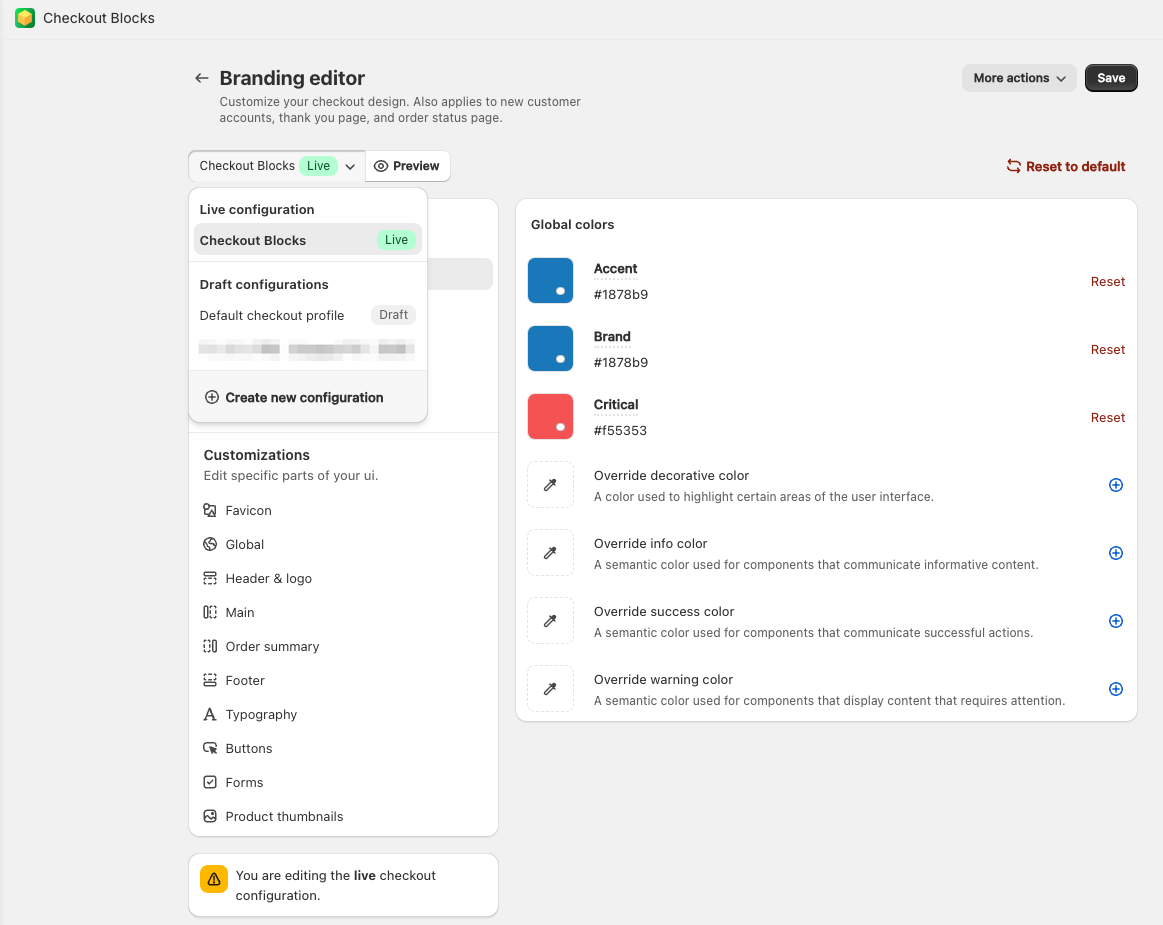
Branding editor
最後にBranding editorでは、チェックアウトページのデザインをカスタマイズできます。
ロゴ、カラーパレット、フォントなどをカスタマイズし、顧客に一貫したブランド体験を提供します。
いきなりスタイルを本番に反映させるのは怖いですが、あらかじめチェックアウトのカスタマイズを追加しておき、そこでカスタムして確認してよければそのチェックアウトレイアウトを本番に反映させるといった使い方ができるので安心ですね。

所感ではBranding APIでできる設定が網羅されていました。本当に素晴らしいです。

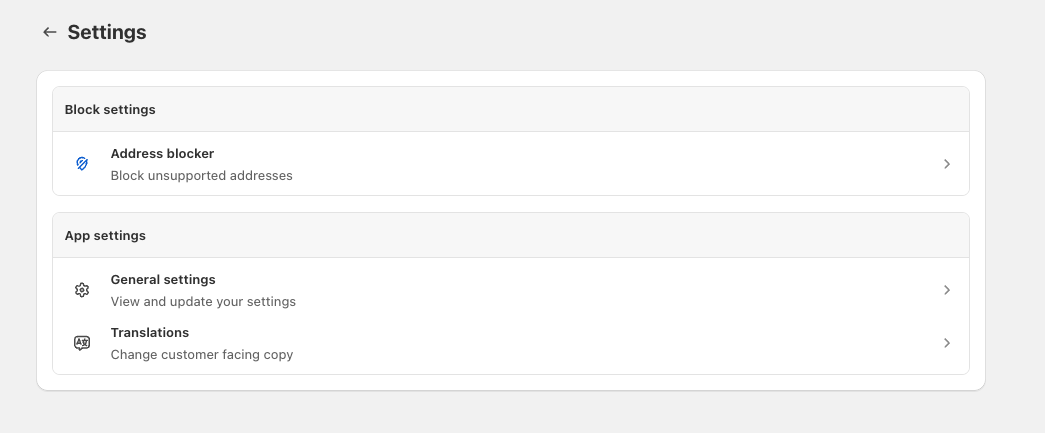
Setting
Setting画面では以下のことができるようでした。
- Address blocker
- General Settings
- Translations

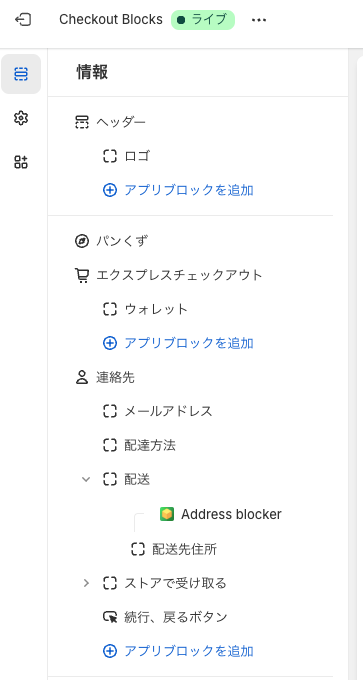
Address blockerでは特定の配送サービスに適合した住所を入力してもらうためのバリデーションを設定できるようです。 例えばAscii文字をブロックする、名前は32文字以内といったルールが設定できます。

設定したルールはチェックアウトのカスタマイズ画面で追加することで利用できます。

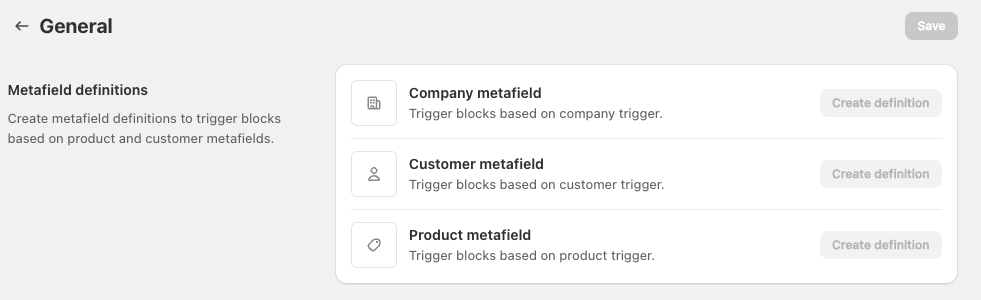
Metafield definitionsでは会社、顧客、商品のメタフィールドを追加できるようです。
現在、こちらから作成できないようで、設定画面からメタフィールドから作成する必要があります。

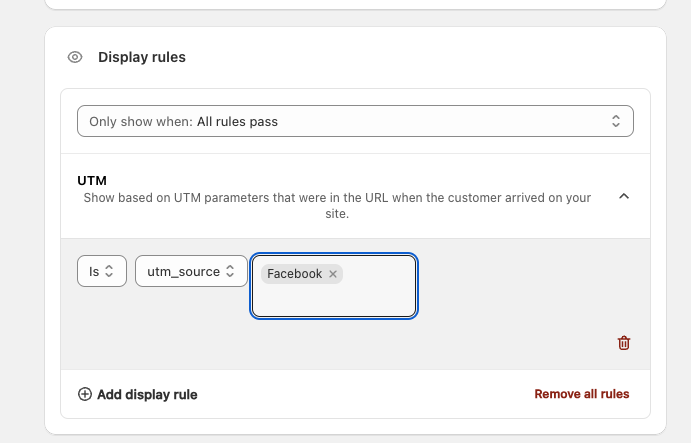
サイトにUTM Trackerを埋め込むことでキャンペーンごとにチェックアウトの体験をカスタマイズできます。 例えばFacebook広告から来たユーザーには他にFacebookで広告している商品のおすすめバナーを表示することもできるでしょう。



その他嬉しい機能
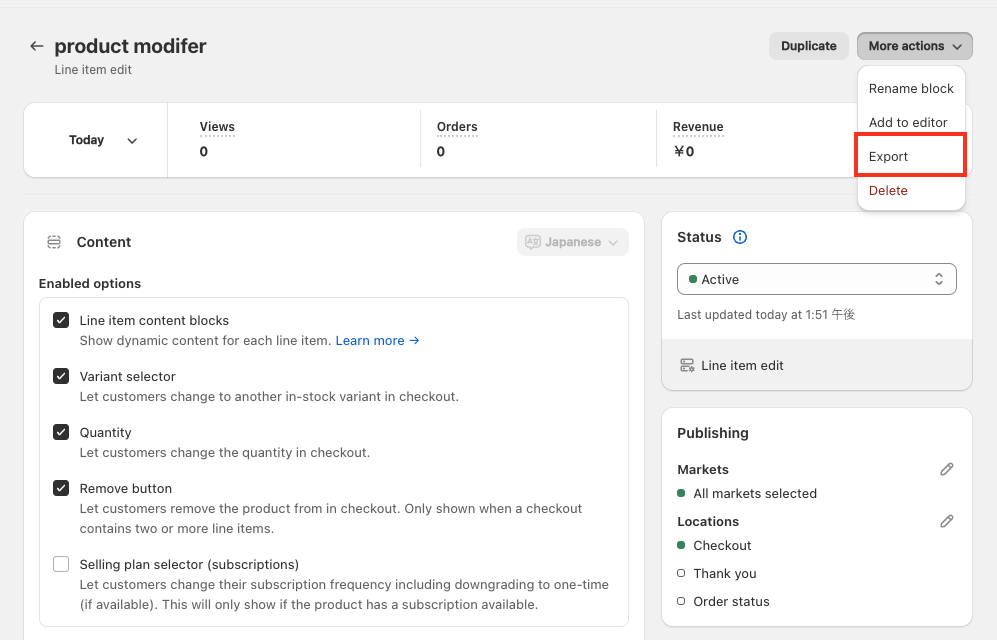
カスタマイズのExport/Import機能があるので、他のストアにも同じカスタマイズを適用することができます。 jsonデータとしてエクスポートして、他のストアにインポートするだけで同じカスタマイズを適用できるので、複数のストアを運営している場合には水平展開で非常に便利です。


まとめ
Shopify Checkout Blocksは、Shopify Plusプランのマーチャントにとって非常に有用なツールです。
ノーコードでチェックアウトページをカスタマイズできるため、柔軟性が高く、ブランドの個性を反映したページを作成できます。特に、配送や決済のカスタマイズが可能な点は、ストアの業務要件に合わせたチェックアウト体験を提供する上で重要です。また、カスタムディスカウントの設定により、購入意欲を高める工夫もできます。これにより、ストアのコンバージョン率や効率性を向上させることができるでしょう。