
オンラインショッピングの普及に伴い、顧客のニーズは日々進化しています。購入プロセスの迅速化、個別化された提案、24時間対応など、顧客がECに求める期待値はかつてないほど高まっています。このような背景から、ECプラットフォームは顧客体験の向上を目指した新たな技術を積極的に取り入れています。その中でも特に注目されているのがチャット式UIです。
チャット式UIは、従来の検索バーやメニューナビゲーションに代わるものとして、自然な会話形式で顧客の求める情報や商品を提供します。本記事では、チャット式UIの概要から、その価値、具体的な活用事例、そしてShopifyが提供するチャットUX設計のガイドラインまでを深掘りし、この技術がECの未来にどのような変革をもたらすのかを詳しく探ります。
チャット式UIとは何か
チャット式UI(Conversational UI)は、テキストや音声を通じてユーザーとやり取りを行うインターフェースの一種です。その特徴は、人間の自然な会話に近い形式で情報を提供する点にあります。例えば、顧客が「赤いドレスを探している」とチャットに入力すると、システムが関連する商品を即座に検索し、提示します。 この形式のインターフェースは、単なる商品検索の手段にとどまらず、カスタマーサポート、購入手続きのサポート、さらにはアフターサービスに至るまで、多岐にわたる用途で利用されています。チャット式UIは、ECサイトにおいて以下のような役割を果たします。
- 購入の意思決定を迅速にする
- 顧客の質問や疑問を即座に解決する
- 顧客体験を個別化し、エンゲージメントを高める
この技術の中心には、AIや自然言語処理(NLP)の進化があります。これにより、チャット式UIは顧客の意図を的確に理解し、適切な情報を提供する能力を備えています。
チャット式UIがECにもたらす価値
チャット式UIは単なる技術ではなく、顧客とブランドの間により強固な関係性を築くための手段でもあります。ここでは、その具体的な価値を3つの観点から深掘りします。
リアルタイム対応による顧客満足度の向上
ECサイトでの買い物中に顧客が抱く質問や不安に対し、チャット式UIは即座に答えを提供します。これにより、顧客が商品を離れる前に問題を解決でき、購買プロセスのスムーズさを保証します。例えば、商品の在庫確認や配送オプションの質問など、簡単な問い合わせには自動応答が迅速に対応します。
パーソナライズ体験の提供
顧客の過去の行動データや好みに基づいて、チャット式UIは最適な商品やプロモーションを提案することができます。この個別化された対応は、顧客がブランドに対して感じる価値を高め、結果的にリピート購入や忠誠心の向上につながります。
運営コストの削減と効率化
人手を介さずに多くの問い合わせを処理できるチャット式UIは、カスタマーサポートチームの負担を軽減します。これにより、運営コストを抑えながらも、質の高い顧客体験を提供することが可能になります。特に、繰り返し発生する質問(例:返品ポリシーや配送スケジュール)はチャットボットが自動で対応し、より複雑な問題に人的サポートを集中させることができます。
Shopifyでのチャット式UIの活用事例
Shopifyを利用するEC事業者の間で、チャット式UIの導入が広がっています。具体的な活用事例を3つ紹介します。
FAQの自動応答
Shopifyストアの多くは、顧客から寄せられる頻繁な質問に対し、チャット式UIを活用しています。これにより、顧客が必要な情報を迅速に得られる一方で、サポートスタッフが他の業務に集中できる環境を整えています。
パーソナライズされたプロモーション
顧客の購入履歴を分析し、関連する商品やキャンペーンを提案するチャットボットが利用されています。例えば、「先月購入されたシャツに合うジャケットが今なら20%オフです」といった形で、顧客の興味を引く提案が可能です。
カート放棄率の低減
チャット式UIは、カートに商品を残したまま離脱しようとする顧客に対し、タイムリーにリマインダーを送ることで、カート放棄率を低減します。このプロセスは、クーポンの提供や支払い手続きへの誘導を含む場合もあり、売上増加に直結します。
ShopifyのチャットUXガイドラインに基づく設計のポイント
Shopifyは、チャット式UIのUX設計に関して独自のガイドラインを提供しています。このガイドラインを遵守することで、顧客にとって使いやすく効果的なチャットUIを構築することが可能です。以下に、特に重要なポイントを詳細に解説します。
チャットコンポーネントのサイズを最適化する
チャットコンポーネントは、顧客が操作する前の「最小化状態」と、操作後の「最大化状態」の2つの状態を持ちます。それぞれの状態で、以下のサイズ制限を守ることが推奨されています。
- 最小化状態: デスクトップ画面では最大幅224ピクセル、高さ72ピクセル。
- 最大化状態: デスクトップ画面では最大幅415ピクセル、高さ700ピクセル。
- モバイル画面: 幅はビューポートの100%、高さはビューポートの93%。
これらのサイズを遵守することで、チャットウィンドウが他の重要なUI要素を覆い隠すことなく、ユーザーにとって快適な操作性を提供できます。
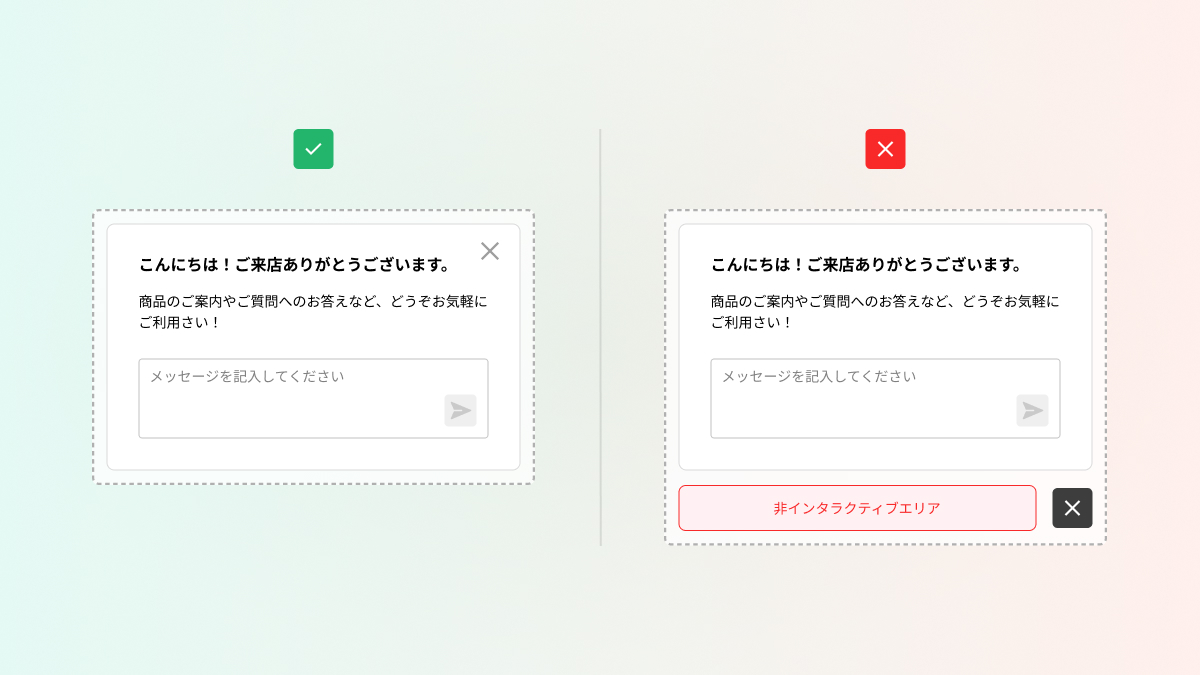
非インタラクティブな領域を作らない

チャットコンポーネントはHTMLの