
【Shopify】2024/12/9 ウィークリーニュース にて、チェックアウトと顧客アカウントに新しいブランディングオプションが追加されたとの情報がありましたので、実際にどういうものか気になったので試してみました。
なお、このオプションは現在2025-01のAPIバージョンでのみ提供されています。
2つの新オプション
1. 商品のサムネイルのアスペクト比と画像フィット
customizations > merchandiseThumbnail > fit
商品サムネイルの画像を枠に収めるか、枠いっぱいに表示するかを指定できます。
- CheckoutBrandingObjectFit
- CONTAIN: アスペクト比を保ちながら、ボックス内に収まるように拡大縮小されます。デフォルト値です。
- COVER: ボックス全体を埋めるようにサイズが調整されます。視覚的なインパクトを重視したい場合に適しています。
COVERに設定するAdmin API mutation例:
📝checkoutBrandingUpsertを使います
mutation UpdateMerchandiseThumbnailAspect {
checkoutBrandingUpsert(
checkoutProfileId: "<チェックアウト プロファイルID>"
checkoutBrandingInput: {
customizations: { merchandiseThumbnail: { fit: COVER } }
}
) {
checkoutBranding {
customizations {
merchandiseThumbnail {
fit
}
}
}
userErrors {
field
message
}
}
}
設定後、以下のように見えます(商品画像は分かりやすく横長の画像を使用しています):
CONTAIN:

COVER:

2. 数量バッジの背景色
customizations > merchandiseThumbnail > badge > background
バッジの背景色をアクセントカラーに設定可能です。
- CheckoutBrandingMerchandiseThumbnailBadgeBackground
- ACCENT: アクセントカラーが設定されます。
- BASE: テキストカラーが設定されます。デフォルト値です。
ACCENTに設定するAdmin API mutation例:
📝同じくcheckoutBrandingUpsertを使います
mutation UpdateMerchandiseThumbnailBadge {
checkoutBrandingUpsert(
checkoutProfileId: "<チェックアウト プロファイルID>"
checkoutBrandingInput: {
customizations: {
merchandiseThumbnail: { badge: { background: ACCENT } }
}
}
) {
checkoutBranding {
customizations {
merchandiseThumbnail {
badge {
background
}
}
}
}
userErrors {
field
message
}
}
}
設定後、以下のように見えます:
BASE:

ACCENT:

[補足]checkoutProfileId の取得方法
以下のcheckoutProfiles queryを使用して取得できます:
query GetCheckoutProfileIds {
checkoutProfiles(first: 10) {
nodes {
id
isPublished
name
}
}
}
[補足]バッジカラーの設定方法
バッジの背景色は、選択したカラースキーマのテキストカラー・アクセントカラーに依存します。
また、注文サマリーに対して4種類のカラースキーマを設定できます。
設定することで、ブランドカラーに合わせたチェックアウト画面をカスタマイズできます。
詳細はAbout checkout stylingをご参照ください。
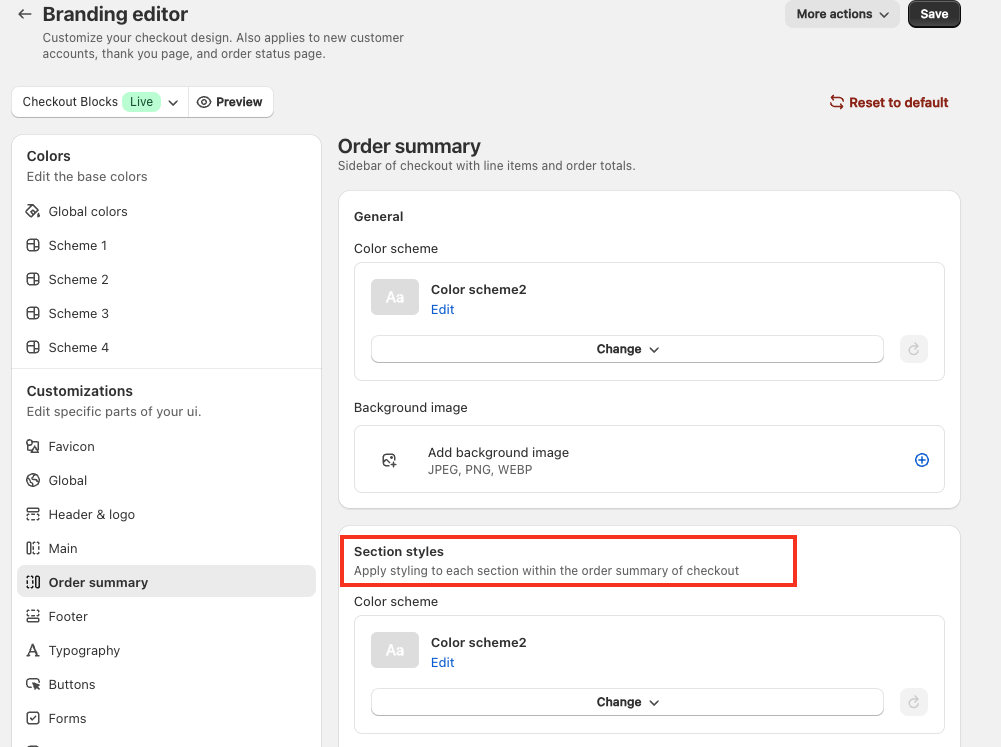
もし、Checkout Blocks アプリを使用している場合は、アプリの設定画面からカラースキーマを変更できます。
Branding editorからOrder Summary のカラースキーマを任意のスキーマに変更します。

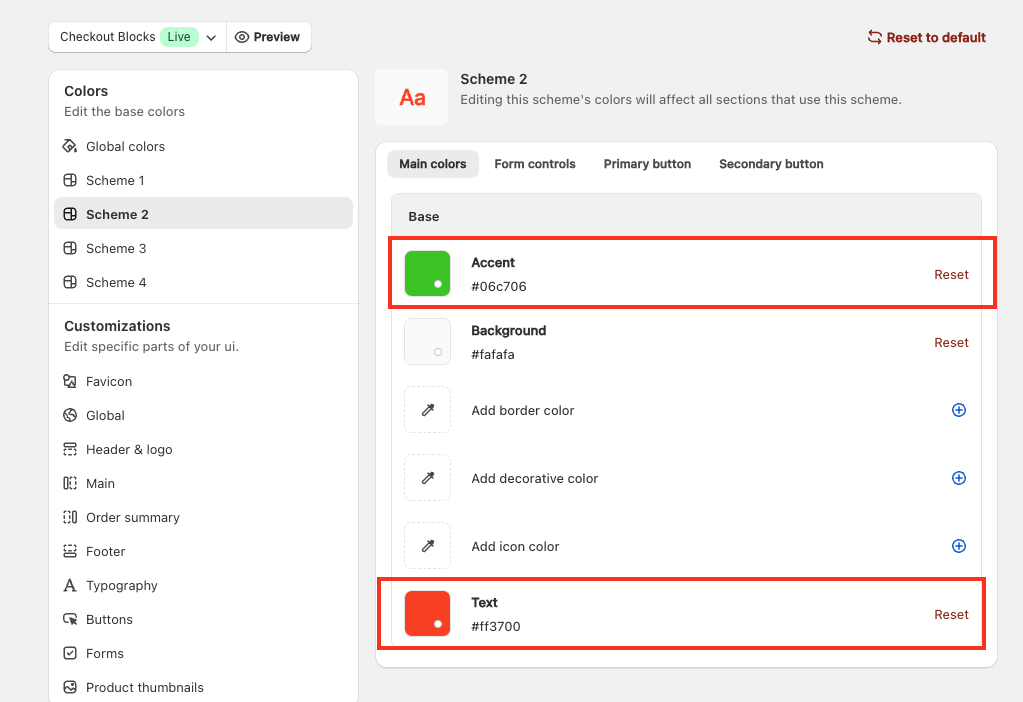
続いてスキーマのテキストカラー・アクセントカラーを設定します。

設定後、以下のように見えます:
BASE:

ACCENT:

今回追加されたオプションについてもCheckout Blocks アプリを使用して設定できるようになるかもしれませんので、アプリのアップデートにも注目してみてください。
まとめ
今回は、新しいブランドカスタマイズオプションを試してみました。
商品サムネイルのアスペクト比と画像フィット、数量バッジの背景色を設定できるようになったことを確認しました。
これにより、チェックアウトと顧客アカウントのエクスペリエンスを向上させることができるでしょう。
みなさまもぜひお試しください。