
Shopifyは、世界中で多くのEC事業者に利用されているプラットフォームであり、その柔軟性と拡張性は多くのユーザーから高く評価されています。Shopifyが多くのユーザーから高く評価される理由の1つに、『メタフィールド』や『メタオブジェクト』というカスタムデータ管理機能がありますが、一方で、その違いや適切な使い分けが難しいと感じるユーザーも少なくありません。
本記事では、メタフィールドとメタオブジェクトの違いと、それぞれの効果的な活用方法について解説します。
メタフィールドとは?
メタフィールドは、Shopifyの既存リソース(商品、コレクション、顧客など)に対して、標準の管理画面では設定できない情報を付加できる機能です。
「名前」「キー」「タイプ」といった要素で、商品などのリソースに対して定義し、そこに値を登録することで、任意の情報をもたせます。
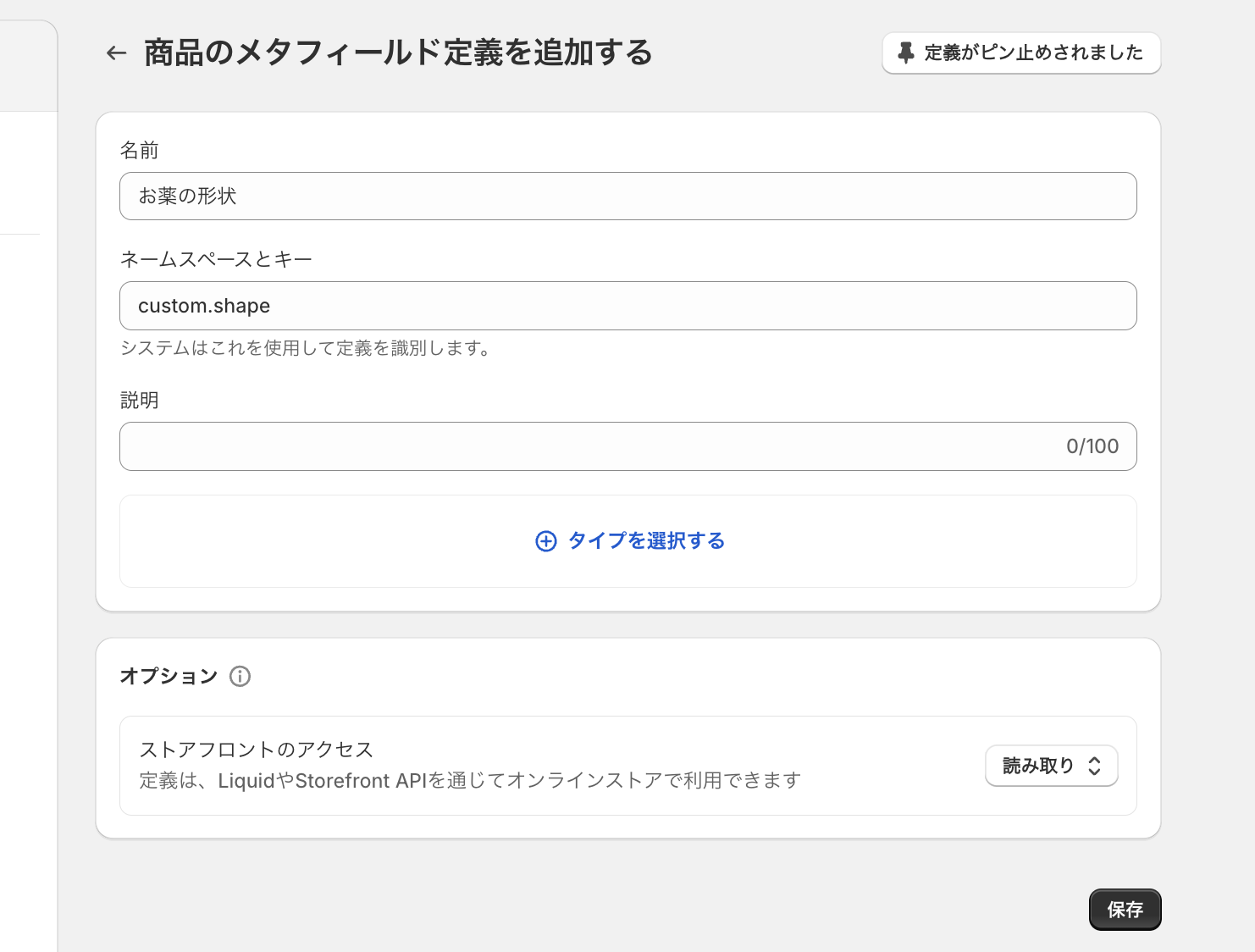
 商品のメタフィールド定義設定画面
商品のメタフィールド定義設定画面
例えば、医薬品を販売する場合、お薬の形状や医薬品分類などの情報を持たせたいと考えるでしょう。
そういったときに、商品に対してメタフィールドとしてそれぞれ定義することで、情報を持たせることが可能になります。
メタオブジェクトとは?
メタオブジェクトは、Shopify内で独自のデータ構造を定義・作成し、情報を保存・管理する機能です。
メタフィールドが既存のリソースに追加情報を付加するのに対し、メタオブジェクトは独立したデータ構造を作成できます。
これにより、Shopifyが標準で提供していないリソースを作成し、ストアのデータモデルを拡張することが可能です。
メタオブジェクトを利用するには、まずオブジェクトの構造を定義する必要があります。オブジェクトの名前を決め、そのオブジェクトに持たせたい複数のフィールドを定義します。仮に「商品」というオブジェクトを定義しようとすると、「商品名」「価格」「商品画像」といったものがフィールドにあたります。
 メタオブジェクト定義設定画面
メタオブジェクト定義設定画面
先ほども述べたように、メタオブジェクトはShopifyの既存のリソースに紐づかない独立したリソースを作成することができるため、「バナー」というメタオブジェクトを定義して、タイトルや画像ファイル、バナーを押したときの遷移先などのフィールドを設定することで、独立したリソースとしてバナーを管理可能です。
まとめ - それぞれの比較と活用方法
メタフィールドとメタオブジェクトは、どちらもShopifyストアのカスタマイズにおいて重要な役割を果たしますが、その適用範囲や目的には明確な違いがあります。
メタフィールドの特徴と活用方法
メタフィールドは、既存のリソースに対して追加情報を付加する際に最適です。例えば、各商品の詳細スペックや特定の属性を保存・表示する場合に使用することで、商品ページにおいて顧客に対してより詳細な情報を提供することが可能となります。
メタオブジェクトの特徴と活用方法
一方、メタオブジェクトは、Shopifyの標準リソースに含まれない独自のデータ構造を作成・管理する際に有効です。例えば、FAQセクション、生産者や店舗情報など、複数のフィールドを持つ独立したコンテンツを作成する場合に適しています。
それぞれの特徴を理解して状況に応じて使い分けることで、さらなる顧客体験向上に繋げてみてください。