
Shopifyを活用したECサイトの運営では、商品やブランドの魅力を顧客に伝えるために「画像」が極めて重要な役割を果たします。画像は単なるデザイン要素ではなく、商品価値を直感的に伝えるメディアであり、ユーザー体験を高め、売上向上に直結します。しかし、画像が適切に最適化されていなければ、ページの読み込みが遅くなり、SEOやユーザーの満足度に悪影響を及ぼす可能性があります。
本記事では、Shopify推奨の画像サイズと形式、画像の最適化方法、さらに活用すべき便利なアプリについて詳しく解説し、サイト運営に役立つ知見を提供します。
Shopify推奨の画像サイズ
Shopifyでは、画像サイズは見栄えや機能性の両面で重要です。それぞれの用途に適したサイズを設定することで、ユーザーにとって快適な体験を提供できます。以下は主な画像用途ごとの推奨サイズです。
コレクション画像
コレクション画像は、商品を一覧で紹介するための画像です。最大サイズは4472×4472ピクセルですが、実際には2048×2048ピクセルが推奨されます。このサイズであれば、読み込み速度を維持しながら高品質な表示を実現できます。
スライドショー画像
スライドショー画像は横長で表示されるため、幅1200~2000ピクセル、高さ400~600ピクセルに調整するのが理想的です。スライドショーの設定には専用のアプリが必要ですが、スライドショーを利用しない選択肢もあります。表示速度を優先したい場合や、シンプルなレイアウトを希望する場合は、スライドショーの利用を控えることも検討してください。
バナー画像
バナー画像はShopify側で適切にリサイズされるため、アップロード前にサイズ調整を行う必要はありません。ただし、元の画像が不鮮明であると、リサイズ後もクリアに表示されないため、できるだけ高画質な画像を使用してください。
ロゴ画像
ロゴ画像は、幅250ピクセル以下、高さ450ピクセル以下の範囲で設定できます。最小幅は50ピクセルです。Shopifyの画像登録画面でサイズをカスタマイズできるため、事前に調整する手間を省けます。また、インターネット接続状況などでロゴ画像が表示されない場合に備え、代替テキストを設定しておくと安心です。
Shopify推奨の画像のファイル形式
Shopifyで使用される主な画像形式は以下の通りです。それぞれの特性を理解し、用途に応じた形式を選ぶことで、最適なパフォーマンスを実現できます。
JPEG(JPG)
JPEG形式は、画像の軽量化と高画質を両立できるため、製品画像や背景画像に非常に適しています。この形式は、ファイルサイズが小さいため、ページの読み込み速度を維持しつつ、高品質な画像を提供することが可能です。ただし、圧縮率が高すぎると画質が低下する恐れがあります。また、透明背景を必要とする場合には対応していないため、他の形式を選ぶ必要があります。
PNG
PNG形式は、透明背景が必要なロゴやアイコンに最適です。この形式は高画質な画像を提供しつつ、視覚的に美しい仕上がりを実現します。ただし、JPEGに比べてファイルサイズが大きくなる傾向があり、ページの読み込み速度に悪影響を与える可能性があります。そのため、必要に応じて限定的に使用するのが望ましいです。
WebP
WebPは最新の画像形式で、JPEGやPNGに比べて高い圧縮率を持ちつつ、画質をほとんど損なわない点が特徴です。この形式を使用することで、ページの読み込み速度を劇的に向上させることができます。しかし、一部の古いブラウザでは対応していない場合があり、互換性の問題に注意する必要があります。そのため、WebPを使用する際には、互換性のない環境向けに別の形式を準備することが推奨されます。
画像サイズの最適化による効果
画像の最適化は、Shopifyサイトのパフォーマンス向上に不可欠です。適切な画像管理がどのような効果をもたらすのかを以下で解説します。
パフォーマンスの向上
画像サイズが大きすぎると、ページの読み込み速度が遅くなり、ユーザー体験が悪化します。最適化された画像を使用することで、表示速度が向上し、離脱率を抑えられます。
SEOと検索結果への影響
検索エンジンはページの読み込み速度を重要なランキング要素として評価します。画像サイズの最適化により、検索エンジンからの評価を高め、オーガニックな流入を増やすことができます。
altテキストを活用した画像検索からの集客
altテキストとは、画像に設定する説明文であり、検索エンジンが画像の内容を理解するために使用されます。このテキストにキーワードを含めることで、画像検索結果からの流入を増やせます。たとえば、「赤いTシャツ 正面画像」と設定することで、Google画像検索で上位に表示される可能性が高まります。
視覚的な一貫性の維持
全ての画像で統一されたサイズとデザインを保つことで、ブランドのプロフェッショナルな印象を強化し、顧客の信頼を向上させます。
Shopifyで画像を最適化するためのポイント
画像を効果的に最適化するには、いくつかの重要な要素に注意する必要があります。それぞれのポイントを以下で詳しく解説します。
適切な画像サイズの選択
画像の用途に応じて、推奨されるサイズを選択することが重要です。たとえば、製品画像には高解像度が求められる一方、サムネイルやファビコンでは軽量な画像が適しています。適切なサイズを選ぶことで、ページのパフォーマンスが向上します。
画像の圧縮と最適化
圧縮ツールを使用してファイルサイズを削減しつつ、画質を維持することができます。TinyPNGやJPEG Optimizerといったツールを活用することで、簡単に圧縮が可能です。
ファイル名をSEO効果に合わせて最適化する
ファイル名には商品名やキーワードを含めることで、検索エンジンが画像の関連性を理解しやすくなります。「image1.jpg」ではなく、「shopify-red-tshirt.jpg」のような具体的なファイル名を設定することが推奨されます。
altテキストを活用したSEO対策
altテキストにキーワードを含めることで、検索エンジンが画像の内容を正確に認識できるようになります。これにより、画像検索を通じた新しい訪問者の流入を期待できます。
レスポンシブデザイン対応の画像設定
複数のデバイスに対応するには、レスポンシブデザインを考慮した画像設定が必要です。例えば、モバイル向けには小さめの画像を表示するなど、デバイスに応じた柔軟な設定を行いましょう。
Shopifyの商品画像サイズ調節アプリの紹介
画像サイズの最適化を効率的に行うために、以下のアプリが役立ちます。
Shopify公式リサイズツール
 画像引用元:Shopifyの画像サイズ変換ツール
画像引用元:Shopifyの画像サイズ変換ツール
Shopify公式のリサイズツールで、画像のサイズを簡単に変更できます。初心者にも扱いやすく、無料で利用できるのが特徴です。
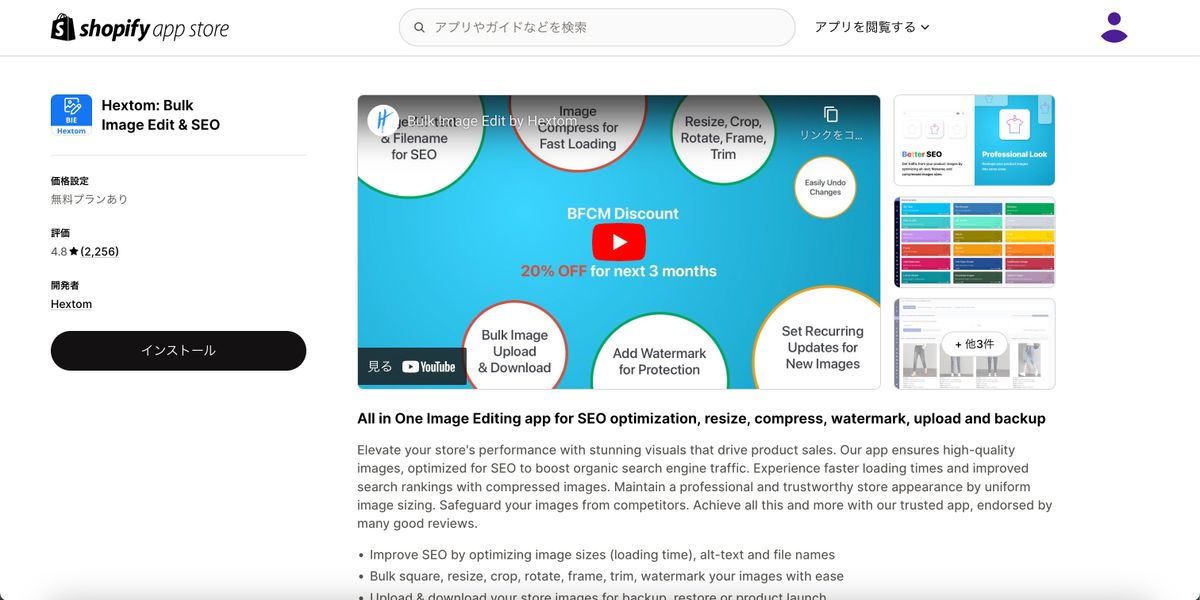
Bulk Image Edit ‑ Image SEO
 画像引用元:Hextom: Bulk Image Edit & SEO
画像引用元:Hextom: Bulk Image Edit & SEO
大量の画像を一括でリサイズ・圧縮できるアプリです。altテキストやファイル名の最適化も可能で、SEO対策を包括的にサポートします。
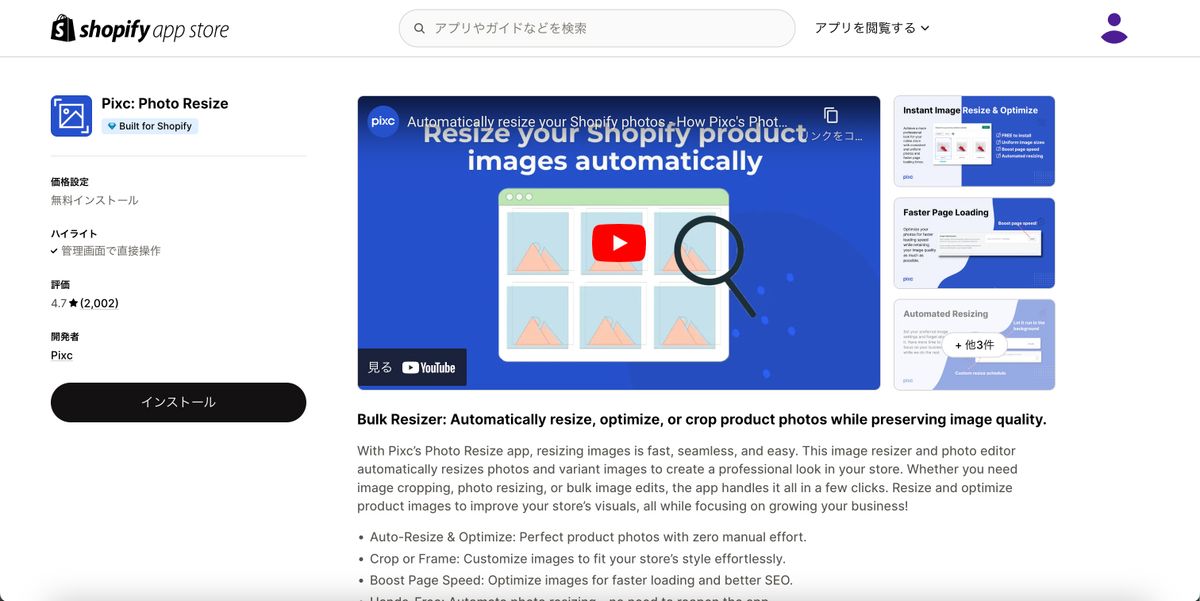
Photo Resize
 画像引用元:Pixc: Photo Resize
画像引用元:Pixc: Photo Resize
自動で画像サイズを検出し、最適なサイズに調整するツールです。手作業を大幅に削減し、画像の品質を維持しながら運営効率を向上させま す。
まとめ
画像の最適化は、Shopifyストアの運営において欠かせないプロセスです。適切な画像サイズや形式を選び、さらにaltテキストやファイル名を工夫することで、サイトのパフォーマンスを大きく向上させることができます。これにより、ユーザーにとって快適なショッピング体験を提供できるだけでなく、SEO効果も期待できます。 この記事で紹介した方法やアプリを活用すれば、手間を省きながら効率的に画像を管理することが可能です。少しの工夫が、ストア全体の印象や売上に大きな影響を与えることを忘れずに、日々の運営に取り入れてみてください。最適化された画像で、あなたのブランドや商品をより魅力的に見せ、顧客の心をつかみましょう。