
Shopifyの商品詳細ページには、商品の基本情報(商品名、価格、在庫数など)が表示されますが、その他にも商品に関連する情報を表示したい場合があります。たとえば、商品の詳細説明や画像、カスタムフィールドなどを表示することができます。
しかし、普通のテキストと違ってちょっとした工夫が必要です。
この記事では、商品詳細ページに画像やリッチテキストなどの高度なメタフィールドをLiquidテーマで表示する方法を解説します。
メタフィールドとは
Shopifyで商品やコレクションなどにカスタム情報を追加できる機能です。燃焼時間や型番など通常の管理画面では扱えない特定の情報を保存し、テーマや検索エンジン最適化(SEO)にも活用できます。特にOnline Store 2.0のテーマと連携することで、簡単にカスタマイズが可能です。
メタフィールドは、ストアのカスタマイズ性や管理効率を高める重要な機能で、Shopifyストアを運営するうえで柔軟に活用できます。テーマエディタやテーマコードを通じて簡単に連携可能なため、ビジネスニーズに合わせた情報表示が可能です。
使用例:
- 商品の燃焼時間(キャンドル)
- 賞味期限(食料品)
- 型番、色見本、原材料リスト など
よくあるメタフィールド表示のハマりポイント
Shopifyのメタフィールドは、テーマエディタやテーマコードを通じてLiquidで簡単に表示できますが、リッチテキストや画像などの高度な情報を表示する場合、以下のようなハマりポイントがあります。
基本的には、{{ resource.metafields.namespace.key }}のように記述することで表示できます。たとえば商品メタフィールドの生産国であれば以下のように記述します。
{{ product.metafields.custom.country_of_origin }}
しかし、リッチテキストや画像などの高度な情報を表示する場合、同じように記載するとおかしな表示になってしまいます。
例として1. バイヤーからのコメント(リッチテキスト), 2. 生産者の顔(画像)を表示する場合を考えます。
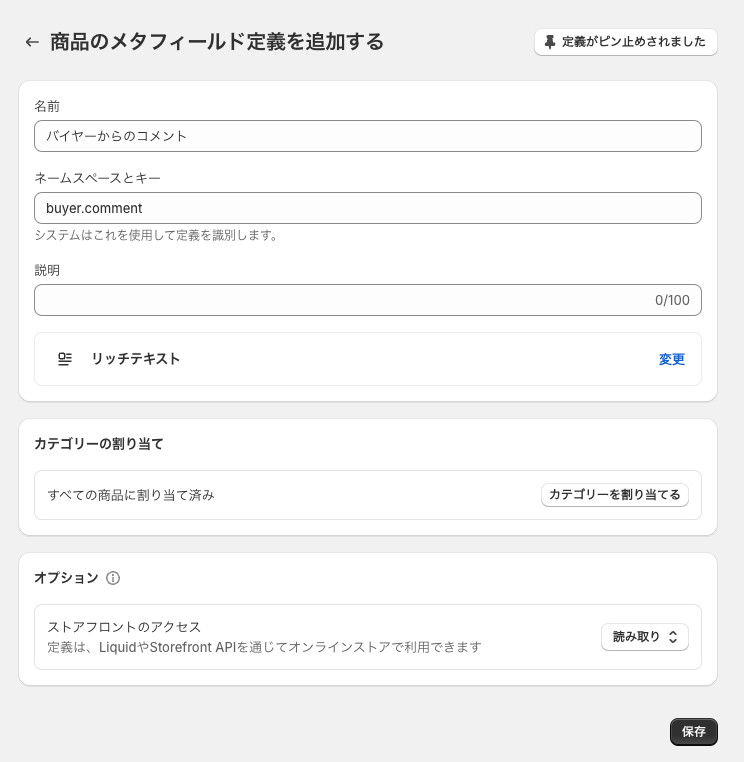
1. バイヤーからのコメント(リッチテキスト)を表示する場合
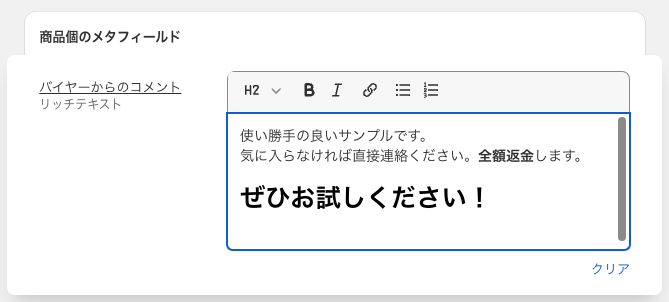
以下の設定でリッチテキスト設定しました。


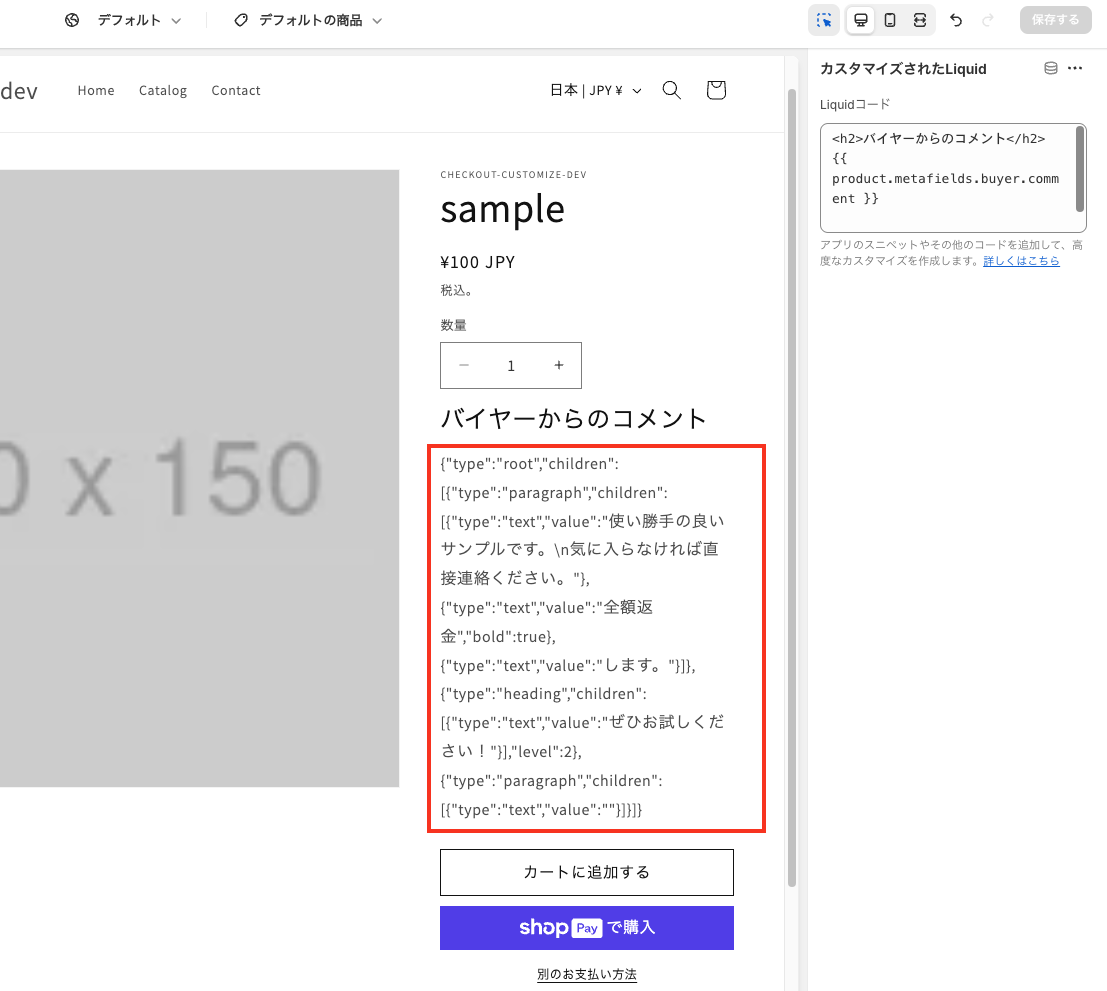
そして、商品詳細ページに表示するために以下のように記述します。
{{ product.metafields.buyer.comment }}
すると、以下のように表示されてしまいました。

本来はリッチテキストがHTMLに変換されて表示されるはずが、JSON形式で表示されてしまいました。
2. 生産者の顔(画像)を表示する場合
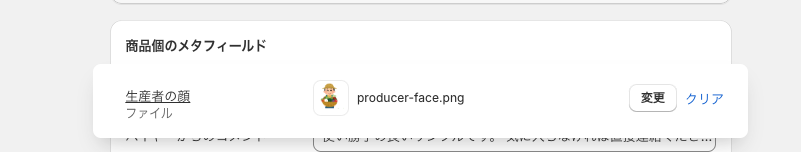
以下の設定で画像を設定しました。


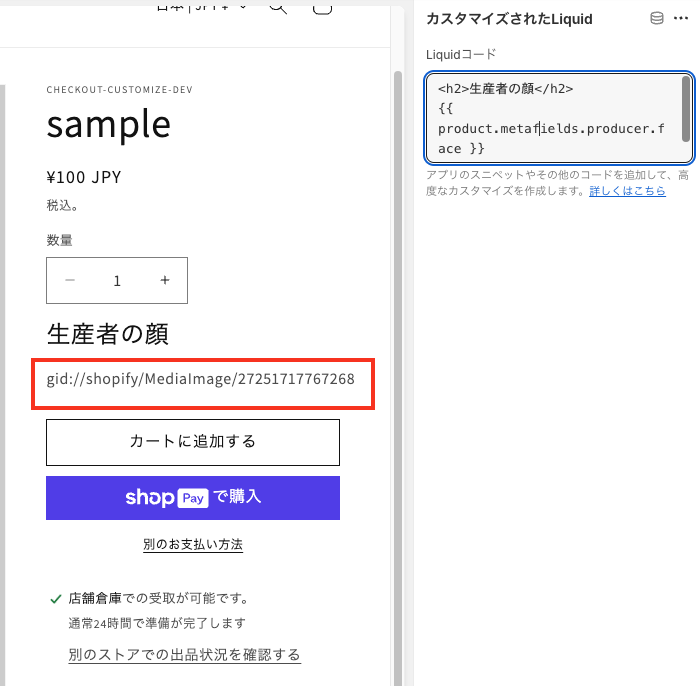
そして、商品詳細ページに表示するために以下のように記述します。
{{ product.metafields.producer.face }}
すると今度は画像ではなく、画像のGIDで表示されてしまいました。

metafield_tagフィルターを使おう
リッチテキストや画像などの高度な情報を表示する場合、metafield_tagフィルターを使うことで、メタフィールドが持つ情報を適切にhtmlタグに変換して表示することができます。
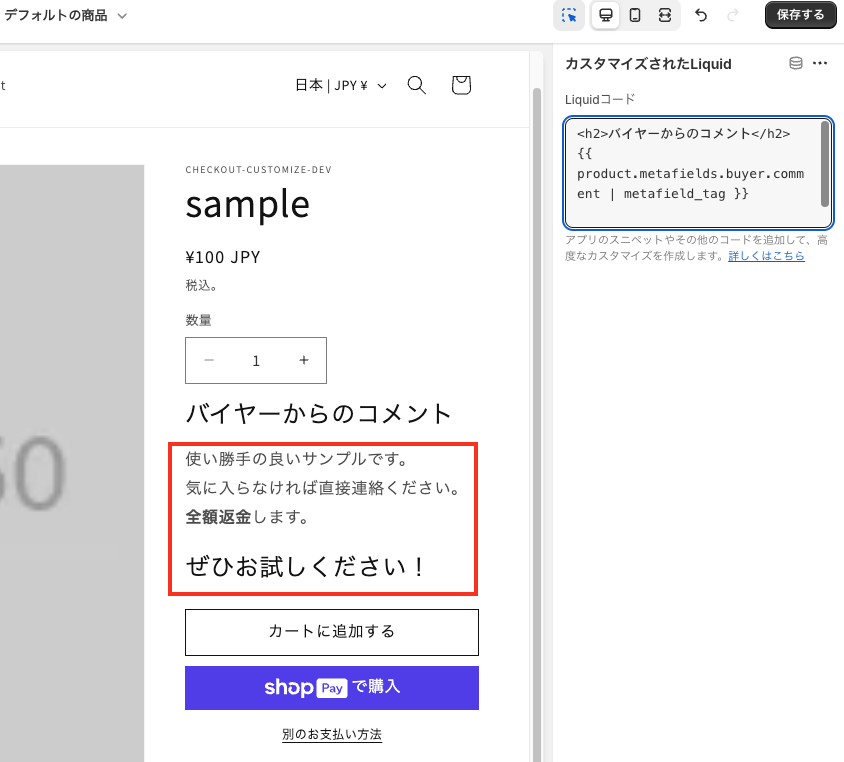
バイヤーからのコメント(リッチテキスト)を表示する場合は、以下のように記述します。
{{ product.metafields.buyer.comment | metafield_tag }}
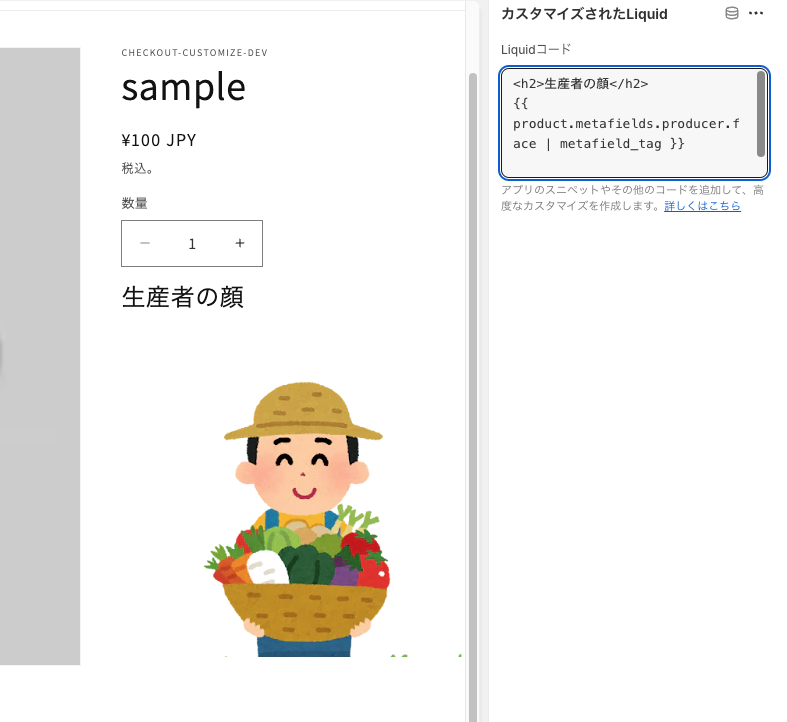
生産者の顔(画像)を表示する場合は、以下のように記述します。
{{ product.metafields.producer.face | metafield_tag }}
するときちんとリッチテキストや画像が表示されます。


画像は以下のimage_urlとimg_tagフィルターを使っても表示できますが統一された方法で表示するためにmetafield_tagフィルターを使うことをおすすめします。
{{ product.metafields.producer.face | image_url: '400' | img_tag }}
他にもjsonやdate_timeなどのメタフィールドにも対応しているため、幅広く対応できます。
また、メタオブジェクトでも使えるため、あらゆる場面で活用できます。
まとめ
Shopifyのメタフィールドは、商品やコレクションなどにカスタム情報を追加できる機能です。リッチテキストや画像などの高度な情報を表示する場合、metafield_tagフィルターを使うことで、メタフィールドが持つ情報を適切にhtmlタグに変換して表示することができます。