
ファビコンは、ウェブサイトの顔ともいえる重要な要素です。一見すると小さなアイコンに過ぎないように思われがちですが、実際には訪問者がウェブサイトを記憶し、識別し、信頼する上で大きな役割を果たします。
本記事では、Shopifyでのファビコンの役割、メリット、デザイン上の注意点、実践的な設定方法について詳しく解説します。
ファビコンとは?
 出典元:ROUTE06 Professional Servicesのファビコン
出典元:ROUTE06 Professional Servicesのファビコン
ファビコンは、ブラウザのタブやブックマーク、検索結果ページに表示される小さな画像です。このアイコンは、ウェブサイトを識別するための視覚的な目印となり、訪問者が他のサイトと区別するのに役立ちます。さらに、ファビコンは単なるデザイン要素ではなく、ブランドのアイデンティティを強化し、訪問者に安心感を与える役割も担っています。
ECサイトにおいて、ファビコンは競合他社との差別化を図るための重要な要素です。視覚的に認識しやすいデザインが施されたファビコンは、訪問者が多数のタブを開いている中でも特定のサイトを素早く見つける手助けをします。また、ブックマークやモバイルのホーム画面に追加されることで、ユーザーが頻繁にアクセスするサイトとしての地位を確立することができます。
このように、ファビコンは単に見た目を整えるだけではなく、ユーザーの記憶に残り、再訪問を促す効果を持つ重要な要素です。そのため、ファビコンの設計と設定に注力することは、ECサイトの成功に欠かせないステップといえます。
Shopifyでのファビコン設定手順
基本設定の手順
Shopifyでファビコンを設定するのは簡単で、以下の手順で完了します。
- Shopify管理画面にログインします。
- "オンラインストア" → "テーマ" の順に進みます。
- 使用しているテーマの右側にある "カスタマイズ" をクリックします。
- テーマエディタのメニューから "設定" → "ファビコン" を選択します。
- "画像をアップロード" をクリックし、ファビコン用の画像ファイルを選択します。
- 設定を保存し、ブラウザで反映を確認します。
推奨される画像形式とサイズ
ファビコン画像の形式は、PNGまたはJPEGが最適です。特にPNG形式は透明背景に対応しており、背景色との干渉を防げるため便利です。解像度については、最低でも16×16ピクセルが推奨されますが、32×32ピクセルや48×48ピクセルといった高解像度で作成することで、将来の用途拡大や異なるデバイス環境にも柔軟に対応できます。また、ファイルサイズを最適化するためには、圧縮ツールを活用して容量を軽減することが重要です。
変更後の確認方法
ファビコンを設定した後、すぐにブラウザで正しく反映されない場合があります。この場合、ブラウザのキャッシュが影響している可能性が高いため、次の方法で確認してください。
まず、ブラウザのキャッシュをクリアし、サイトをリロードします。また、異なるブラウザ(例:Chrome、Safari、Firefox)でサイトを表示し、ファビコンが正しく表示されているか確認します。さらに、スマートフォンやタブレットなどのモバイルデバイスでも表示をチェックし、すべてのプラットフォームで一貫した表示が保たれていることを確認しましょう。
ファビコンを設定するメリット
ブランド認知度の向上
ファビコンを設置することは、サイトのブランド認知度を高めるための重要な手段です。視覚的に覚えやすいデザインが施されたファビコンは、訪問者がサイトを識別しやすくするだけでなく、再訪の際にも役立ちます。
例えば、GoogleやFacebookのような企業は、小さなアイコンであってもブランドロゴを使用して一目で認識できるデザインを採用しています。同様に、Shopifyサイトでもブランドカラーやロゴを反映させたファビコンを設置することで、訪問者に強い印象を与えることができます。
信頼性とプロフェッショナリズムの向上
ファビコンが設定されていないウェブサイトは、訪問者に未完成である、あるいは信頼性に欠けるといった印象を与えかねません。一方で、適切にデザインされたファビコンは、サイト運営者が細部にまで気を配っていることを示し、プロフェッショナリズムを強調します。このようなサイトは、訪問者が商品やサービスを購入する際の安心感を与え、結果的にコンバージョン率を向上させる可能性があります。
多タブ環境での識別性の向上
ファビコンは、特に複数のタブを同時に開いて作業する場合に、その真価を発揮します。タブに表示される小さなアイコンは、訪問者が目的のサイトをすぐに見つけるための視覚的手がかりとなります。この機能は、競合する多くのサイトが並ぶ中で、ユーザーエクスペリエンスを向上させる重要なポイントとなります。
ブックマークやホーム画面での識別性
ユーザーがサイトをブックマークに登録したり、スマートフォンのホーム画面に保存したりする際にも、ファビコンの役割は重要です。鮮明で認識しやすいデザインのファビコンは、ブックマークリストやアイコン一覧で目立ち、再訪問を促すきっかけとなります。
検索エンジン結果での見た目の向上
Googleなどの検索エンジンでは、検索結果ページにファビコンが表示されるケースが増えています。これにより、サイトの識別性が高まり、クリック率(CTR)の向上が期待できます。検索結果での存在感を強化することは、SEO戦略の一環としても重要です。
ファビコンをデザインする際に気をつけるべきポイント
シンプルさが鍵
ファビコンは非常に小さいサイズで表示されるため、複雑なデザインは視認性を損ねる原因となります。
例えば、詳細なイラストや多くの文字を含むデザインは、縮小されると不明瞭になり、効果を発揮できません。そのため、シンプルで明確なデザインを採用することが推奨されます。たとえば、単色の背景にブランドロゴのシンボルやイニシャルを配置するなどの方法が有効です。
ブランドの一貫性を保つ
ファビコンは、サイト全体のブランドデザインと一致している必要があります。既存のロゴやブランドカラーを反映することで、訪問者に統一感を提供し、ブランドアイデンティティを強化します。
たとえば、ロゴの一部を切り取ったり、縮小バージョンとして簡略化するなどの方法が一般的です。
適切なコントラストを確保する
背景色とデザイン要素のコントラストが弱い場合、ファビコンが視認しづらくなる可能性があります。特に、ダークモードのブラウザやモバイルデバイスでは、背景色が黒やグレーになることが多いため、適切なコントラストが必要です。明るい背景色と暗いデザイン要素、あるいはその逆を使用することで、視認性を向上させることができます。
テストを通じた確認
ファビコンの完成後は、さまざまなデバイスやブラウザで表示を確認する必要があります。クロスブラウザテストを実施し、主要なブラウザ(Chrome、Safari、Firefox、Edgeなど)やモバイルデバイスで正しく表示されるか確認してください。また、ダークモードや異なる解像度の環境での表示もテストすることで、全ユーザーに最適な体験を提供できます。
Hatchfulで簡単にファビコンを作成
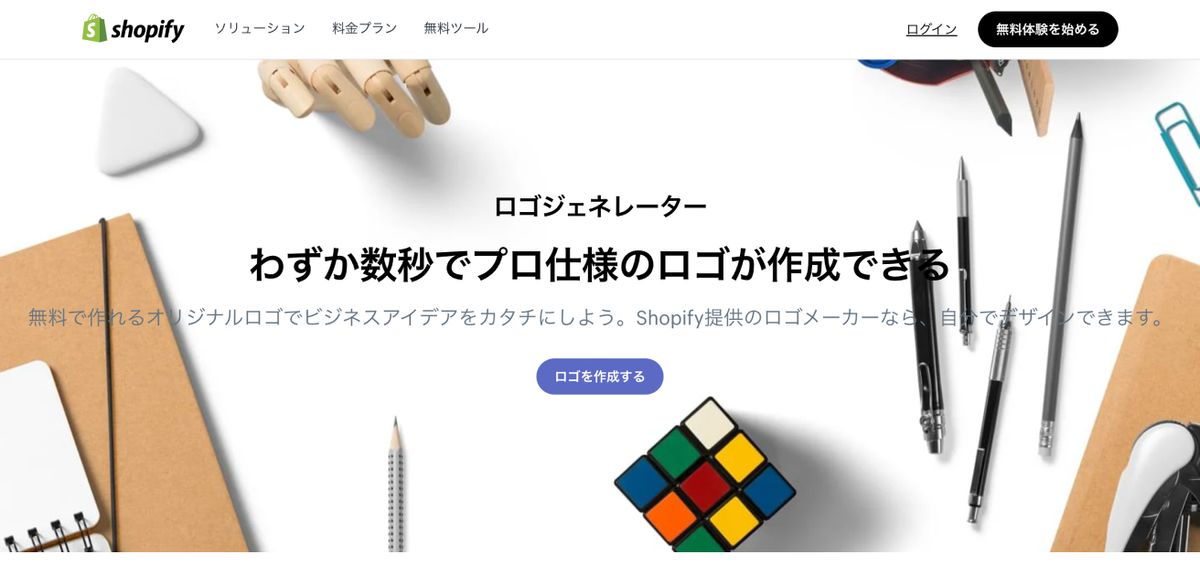
 出典元:Hatchful公式サイト
出典元:Hatchful公式サイト
Shopifyが提供する無料ツール「Hatchful」を活用すれば、デザインスキルがなくても簡単にブランドに合ったファビコンやロゴを作成できます。このツールは直感的に操作できるため、初心者にも適しています。
Hatchfulでは、ブランドのテーマやターゲットとなる顧客層を考慮したテンプレートを選び、色やフォントなどを自由にカスタマイズすることで、オリジナルのデザインを作り上げることが可能です。完成したデザインは、ファビコンとして利用できる形式でエクスポートできるため、すぐに活用できます。
まとめ
ファビコンは、ECサイトの成功を支える重要な要素であり、単なるデザインパーツにとどまらない役割を担っています。適切にデザインされ、正しく設定されたファビコンは、ブランドの認知度を高めるとともに、訪問者に信頼感を与えることで、サイト全体のユーザー体験を向上させます。その結果、再訪問や購入につながる可能性が高まります。
この記事でご紹介した知識や手法を活用することで、競合サイトとの差別化を図りながら、魅力的で信頼性の高いECサイトを作り上げることができます。細部にこだわることで、サイト全体のクオリティやブランド価値をさらに高めることができるでしょう。ファビコンを上手に活用し、サイトの可能性を最大限に引き出してください。