
多くの人は、日常生活でシンプルな操作性を求めています。たとえば、オンラインショッピングでは、商品を選んでカートに入れ、支払い情報を入力して購入を完了するという一連のシンプルな流れに慣れています。しかし、そのスムーズな体験の背後には、在庫の確認、決済の処理、配送システムとの連携など、複雑な処理が隠れています。これらはすべて、ユーザーが気づかないうちにシステムが引き受けているのです。
このように、シンプルな操作の裏側ではシステムが複雑な処理を担い、ユーザーの負担を軽減しています。これがまさに「テスラーの法則」に基づく考え方です。テスラーの法則は、システムにおける複雑さを誰が負担するかがデザインの鍵となることを示しており、特にUXデザインにおいては、ユーザーの負担を軽減するためにシステム側で複雑さを処理することが求められます。本記事では、テスラーの法則がUXデザインに与える影響とその具体的な活用方法について詳しく探ります。
テスラーの法則とは何か
テスラーの法則は、シリコンバレーの研究者ラリー・テスラーによって提唱され、「複雑性保存の法則」とも呼ばれます。この法則は、「システムにおける複雑さは完全には除去できず、必ずどこかで誰かが負担しなければならない」と述べています。物理学におけるエネルギー保存の法則に似ており、エネルギーが形を変えても消えないように、システム全体の複雑さも形を変えて存在し続けます。
この法則が示唆するのは、システムの設計において「誰がその複雑さを負担するのか」という選択の必要性です。具体的には、システム設計者は、ユーザーに過剰な負担を強いるのではなく、システム側で処理できる部分を考慮し、複雑さを適切に吸収することが求められます。たとえば、複雑な業務用ソフトウェアでは、機能を豊富に備える必要があるものの、その複雑さがユーザーに直接影響を与えないように、操作を直感的かつ簡潔にする工夫が必要です。こうした視点は、UXデザインの方針を決定するうえで重要なガイドラインとなります。
複雑さの移動とユーザー負担の軽減

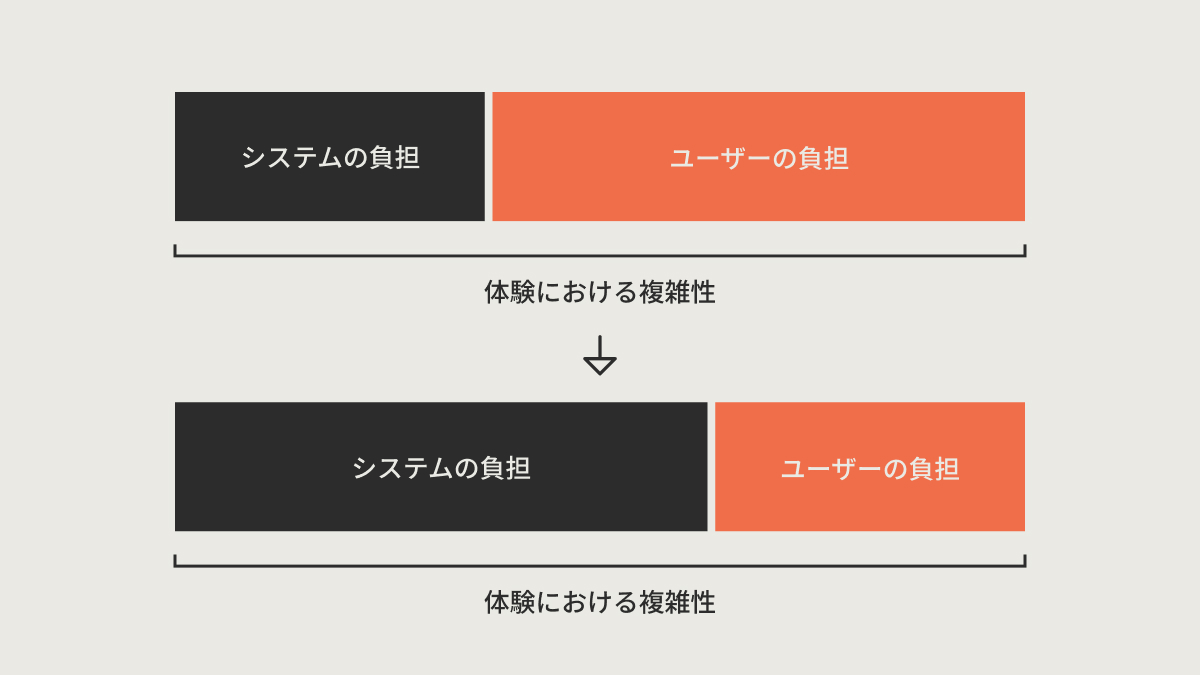
テスラーの法則は、複雑さを完全に除去することはできなくても、その負担をシステムとユーザーのどちらが担うかを移動させることは可能であるとしています。具体的に言えば、システム側で複雑さを処理し、ユーザーの負担を軽減することで、ユーザー体験を向上させることができます。
Eメールの送信システムを例に考えてみましょう。従来、ユーザーは宛先の入力や件名、添付ファイルの確認など、多くのステップを手動で行う必要がありました。しかし、現代のEメールシステムでは、送信先の候補が自動的に提示されたり、過去の送信履歴やコンテキストに基づいて定型文が提案されるなど、システム側でこれらの複雑な作業が処理されます。これにより、ユーザーは迅速かつスムーズにメールを送信することができ、操作に費やす時間と労力が大幅に減ります。
このような設計は、複雑さをシステム側で処理することでユーザー体験をシンプルにし、全体の効率を高めることができることを示しています。テスラーの法則は、この「複雑さの移動」を適切に行うことで、ユーザーの利便性を向上させるアプローチの重要性を強調しています。
シンプルさと機能性のバランス
UXデザインにおいて「シンプルさ」は非常に重要ですが、シンプルにしすぎることで必要な機能が失われるリスクもあります。シンプルなデザインは一見ユーザーに優しいように見えますが、実際にはユーザーが本当に必要としている操作や機能が欠けていると、利便性が損なわれることがあります。 例えば、プロの写真編集ソフトを考えてみましょう。初心者向けの写真アプリはフィルターの適用や簡単な調整だけを提供し、操作はシンプルです。しかし、プロフェッショナルが使用するツールは、高度な編集機能を必要とします。このようなソフトウェアでシンプルさを追求しすぎると、プロが求める重要な機能が欠け、使い物にならなくなる可能性があります。 したがって、シンプルさと機能性をどのようにバランスさせるかが重要です。デザイナーは、ユーザーが求める機能の優先順位を理解し、必要な機能はしっかり提供しつつ、操作のシンプルさを保つ工夫をする必要があります。例えば、基本的な機能はメインメニューに配置し、詳細設定はオプションとして隠しておくなどの設計が有効です。
ユーザーの期待と信頼の構築
システム設計において、ユーザーが期待する複雑さを理解することは、信頼関係を構築するために欠かせません。たとえば、銀行のオンライン送金システムでは、即時送金が可能であっても、送金が一瞬で完了するとユーザーは「本当に送金されたのか?」という不安を感じることがあります。これは、ユーザーがある程度の処理時間を期待しており、その時間がセキュリティや信頼性を担保していると認識しているためです。
UXデザイナーは、このような心理的な期待を考慮に入れることで、ユーザーの信頼を構築できます。意図的な遅延やフィードバックメッセージを加えることで、ユーザーはシステムが正しく動作していることを理解できます。例えば、送金が完了するまでの「処理中」メッセージや完了後の「送金が成功しました」という通知は、システムの信頼性を高め、ユーザーの安心感を生み出します。
このように、ユーザーが自然に感じる「システムが動作している」というフィードバックを提供することが、UXデザインにおいて信頼を構築するカギとなります。
テスラーの法則を活用したUXデザインの実践
テスラーの法則を活用したUXデザインの実践には、まずユーザーが直面する複雑さを特定し、システムが負担を引き受けるべき部分を見極める必要があります。プロトタイピングやユーザビリティテストを活用し、複雑さが適切にシステム側に移動され、ユーザーの操作がスムーズであるかを確認します。
例えば、オンラインショッピングのプロセスでは、ユーザーが商品を選び、支払い手続きを進める段階で複雑さが生じやすいです。ここでシステムが複雑さを引き受け、フォーム入力の際に自動入力機能や住所の自動補完機能を追加することで、ユーザーの負担を軽減できます。これにより、ユーザーは少ない手順で目的を達成でき、全体の満足度が向上します。
また、銀行や医療関連のアプリケーションでは、詳細なエラーメッセージやステータス更新を提供することで、複雑なプロセスが適切に処理されていることをユーザーが把握でき、安心して操作できる環境を整えられます。エラーメッセージが的確であることで、ユーザーは「何が問題なのか」「どう対処すべきか」を理解でき、迅速に対応できるため、ストレスを軽減できます。ステータス更新は、進捗状況を視覚的に示すことで、ユーザーがシステムの動作を追跡しやすくなり、安心感と信頼性を高めます。
結論
テスラーの法則は、UXデザインにおいて複雑さを管理し、ユーザー体験を向上させるための重要な指針です。デザイナーやシステム設計者は、複雑さをどのように分散させるかを慎重に検討し、ユーザーの負担を最小限にするためにシステムが吸収するべき部分を見極める必要があります。
また、シンプルさと機能性のバランスを見極め、ユーザーの期待に応える設計を行うことで、信頼性と利便性を提供できます。今後もテスラーの法則を活用し、ユーザー中心のデザインを追求することが、UXデザインにおける持続的な改善に繋がるでしょう。
参考文献
- Tesler’s Law - Laws of UX
- Why Life Can’t Be Simpler - Farnam Street
- 8 Design Guidelines for Complex Applications - Nielsen Norman Group
- Tesler’s Law: This is why you cannot make UX any simpler - UX Design Collective
- Simplicity is Overrated - Marvel Blog
- テスラーの法則で単純さと複雑さを調和する(翻訳記事) - Kai Wong, UX Collective, 2023